在網頁中有時會看到文字的輪廓都用邊描繪出來,這其實就是字體的描邊,以前為文字描邊可能都會需要藉助ps之類的工具,但是自從css3出現以後,文字的描邊就不需要藉助其他工具就可以直接實現了,所以,接下來這篇文章就來跟大家分享關於css3實作字體描邊的方法。
建議手冊:CSS線上手冊
#首先我們來看看css3中文字描邊text-stroke屬性。
說明:text-stroke屬性只有webkit核心的Safari和Chrome支援。
語法:text-stroke: ||
屬性值:
:設定或擷取物件中的文字的描邊厚度
:設定或擷取物件中的文字的描邊顏色
來直接看一個例子:
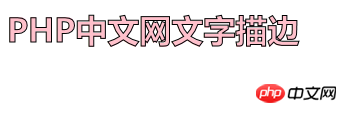
<h1>PHP中文网文字描边</h1>
h1{
-webkit-text-stroke: 1.0px #000000;
color:pink
}#css3文字描邊效果如下:

#要注意的是:
文字描邊text-stroke屬性只有在字體很大的時候才能看到描邊效果,如果字體比較小,描邊顏色會遮住文字本身顏色,如圖:

除了上述使用text-stroke屬性來實作文字描邊之外,其實還可以利用文字陰影屬性text-shadow來進行文字描邊,text-shadow屬性的具體內容我們在css3如何設定文字陰影? css3用text-shadow設定文字陰影的方法已經介紹過了,這裡就不具體說了,所以我們就來直接看text-shadow屬性實作字體描邊的實例:
<h1>PHP中文网文字描边</h1>
h1{text-shadow:2px 2px 0px blue;
color:pink;
}css3文字描邊效果如下:

#說明:如果覺得文字描邊不夠粗,可以使用多重字體陰影,這樣就可以實現較粗的文字描邊。
css3較粗的文字描邊程式碼如下:
<h1>PHP中文网文字描边</h1>
h1{text-shadow:
1px 1px 0px blue,
-1px -1px 0px blue,
2px 2px 0px blue,
-2px -2px 0px blue,
3px 3px 0px blue,
-3px -3px 0px blue;
color:pink;
}css3文字描邊效果如下:

#相關文章推薦:
1.如何使用css text-stroke屬性來製作文字描邊? (原始碼)
2.css3怎麼為文字加上描邊? css3實作字體描邊樣式的方法(程式碼詳解)
#相關影片推薦:
1.CSS影片教學-玉女心經版
#以上就是本篇文章的全部內容了,關於文章中所提到的關於css3中的屬性的具體內容大家可以參考css3使用手冊來進行學習。
以上是css3文字怎麼描邊? css3字體描邊的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!






