CSS如何設定文字間距?
css文字與文字之間的間距怎麼調整?相信有很多小夥伴都會有這樣的疑問。本章就跟大家介紹css設定文字間距的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。

一、#css word-spacing屬性設定字間距(單字的間距)
word-spacing 屬性增加或減少單字間的空白(即字間隔);在這個屬性中,「字」 定義為由空白符包圍的一個字串。也就是說該屬性是以空格為基準進行調節間距的,如果多個字母被連在一起,則會被word-spacing視為一個單字;如果漢字被空格分隔,則分隔的多個漢字就被視為不同的單字,word-spacing屬性此時有效。
word-spacing的語法:
word-spacing:值;
此屬性支援的屬性值有:
normal:定義單字間的標準空間,預設值。
length:定義字間的固定空間(長度值)。
inherit:規定應該從父元素繼承 word-spacing 屬性的值。
說明:
如果指定為長度值,會調整字之間的通常間隔;所以,normal 就等同於設定為 0。允許指定負長度值,這會讓字之間擠得更緊。
我們來看看word-spacing屬性設定字間距的例子,直覺的感受一下該屬性是如何設定文字之間的間距的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
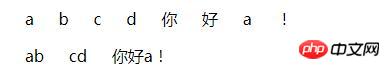
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>兩個p標籤裡的內容是一樣的,差別就在於第一個p標籤裡的每個字元都用空格隔開了,第二個p標籤裡不是每個都用空格隔開的,我們來看看設定間距距離為20px後的效果圖:

#二、##css letter-spacing屬性設定字間距
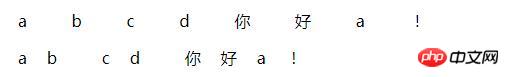
letter-spacing 屬性增加或減少字元間的空白(字元間距),該屬性定義了在文本字元框之間插入多少空間。由於字元字形通常比其字元框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當於值為 0。 對於這個屬性來說:每一個中文文字作為一個“字”,而每一個英文字母也作為一個“字”!所以大家要細心留意一下。 該屬性所支援的屬性值與word-spacing屬性相似,大家可以參考word-spacing屬性。letter-spacing 屬性設定字間距的範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
三、word-spacing屬性與letter-spacing屬性的簡單比較
word-spacing屬性
1、檢索或設定物件中的單字之間插入的空格數,允許為負值。 該屬性適用英文使用。 2、對於英文,如果多個字母被連在一起,則會被word-spacing視為一個單字;對漢字,如果漢字被空格分隔,則分隔的多個漢字就被視為不同的單字,word-spacing屬性此時有效。letter-spacing屬性
1、設定物件中的文字之間的間隔.每一個中文文字以及英文字母之間,都被隔開了所設定的距離,此屬性是控製字間距的。這個屬性是中英文都適用;2、只對文字起作用對於圖片失效的;#3、對漢字是以一個字進行間隔的, 對於英文是以一個字母進行間隔的。以上是CSS如何設定文字間距?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






