2018年最新的8個響應式與自適應影片教學推薦
在學習前端的過程中經常可以看到自適應佈局和響應式佈局,那麼,什麼是響應式佈局?自適應佈局又是什麼呢?響應式佈局設計就是一個網站能夠相容於多個終端—而不是為每個終端做一個特定的版本;自適應佈局設計是能使網頁自適應顯示在不同大小終端設備上新網頁設計方式及技術。
既然是佈局,響應式佈局和自適應佈局又如何實現?本篇文章php中文網將推薦給大家推薦2018年最新的5個響應式與自適應免費影片教學教大家怎樣實現響應式佈局和自適應佈局,歡迎大家學習!
ps:上面我們簡單介紹了一下自適應佈局和響應式佈局,想要進一步了解響應式佈局和自適應佈局的差異可以參考這篇文章:自適應和響應式有何區別?自適應和響應式的區別介紹。
響應式影片推薦:
#1、《##bootstrap響應式開發教學》
2、《響應式頁面佈局
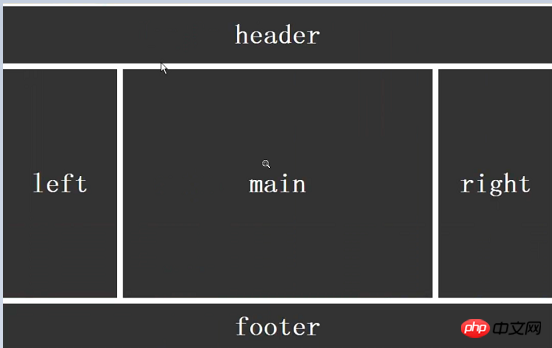
#《響應式頁面佈局課程》詳細的講解了什麼是響應式佈局,讓同學們可以進一步的了解到響應式佈局的內容。3、《響應式表格項目實戰
##《響應式表格項目實戰》課程為大家介紹了一個響應式的實戰項目,讓同學們可以深入了解到響應式的內容。 4、《傳智播客開發響應式電子商城影片教學
 》
》
《傳智播客開發響應式電子商城》會告訴大家如何發展一個響應式的商城系統。
自適應影片推薦:#1、《自適應處理
自適應版面設計是能讓網頁自適應顯示在不同大小終端裝置上新網頁設計方式及技術,《自適應處理》課程簡單介紹了自適應的內容給大家。 2、《寬度自適應
##《寬度自適應》課程講解了HTML5中寬高自適應詳細的內容,是HTML5基礎知識中的內容。也是自適應學習的基礎。Media Queries 與自適應佈局
##《Media Queries 與自適應佈局》課程分別講述了Media Queries模組和自適應佈局的內容,非常值得一看。 #########4、《#########UIlabel自適應################《UIlabel自適應》課程介紹了IOS開發中前端自適應的詳細內容,也就是IOS開發中前端UI的詳細內容。
最後:
以上就是為大家推薦的2018年最新的8個響應式與自適應影片教程,更多佈局的相關影片大家可以關注php中文網影片教學專欄。
相關建議:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使用CSS實現響應式圖片自動輪播效果的教學課程
Nov 21, 2023 am 08:37 AM
使用CSS實現響應式圖片自動輪播效果的教學課程
Nov 21, 2023 am 08:37 AM
隨著行動裝置的普及,網頁設計需要考慮到不同終端的裝置解析度和螢幕尺寸等因素,以實現良好的使用者體驗。在實現網站的響應式設計時,常常需要使用到圖片輪播效果,以展示多張圖片在有限的視覺視窗中的內容,同時也能夠增強網站的視覺效果。本文將介紹如何使用CSS實現響應式圖片自動輪播效果,並提供程式碼範例和解析。實現思路響應式圖片輪播的實現可以透過CSS的flex佈局來實現。在
 使用CSS實現響應式滑動選單的教學課程
Nov 21, 2023 am 08:08 AM
使用CSS實現響應式滑動選單的教學課程
Nov 21, 2023 am 08:08 AM
使用CSS實現響應式滑動選單的教程,需要具體程式碼範例在現代網頁設計中,響應式設計成為了一個必備的技能。為了適應不同的裝置和螢幕尺寸,我們需要為網站添加一個響應式選單。今天,我們將使用CSS來實作一個響應式的滑動選單,並為您提供具體的程式碼範例。首先,讓我們來看看實現效果。我們將建立一個導覽欄,當螢幕寬度小於一定閾值時,會自動折疊起來,並透過點擊選單按鈕展開。
 如何使用HTML、CSS和jQuery製作一個響應式的標籤雲
Oct 27, 2023 am 10:46 AM
如何使用HTML、CSS和jQuery製作一個響應式的標籤雲
Oct 27, 2023 am 10:46 AM
如何使用HTML、CSS和jQuery製作一個響應式的標籤雲標籤雲是一種常見的網頁元素,用於展示各種關鍵字或標籤。它通常以不同的字體大小或顏色來展示關鍵字的重要性。在本文中,將介紹如何使用HTML、CSS和jQuery來製作一個響應式的標籤雲,並給出具體的程式碼範例。在建立HTML結構首先,我們需要在HTML中建立標籤雲的基本結構。可以使用一個無序列表來表示標籤
 如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立一個響應式輪播圖佈局在現代的網頁設計中,輪播圖是一個常見的元素。它能夠吸引用戶的注意力,展示多個內容或圖片,並且能夠自動切換。在本文中,我們將介紹如何使用HTML和CSS建立一個響應式的輪播圖佈局。首先,我們需要建立一個基本的HTML結構,並且加入所需的CSS樣式。以下是一個簡單的HTML結構:<!DOCTYPEhtml&g
 如何使用HTML、CSS和jQuery製作一個響應式的滾動通知欄
Oct 26, 2023 pm 12:12 PM
如何使用HTML、CSS和jQuery製作一個響應式的滾動通知欄
Oct 26, 2023 pm 12:12 PM
如何使用HTML、CSS和jQuery製作一個響應式的滾動通知欄隨著行動裝置的普及和使用者對網站存取體驗要求的提高,設計一個響應式的滾動通知欄變得越來越重要。響應式設計可確保網站在不同裝置上都能正常顯示,且使用者可以輕鬆查看通知內容。本文將介紹如何使用HTML、CSS和jQuery來製作一個響應式的滾動通知欄,並提供具體的程式碼範例。首先,我們需要建立HTM
 如何在Java 9中使用JavaFX來建立響應式UI介面
Jul 30, 2023 pm 06:36 PM
如何在Java 9中使用JavaFX來建立響應式UI介面
Jul 30, 2023 pm 06:36 PM
如何在Java9中使用JavaFX來建立響應式UI介面引言:在電腦應用程式的開發過程中,使用者介面(UI)是非常重要的一環。一個好的UI能夠提升使用者體驗,讓應用程式更具吸引力。 JavaFX是Java平台上的圖形使用者介面(GUI)框架,它提供了一套豐富的工具和API來快速建立富有互動性的UI介面。在Java9中,JavaFX已經成為了JavaSE的
 如何利用Layui實現響應式的日曆功能
Oct 25, 2023 pm 12:06 PM
如何利用Layui實現響應式的日曆功能
Oct 25, 2023 pm 12:06 PM
如何利用Layui實作響應式的行事曆功能一、介紹在Web開發中,行事曆功能是常見的需求之一。 Layui是一款優秀的前端框架,它提供了豐富的UI元件,其中也包含了日曆元件。本文將介紹如何利用Layui實作一個響應式的日曆功能,並給出具體的程式碼範例。二、HTML結構為了實現行事曆功能,我們首先需要建立一個適合的HTML結構。可以使用div元素作為最外層容器,然後在其中
 使用Webman進行響應式網站開發的秘訣
Aug 14, 2023 pm 12:27 PM
使用Webman進行響應式網站開發的秘訣
Aug 14, 2023 pm 12:27 PM
使用Webman進行響應式網站開發的秘訣在當今數位化時代,人們越來越依賴行動裝置來存取網路。為了提供更好的使用者體驗和適合不同尺寸的螢幕,響應式網站開發已經成為了一個重要的趨勢。而Webman作為一個功能強大的框架,為我們提供了許多工具和技術來實現響應式網站的開發。在這篇文章中,我們將分享一些使用Webman進行響應式網站開發的秘訣,包括如何設定媒體查詢、








 3、《
3、《