在專案中有時需要隱藏一些元素,會用到display:none或 visibility:hidden,兩種方法都可以達到隱藏的效果,那他們有什麼差別呢?這篇文章就跟大家講CSS中display:none和visibility:hidden的差別。有需要的朋友可以參考一下。
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index4</title>
</head>
<body>
<div>
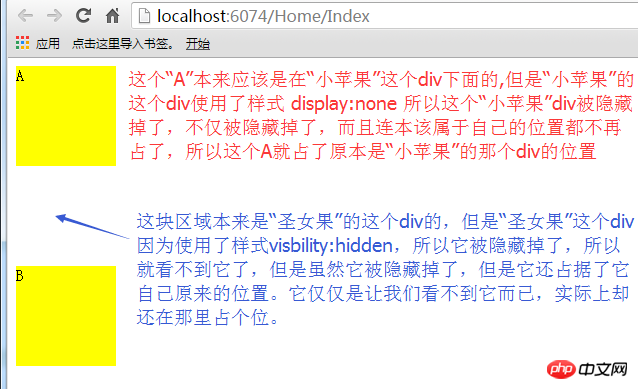
<!--display:none是隐藏元素,隐藏后它并不会再占用之前所占的区域(也就是说,连它自己的位置都隐藏掉了)-->
<div style="display:none; width:100px;height:100px">小苹果</div>
<div style="width:100px;height:100px; background-color:yellow">A</div>
<!--visibility:hidden是隐藏元素,隐藏后,它还会占用之前所占的区域(也就是说仅仅是隐藏它自己的外观,并不会隐藏自己的位置)-->
<div style="visibility: hidden; width: 100px; height: 100px">圣女果</div>
<div style="width:100px;height:100px; background-color:yellow">B</div>
</div>
</body>
</html>
另外:服務端控制項有一個Visible屬性:
表示控制項是否可見,如果Visible=False那麼在渲染的時候就會忽略掉這個控件,也就是說這個控件不會產生HTML程式碼。也表示根本不存在這個控件,既然控件都不存在,也就不會佔用區域。
以上是深入理解CSS中display:none和visibility:hidden的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!


