自適應和響應式有何區別?自適應和響應式的區別介紹
本篇文章帶給大家的內容是關於自適應和回應式有何不同?自適應和響應式的區別介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
前言
「自適應設計和響應式設計的區別」是個老生常談的問題,在這裡將更加直白的來介紹它們之間的不同之處。
視窗
先來了解一個概念(下文中常出現):
視窗:使用者瀏覽資訊畫面尺寸大小(每個視窗後面都是真實一位的使用者)
概念:
響應式設計(Responsive design):
[百科全書]:響應式設計是Ethan Marcotte在2010年5月提出的一個概念,簡而言之,就是一個網站能夠相容於多個終端機—而不是為每個終端做一個特定的版本。這個概念是為解決行動網路瀏覽而誕生的。
自適應設計(Adaptive Design)
#[百科全書]:自適應設計指能使網頁自適應顯示在不同大小終端裝置上新網頁設計方式及技術。 
不同點
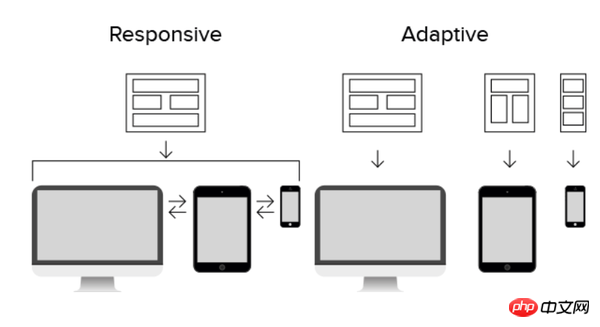
比較直覺的差異是:自適應:需要開發多套介面;響應式開發一套介面
自適應設計 透過偵測視窗分辨率,來判斷目前存取的裝置是:pc端、平板、手機,從而要求服務層,回傳不同的頁面;響應式設計透過偵測視口分辨率,針對不同客戶端在客戶端做程式碼處理,展現不同的佈局和內容。
自適應 對頁面做的螢幕適配是在一定範圍:例如pc端(>1024)一套適配,平板(768-1024 )一套適配,手機端(響應式一套頁面全部適配。 (可以想像:響應式設計要考慮的內容要比自適應設計複雜的多)
#Adaptive design (自適應設計實現原理):是為不同類別的裝置建立不同的網頁,偵測到裝置解析度大小後呼叫對應的網頁。在app橫行的當下,目前國內自適應佈局應用主要集中在視口已經很穩定的web端,(web端視口大數據[2016])針對筆記本,桌上型電腦進行最佳化體驗。
響應式設計(Responsive design)是一套介面同時運行到pc端、平板、手機端各個不同的視窗。透過偵測設備的分辨率,來對頁面做出不同的佈局和內容。
共同點
兩者都是優化適應網路中越來越分化的視窗瀏覽體驗,而出現的則為視窗提供更好的體驗的技術。用技術來使頁面適應不同解析度的視窗的設計。
響應式優缺點與標誌
標誌
#麵包屑選單
改變瀏覽器寬度會在不同解析度下顯示不同的佈局
優點:
- ##面對不同解析度裝置彈性強
- 能夠快速解決多裝置顯示適應問題
僅適用佈局、資訊、框架不複雜的部門類型網站
- #相容於各種裝置工作量大,效率低
- 程式碼累贅,會出現隱藏無用的元素,載入時間加長
- 其實這是一種折中性質的設計解決方案,多面向因素影響而達不到最佳效果
- 一定程度上改變了網站原有的佈局結構,會出現用戶混淆的情況
- 自適應網站優缺點與標誌
標誌
#大多只是適合單一終端機的主流N個主流視窗(2-3)
- 當視窗大小低於設定的最小視窗時,介面會出現顯示不全,溢出,並出現橫向滑動指示器(主要出現在pc端,行動端決不允許出現這種情況)
- 整體框架不變,橫線佈局的板塊大多會減少
- #優點
對網站的複雜程度相容性更大
#實作起來代價更低,
- ##程式碼更有效率
- 測試更容易,運作相對更精準(圖片可控性更高)
缺點:
在行動端設計大行其道之下,同一個網站,往往需要為不同的裝置開發不同的頁面,增加開發成本
當需求改變時,可能會改變多套程式碼。流程繁瑣。
服務於設計和開發
理論上,響應式佈局在任何情況下都比自適應佈局好一些,但在某些情況下自適應佈局更實際。
自適應佈局可以讓你的設計更加可控,因為你只需要考慮幾種狀態就萬事大吉了。
但在響應式佈局中你可能需要面對非常多狀態——是的,大部分狀態之間的區別很小,但它們又的確是不同的,這樣一來就很難確切搞清你的設計會是什麼樣子。
同時這也帶來了測驗上的難題,你很難有絕對的把握預測到它會是什麼樣子。
換個角度說,這也是響應式佈局的魅力所在。相比較來說自適應佈局有它自己的優勢,因為它們實施起來代價更低,測試更容易,這往往讓他們成為更實際的解決方案。
其實,無論是哪一種設計理念都是各有優缺點,具體的選擇還是要從團隊/專案實際需求出發去選擇。
以上是自適應和響應式有何區別?自適應和響應式的區別介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
在 C 語言中,char 和 wchar_t 的主要區別在於字符編碼:char 使用 ASCII 或擴展 ASCII,wchar_t 使用 Unicode;char 佔用 1-2 個字節,wchar_t 佔用 2-4 個字節;char 適用於英語文本,wchar_t 適用於多語言文本;char 廣泛支持,wchar_t 依賴於編譯器和操作系統是否支持 Unicode;char 的字符範圍受限,wchar_t 的字符範圍更大,並使用專門的函數進行算術運算。
 c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
多線程和異步的區別在於,多線程同時執行多個線程,而異步在不阻塞當前線程的情況下執行操作。多線程用於計算密集型任務,而異步用於用戶交互操作。多線程的優勢是提高計算性能,異步的優勢是不阻塞 UI 線程。選擇多線程還是異步取決於任務性質:計算密集型任務使用多線程,與外部資源交互且需要保持 UI 響應的任務使用異步。
 C語言 sum 的作用是什麼?
Apr 03, 2025 pm 02:21 PM
C語言 sum 的作用是什麼?
Apr 03, 2025 pm 02:21 PM
C語言中沒有內置求和函數,需自行編寫。可通過遍歷數組並累加元素實現求和:循環版本:使用for循環和數組長度計算求和。指針版本:使用指針指向數組元素,通過自增指針遍歷高效求和。動態分配數組版本:動態分配數組並自行管理內存,確保釋放已分配內存以防止內存洩漏。
 char和unsigned char的區別是什麼
Apr 03, 2025 pm 03:36 PM
char和unsigned char的區別是什麼
Apr 03, 2025 pm 03:36 PM
char 和 unsigned char 是存儲字符數據的兩種數據類型,主要區別在於處理負數和正數的方式:值範圍:char 有符號 (-128 到 127),unsigned char 無符號 (0 到 255)。負數處理:char 可以存儲負數,unsigned char 不能。位模式:char 最高位表示符號,unsigned char 無符號位。算術運算:char 和 unsigned char 作為有符號和無符號類型,其算術運算方式不同。兼容性:char 和 unsigned char
 c語言函數的基本要求有哪些
Apr 03, 2025 pm 10:06 PM
c語言函數的基本要求有哪些
Apr 03, 2025 pm 10:06 PM
C語言函數是代碼模塊化和程序搭建的基礎。它們由聲明(函數頭)和定義(函數體)組成。 C語言默認使用值傳遞參數,但也可使用地址傳遞修改外部變量。函數可以有返回值或無返回值,返回值類型必須與聲明一致。函數命名應清晰易懂,使用駝峰或下劃線命名法。遵循單一職責原則,保持函數簡潔性,以提高可維護性和可讀性。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 c 多線程三種實現方式的區別是什麼
Apr 03, 2025 pm 03:03 PM
c 多線程三種實現方式的區別是什麼
Apr 03, 2025 pm 03:03 PM
多線程是計算機編程中的重要技術,用來提升程序執行效率。在 C 語言中,有多種實現多線程的方式,包括線程庫、POSIX 線程和 Windows API。
 PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中導出帶密碼保護的 PDF:打開圖像文件。點擊“文件”>“導出”>“導出為 PDF”。設置“安全性”選項,兩次輸入相同的密碼。點擊“導出”生成 PDF 文件。






