CSS中的屬性非常神奇,它可以製作很多我們意想不到的圖形。這篇文章主要想跟大家分享如何用CSS製作一個三角形,有興趣的朋友可以參考一下,希望對你有幫助。
首先我們新建一個100x100的正方形div,為了方便我們查看,設定一個背景顏色。
css程式碼如下:
width: 100px; height: 100px; background-color: #333;
接著為這個div新增兩個border,
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue;
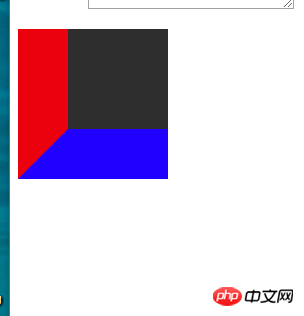
效果圖如下:

#是不是感覺很神奇,為什麼會這樣呢?在上面我們分別為這個div添加了50像素的左邊框和下邊框,在div左下角瀏覽器智能的將這兩種顏色平分了,上面是左邊邊框的紅色,下面是下面邊框的藍色。看到這裡你可能疑惑了,不是要實現一個三角形嗎?怎麼讓我設定邊框呢?別急,我們接著再增加上面和右邊兩個邊框。
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue; border-right:50px solid green; border-top:50px solid yellow;
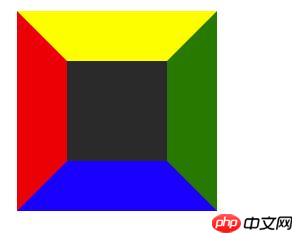
效果:

到這裡你是不是已經明白了,我們接著把這個div的寬高設為0px ,再看效果

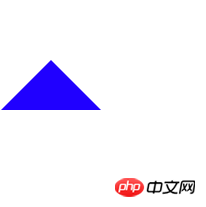
哈哈,出來了四個三角形,你想要哪一個,只需要把其他三個的邊框顏色設為透明就可以了。例如我想要下面的藍色的三角形,css程式碼如下:
width: 0px; height: 0px; border-left:50px solid transparent; border-bottom: 50px solid blue; border-right:50px solid transparent; border-top:50px solid transparent;
最後我們想要的三角形就出來了。

以上是如何用CSS製作一個三角形(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



