echarts圖表的使用經驗總結 (避免踩坑)
在工作中有時會用到echarts圖表,經常踩坑,今天就總結一下,方便自己以後查看,同時也分享給大家,避免大家出錯。在使用Echarts顯示長條圖時,首先得問題就是配置Echarts的js問題,這裡注意的是在進行配置的時候,要注意Echarts的版本問題。
Echarts使用:
使用Echarts來顯示圖表,相較於Hcharts來說,這兩者並沒有多大的區別,在原理上都是透過ajax函數回呼來解析json格式的數據,將解析出來的數據用圖表來進行顯示,而兩者的區別用一個比喻來說就像是office和wps的區別,而最大的區別主要是來自技術支持的,highcharts是基於svg技術的,而echarts基於canvas,兩者技術基礎完全不一樣,各有特色。而後者是可以在瀏覽器實現3D圖形的,這種效果highcharts是完全不可能做得到的。
使用echarts主要是包含三個部分:json資料封裝、ajax請求和回調處理和引用echarts的js。
json資料封裝:
主要是資料庫操作,這裡主要是完成對於DataSet格式的查詢出來的資料進行轉換成json格式的數據,將查詢出來的資料放到list中,最主要的是將這個list
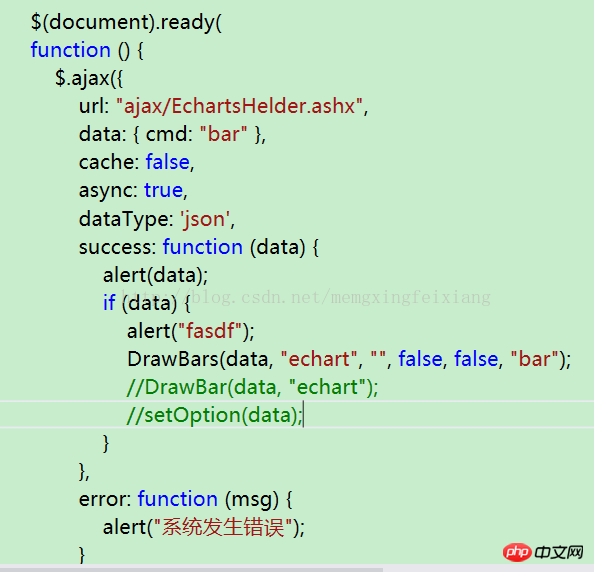
ajax請求和回調處理
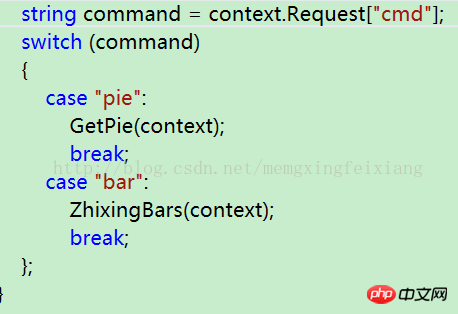
因為這裡涉及到非同步請求,需要使用到ajax請求,在使用時主要使用的是請求回調,這裡也使用了一般處理程序,也就是建立類別來處理,


透過這個cmd可以取得到具體是執行的是哪個前端來發送請求。 dataType主要是表示的資料的類型,這裡主要是json格式資料;Success表示的是後台回傳資料後且ajax執行成功後的回呼。

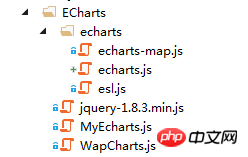
注意的是,主要是echarts.js和echarts-map.js的版本問題,主要這兩者要與esl.js的版本統一,esl.js是echarts2的版本,在開始時,直接從Echarts觀望下載最新的Echarts3後,導致圖表不顯示。
測試時,總是能取得到數據,但是不能顯示圖表
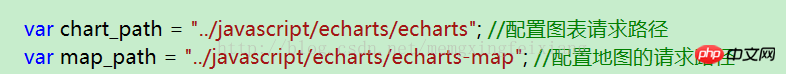
當圖表不顯示時,一般是要測試數據是否是正確的,或者是測試數據是否是有的,主要測試的是ajax的使用是否是正確的,在開始時,ajax提交到一般處理程序中,能夠獲取到相應的json格式的數據,但是一直走的是error函數回調,主要的問題就是要配置一下myEcharts.js中的js引用:

這裡要準確的配置這兩個js,因為這兩個js是用來顯示圖表資訊的,直接影響到的是ajax的回呼函數ECharts.Bars()的回呼是否是成功的。
以上是echarts圖表的使用經驗總結 (避免踩坑)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts與Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖
Dec 17, 2023 pm 10:37 PM
ECharts和Java介面:如何快速實現折線圖、長條圖、圓餅圖等統計圖,需要具體程式碼範例隨著網路時代的到來,資料分析變得越來越重要。統計圖表是一種非常直觀而有力的展示方式,透過圖表可以更清楚地展示數據,讓人們更能理解數據的內涵和規律。在Java開發中,我們可以使用ECharts和Java介面來快速實現各種統計圖表的展示。 ECharts是一款由百度開發
 如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
如何利用php介面和ECharts產生可視化的統計圖表
Dec 18, 2023 am 11:39 AM
在今天數據視覺化變得越來越重要的背景下,許多開發者都希望能夠利用各種工具,快速產生各種圖表與報表,以便能夠更好的展示數據,幫助決策者快速做出判斷。而在此背景下,利用Php介面和ECharts函式庫可以幫助許多開發者快速產生可視化的統計圖表。本文將詳細介紹如何利用Php介面和ECharts庫產生視覺化的統計圖表。在具體實作時,我們將使用MySQL
 使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟
Dec 18, 2023 am 08:40 AM
使用ECharts和Python介面繪製儀錶板的步驟,需要具體程式碼範例摘要:ECharts是一款優秀的資料視覺化工具,透過Python介面可以方便地進行資料處理和圖形繪製。本文將介紹使用ECharts和Python介面繪製儀錶板的具體步驟,並提供範例程式碼。關鍵字:ECharts、Python介面、儀錶板、資料視覺化簡介儀錶板是一種常用的資料視覺化形式,它透過
 如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地圖熱力圖展示城市熱度ECharts是一款功能強大的視覺化圖表庫,它提供了各種圖表類型供開發人員使用,包括地圖熱力圖。地圖熱力圖可以用來展示城市或地區的熱度,幫助我們快速了解不同地方的熱門程度或密集程度。本文將介紹如何使用ECharts中的地圖熱力圖來展示城市熱度,並提供程式碼範例供參考。首先,我們需要一個包含地理資訊的地圖文件,EC
 如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間數據
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日曆圖展示時間資料ECharts(百度開源的JavaScript圖表庫)是一種強大且易於使用的資料視覺化工具。它提供了各種圖表類型,包括折線圖、長條圖、餅圖等。而日曆圖是ECharts中一個很有特色且實用的圖表類型,它可以用來展示與時間相關的數據。本文將介紹如何在ECharts中使用日曆圖,並提供具體的程式碼範例。首先,你需要使用
 如何在ECharts中使用長條圖展示數據
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用長條圖展示數據
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用長條圖展示資料ECharts是一款基於JavaScript的資料視覺化函式庫,在資料視覺化的領域非常流行且使用廣泛。其中,長條圖是最常見和常用的圖表類型,可以用來顯示各種數值資料的大小、比較和趨勢分析。本文將介紹如何使用ECharts來繪製長條圖,並提供程式碼範例。首先,我們需要在HTML檔案中引入ECharts庫,可以透過以下方式引
 ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南: 創建各類統計圖表的實用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技術指南:創建各類統計圖表的實用秘籍,需要具體程式碼範例導語:在現代化的資料視覺化領域,統計圖表是資料分析和視覺化的重要工具。 ECharts是一個強大的資料視覺化函式庫,而golang是一種快速,可靠且有效率的程式語言。本文將向您介紹如何使用ECharts和golang建立各種類型的統計圖表,並提供程式碼範例,幫助您掌握這項技能。準備工作
 ECharts是否依賴jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否依賴jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否需要依賴jQuery?詳細解讀,需要具體程式碼範例ECharts是一個優秀的資料視覺化函式庫,提供了豐富的圖表類型和互動功能,廣泛應用於Web開發。在使用ECharts時,很多人會有一個疑問:ECharts是否需要依賴jQuery呢?本文將對此進行詳細解讀,並給出具體的程式碼範例。首先,要明確的是,ECharts本身並不依賴jQuery,它是一個






