使用ATOM編輯器的心得(總結)
本章為大家介紹使用ATOM 編輯器的心得(總結)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
ATOM介紹與安裝
ATOM:一個21世紀的一個駭客文字編輯器(是不是這樣只有自己試過才知道)
連接位址:https://atom.io/
安裝步驟:官方下載,之後是一個.exe文件,很小,解壓縮之後是透過C盤運行,然後純英文(這裡是我不喜歡的,因為我英文很差)
使用教程(針對初學者,或者是嘗試者)
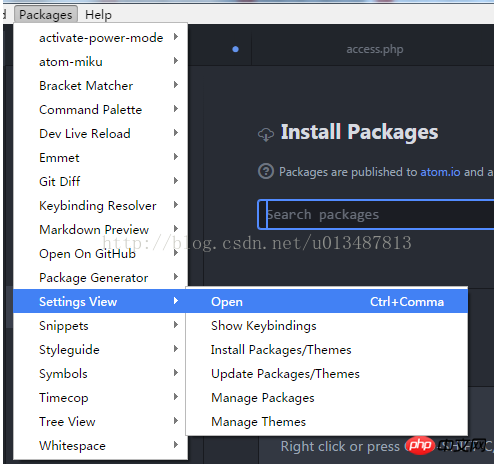
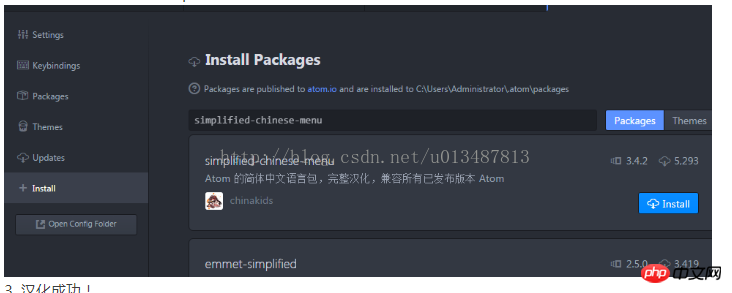
漢化:chinakids的程式設計師寫了一個名為simplified-chinese-menu的漢化包,打開packages –setting views–open –install 搜尋simplified-chinese-menu進行安裝即可漢化。


然後點選安裝(右邊Install);這個漢化我要說一點,雖然我知道人家也不容易,但你要漢化,就弄全部都漢化,結果呢,別的地方還是有英文,特別的右鍵選單。
 外掛介紹
外掛介紹
針對前端我介紹下外掛(因人而異,大家可以安裝別的外掛程式看看)
#方式:擴充- 介面設定- 安裝外掛程式/主題輸入外掛程式的名稱,安裝重新啟動即可;
外掛程式介紹:
檔案路徑自動提示:autocomplete-paths
)

)
#html頁面預覽:atom-html-preview)
bootstrap3程式碼提示外掛:atom-bootstrap3
##該外掛程式能對一個對象中擁有的對外提供的屬性和方法都能透過suggest的形式提示出來,能對一個物件對外提供的介面有一個選擇過程,理解為js程式碼自動提示:atom-ternjs
html標籤自動比較:autoclose-html
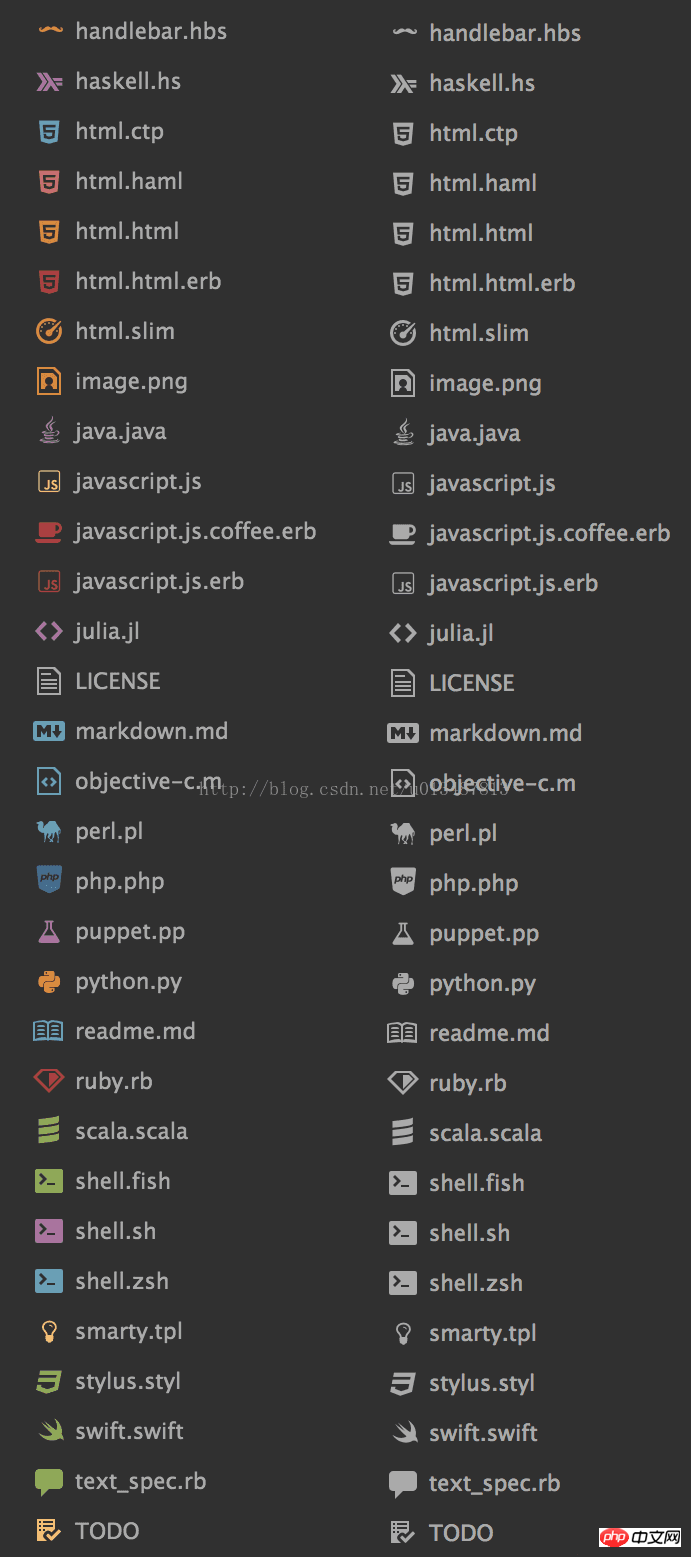
file-types用來區分檔案類型的,file-types-icon用來為不同的問題類型添加不同的圖示:
file-types和file-types-icon Emmet外掛(操作輸入html:5在按一下tab鍵)
加快web開發速度,提供snippet(程式碼片段)、abbreviation expand(簡寫展開)功能
#程式碼高亮:quick-highlight platformio-ide-terminal
# ##快速的開啟檔案或新文件,同時支援路徑補全:advanced-open-file #######檢查CSS是否正確: csslint ######js補全:Linter Jshint##### #文檔化註解:docblockr######程式碼小地圖:minimap######程式碼輸入時有效果:tortoise-svn######程式碼對齊線:(設定-編輯器設定-顯示縮排指示線)######自動換行:(在設定裡面有個編輯器設置,裡面有個自動換行,打鉤)###########總結:#### ########外掛功能很強大,UI設計橫漂亮,功能上有點像sublime編輯器,但是有些功能上又是很忒別,但是有些地方感覺沒有別的編輯器靈活,看個人了,畢竟編輯器只是輔助工具,主要還是看自己的習慣。 ###以上是使用ATOM編輯器的心得(總結)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何解決 Windows 11 中的檔案名稱或副檔名過長的問題?
Apr 22, 2023 pm 04:37 PM
如何解決 Windows 11 中的檔案名稱或副檔名過長的問題?
Apr 22, 2023 pm 04:37 PM
您在傳輸文件時是否遇到任何問題,並且禁止您這樣做?好吧,許多Windows用戶最近報告說,他們在將檔案複製並貼上到資料夾時遇到了問題,其中拋出了一個錯誤,提示「目標資料夾的檔案名稱太長」。此外,其他一些Windows用戶在打開任何文件時表示失望,並說“文件名或擴展名太長”,他們無法打開文件。這不允許他們將文件傳輸到任何其他資料夾,這讓用戶感到失望。在分析問題時,我們提出了一系列解決方案,可能有助於緩解問題,使用者可以輕鬆傳輸檔案。如果您也遇到類似情況,請參閱此貼文以了解更多資訊。來源:https
 15 款 Python 編輯器/ IDE 細緻攻略,總有一款適合你!
Aug 09, 2023 pm 05:44 PM
15 款 Python 編輯器/ IDE 細緻攻略,總有一款適合你!
Aug 09, 2023 pm 05:44 PM
寫 Python 程式碼最好的方式莫過於使用整合開發環境(IDE)了。它們不僅能讓你的工作更加簡單、更具邏輯性,還能夠提升程式設計體驗和效率。每個人都知道這一點。而問題在於,如何從眾多選項中選擇最佳的 Python 開發環境。
 如何在Windows 11、10中關閉Windows Defender智慧畫面?
Apr 26, 2023 am 11:46 AM
如何在Windows 11、10中關閉Windows Defender智慧畫面?
Apr 26, 2023 am 11:46 AM
許多Windows用戶最近報告說,當WindowsDefenderSmartScreen警告用戶不要啟動MicrosoftWindows無法識別的應用程式時,他們感到惱火,他們每次都必須點擊「仍然運行」選項。 Windows用戶不確定他們目前可以做些什麼來避免或停用它。在研究了這個問題後,我們發現系統上的WindowsDefender功能可以透過設定應用程式或本機群組原則編輯器或透過調整登錄檔來停用。透過這樣做,使用者將不再需要面對防守者SmartScreen。如果您的系統也遇到
 C語言程式設計必備軟體:五個推薦給初學者的好幫手
Feb 20, 2024 pm 08:18 PM
C語言程式設計必備軟體:五個推薦給初學者的好幫手
Feb 20, 2024 pm 08:18 PM
C語言作為一門基礎而重要的程式語言,對於初學者來說,選擇合適的程式設計軟體是非常重要的。在市面上有許多不同的C語言程式設計軟體可供選擇,但對於初學者來說,適合自己的選擇可能有些困惑。本文將推薦給初學者的五個C語言程式設計軟體,幫助他們快速入門並提升程式設計能力。 Dev-C++Dev-C++是一款免費開源的整合開發環境(IDE),特別適合初學者使用。它簡單易用,整合了編輯器、
 atom中 40+ 個常用插件推薦分享(附插件安裝方法)
Dec 20, 2021 pm 04:14 PM
atom中 40+ 個常用插件推薦分享(附插件安裝方法)
Dec 20, 2021 pm 04:14 PM
這篇文章跟大家分享40+ 個atom常用插件,並附上在atom安裝插件的方法,希望對大家有幫助!
 修正 Windows 11/10 登入選項已停用的問題
May 07, 2023 pm 01:10 PM
修正 Windows 11/10 登入選項已停用的問題
May 07, 2023 pm 01:10 PM
許多Windows使用者都曾經遇到由於登入嘗試失敗或多次關閉系統而無法登入Windows11/10系統的問題。用戶感到沮喪,因為他們對此無能為力。使用者可能忘記了登入系統的PIN碼,或是使用或安裝軟體時出現卡頓,系統可能被多次強制關閉。因此,我們制定了一份最好的可用解決方案列表,這些解決方案無疑將幫助消費者解決這個問題。要了解更多信息,請繼續閱讀本文。注意:在此之前,請確保您擁有系統的管理員憑證和Microsoft帳戶密碼以重設PIN。如果沒有,請等待一個小時左右,然後嘗試使用正確的PIN
 如何使用 ClipChamp:免費的 Windows 11 影片編輯器
Apr 20, 2023 am 11:55 AM
如何使用 ClipChamp:免費的 Windows 11 影片編輯器
Apr 20, 2023 am 11:55 AM
還記得Windows7上的WindowsMovieMaker嗎?自從停止WindowsMovieMaker以來,微軟還沒有推出任何真正的電影製作者。另一方面,他們嘗試用一個小巧輕便的內建影片編輯器來改造照片應用程式。很長一段時間後,微軟推出了Clipchamp,這是一款適用於所有Windows11裝置的更好的視訊處理器。在本文中,我們將深入探討如何從Windows11裝置上的Clipchamp應用程式中取得所有內容。如何使用Clipchamp–詳細教學我們提供
 如何在 Windows 11 和 10 上使用 Clipchamp 影片編輯器
Apr 17, 2023 pm 07:55 PM
如何在 Windows 11 和 10 上使用 Clipchamp 影片編輯器
Apr 17, 2023 pm 07:55 PM
如何在Windows上安裝和使用ClipchampClipchamp應用程式尚未預先安裝在Windows上,但這是未來的計畫。同時,您需要先下載並安裝Clipchamp。要在Windows11和Windows10上安裝和使用Clipchamp:從MicrosoftStore下載並安裝Clipchamp。安裝後,在開始功能表中搜尋Clipchamp以啟動它。在Clipchamp視窗中,您需要使用您的Microsoft或Google帳戶登錄,或使用您自己的個人電子郵件






