如何使用HTML5實現地理位置的獲取
html5
地理定位
現在的行動端大部分都帶有GPS定位功能,一方面可以利用基地台獲取位置,另一方面可以用GPS晶片精確定位,那麼我們在前端開發的過程中,如何在用戶同意分享地理位置的情況下取得精確的定位資訊呢?本文向大家展示如何使用HTML5實現地理位置的獲取,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
取得地理位置的原則
大部分的裝置分享地理位置需要使用者權限,那麼裝置是怎麼辨識地理位置的呢?大致有以下兩種方式:
透過行動端的IP位址進行定位(包括WiFi,CDMA等)。
透過衛星定位獲得經緯度資訊的 GPS 裝置。
首先我們需要設定呼叫函數來申請取得權限,然後利用回呼函數取得地理位置信息,最後對於輸出結果我們要進行容錯處理。
取得地理位置的步驟
#步驟一:呼叫位置函數
function get_location() {
navigator.geolocation.getCurrentPosition(show_map, handle_error, PositionOptions);
}登入後複製
#步驟二:取得地理位置
function show_map(position) {
var latitude = position.coords.latitude;//获取纬度
var longitude = position.coords.longitude;//获取经度
}登入後複製
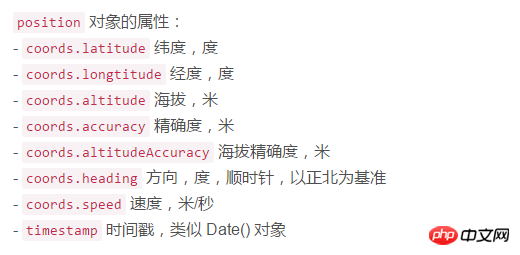
其中這個回呼函數要傳入一個 position 對象,就是取得的位置資訊。 position屬性如圖所示

#步驟三:容錯處理
##
function handle_error(err) {
switch(err.code) {
case err.PERMISSION_DENIED:
break;
case err.POSITION_UNAVAILABLE:
break;
case err.TIMEOUT:
break;
case err.UNKNOWN_ERROR:
break;
}
}登入後複製
- 使用者拒絕對取得地理位置的請求。
- 位置資訊不可用。
- 請求地理位置資訊逾時。
- 未知錯誤。 #
以上是如何使用HTML5實現地理位置的獲取的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














