什麼是自適應佈局?自適應佈局如何實現?
在前端佈局中有一種佈局叫做自適應佈局,那麼,自適應佈局是什麼意思呢?自適應佈局又如何實現?本篇文章將給大家介紹自適應佈局的意思以及自適應佈局的實現方法。
首先我們來看什麼是自適應佈局?
所謂自適應佈局我們從百度上可以搜到如下的定義自適應設計指能使網頁自適應顯示在不同大小終端設備上新網頁設計方式及技術。簡單的來說自適應就是讓同一個頁面自動適應不同大小的設備,從而解決為不同設備提供不同版本的頁面問題。
知道了自適應佈局是怎麼一回事後,那麼我們就來看一看自適應佈局該如何實現?
頁面的自適應佈局分為高度自適應和寬度自適應,實現方式其實有挺多的,下面我們就來以三列佈局為例來看看自適應佈局的實現方式。
一、自適應佈局之高度自適應
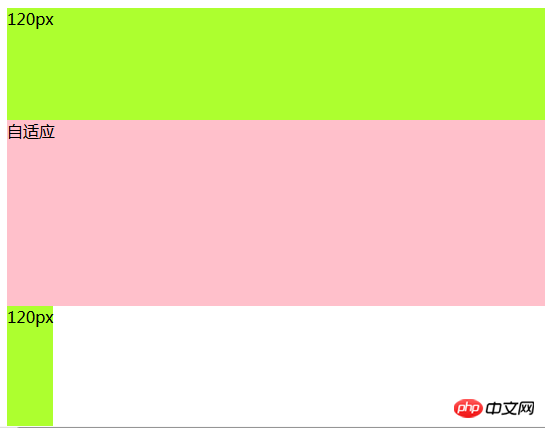
#高度自適應就是將每個模組設定為絕對定位,然後設定中間自適應的模組的top和bottom屬性的值分別為頭部模組和底部模組的高,然後中間模組的高度就自適應了。
高度自適應佈局程式碼如下:
1 2 3 4 5 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
高高度自適應佈局效果如下:

二、自適應佈局之寬度自適應
寬度自適應有三種方法,分別是用絕對定位;利用margin,中間模組先渲染;自身浮動。
以下我們來分別看看這三種方法實作的自適應佈局(三列)
1、利用絕對定位來設定寬度自適應佈局
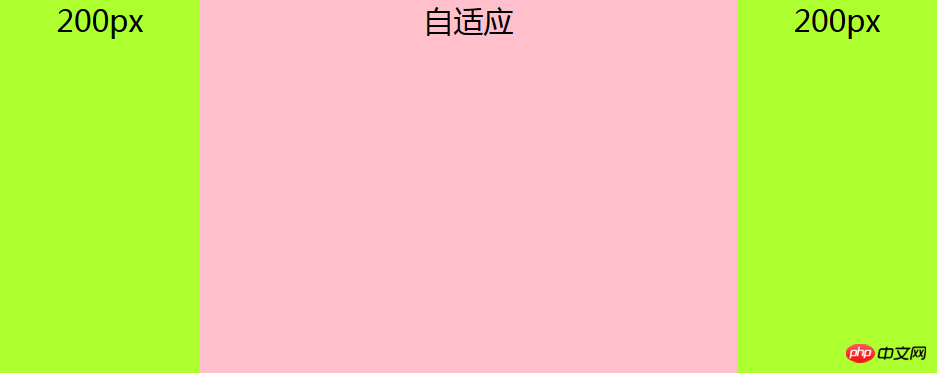
說明:針對自適應模組使用絕對定位,在把left和right設定為左右兩列的寬,其實原理和高度自適應一樣,另外左右兩列分別左右浮動。
絕對定位設定寬度自適應佈局程式碼如下:
1 2 3 4 5 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
寬度自適應佈局效果如下:

2、利用margin,中間模組先渲染來設定寬度自適應佈局
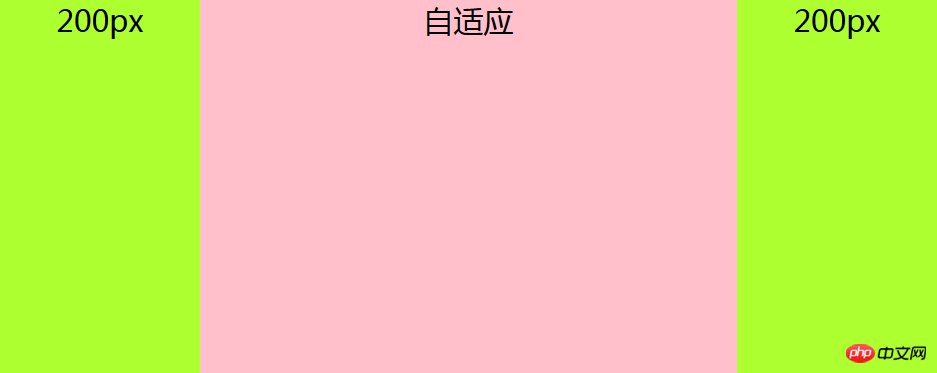
說明:中間一列優先渲染的自適應三列佈局,優先渲染(載入)的關鍵:內容在html裡面必須放在前面。自適應的div必須放在left和right前面且包含在一個父親div裡。父div,left和right模組都向左浮動,然後對自適應的div(就是父div裡的子div)設定margin:0 200px,然後對left的margin-left的屬性值設定為100%的負數,是margin-left:-100%;對right的margin-left的屬性值設定為自身寬度的負數,就是margin-left:-200px。
注意:自適應的div必須放在left和right前面且包含在一個父div裡。
使用margin,中間模組先渲染設定寬度自適應佈局的程式碼如下:
#1 2 3 4 5 6 7 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
寬度自適應佈局效果如下:

3、利用自身浮動來設定寬度自適應佈局
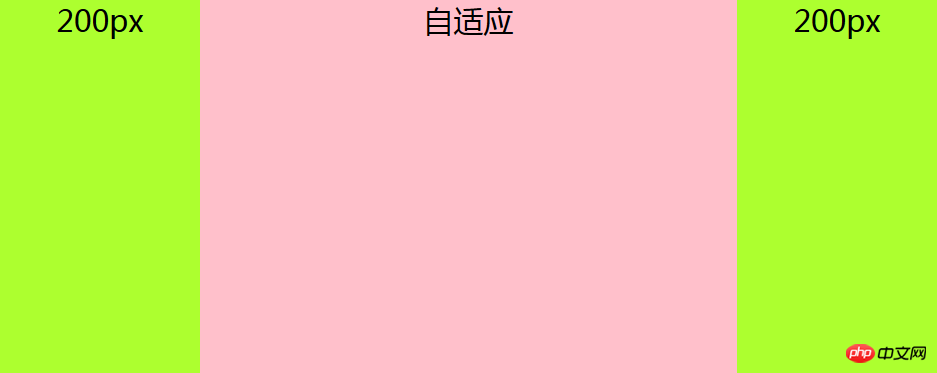
說明:中間列設置margin屬性,就是把左右列分別左右浮動。注意:使用這個方法佈局自適應的話,必須把自適應的那一列在html中放在left和right後面。
利用自身浮動設定寬度自適應佈局程式碼如下:
1 2 3 4 5 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
寬度自適應佈局效果如下:

最後:
這篇文章帶到這裡就結束了關於自適應版面若想認識更多可以看看2018年最新的8個響應式與自適應影片教學推薦,裡面有最新的免費影片教學可以觀看。
以上是什麼是自適應佈局?自適應佈局如何實現?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果
Sep 26, 2023 am 11:34 AM
React響應式設計指南:如何實現自適應的前端佈局效果隨著行動裝置的普及和使用者對多螢幕體驗的需求增加,響應式設計成為了現代前端開發的重要考量之一。而React作為目前最受歡迎的前端框架之一,提供了豐富的工具和元件,能夠幫助開發人員實現自適應的佈局效果。本文將分享一些關於使用React實現響應式設計的指南和技巧,並提供具體的程式碼範例供參考。使用React的Fle
 HTML教學:如何使用Flexbox進行自適應等高等寬等間距佈局
Oct 27, 2023 pm 05:51 PM
HTML教學:如何使用Flexbox進行自適應等高等寬等間距佈局
Oct 27, 2023 pm 05:51 PM
HTML教學:如何使用Flexbox進行自適應等高等寬等間距佈局,需要具體程式碼範例引言:在現代網頁設計中,佈局是一個非常關鍵的因素。對於需要展示大量內容的頁面來說,如何合理地安排元素的位置和大小,以實現良好的可視性和易用性,是一個重要的問題。 Flexbox(彈性盒佈局)就是一個非常強大的工具,透過它可以輕鬆實現各種靈活的佈局需求。本文將詳細介紹Flexbox
 HTML教學:如何使用Flexbox進行自適應等高佈局
Oct 21, 2023 am 10:00 AM
HTML教學:如何使用Flexbox進行自適應等高佈局
Oct 21, 2023 am 10:00 AM
HTML教學:如何使用Flexbox進行自適應等高佈局,需要具體程式碼範例引言:在網頁設計與開發中,實現自適應等高佈局是一項常見的需求。傳統的CSS佈局方法往往在處理等高佈局時面臨一些困難,而Flexbox佈局則為我們提供了一個簡單且強大的解決方案。本文將介紹Flexbox佈局的基本概念和常見用法,並給出具體的程式碼範例,幫助讀者快速掌握使用Flexbox實現自
 如何使用Vue實現自適應佈局的統計圖表
Aug 20, 2023 pm 10:25 PM
如何使用Vue實現自適應佈局的統計圖表
Aug 20, 2023 pm 10:25 PM
如何使用Vue實現自適應佈局的統計圖表概述:在現代的Web應用程式中,統計圖表是展示資料的重要組成部分。使用Vue.js可以輕鬆實現自適應佈局的統計圖表,使其適應不同螢幕尺寸和裝置類型。本文將介紹如何使用Vue和一些常用的圖表庫來實現這一目標。建立Vue專案並安裝相依性首先,我們需要建立一個Vue專案。可以使用VueCLI來快速建構專案結構。在終端機中運行以
 CSS 自適應版面屬性優化技巧:flex 和 grid
Oct 21, 2023 am 08:03 AM
CSS 自適應版面屬性優化技巧:flex 和 grid
Oct 21, 2023 am 08:03 AM
CSS自適應佈局屬性優化技巧:flex和grid在現代Web開發中,實現自適應佈局是一項非常重要的任務。隨著行動裝置的普及和螢幕尺寸的多樣化,確保網站在各種裝置上都能良好地展示,並適應不同的螢幕尺寸,是一個必不可少的要求。幸運的是,CSS提供了一些強大的屬性和技巧來實現自適應佈局。本文將重點放在兩個常用的屬性:flex和grid,並提供具體的程式碼範例
 如何使用CSS實現自適應的多列佈局
Oct 19, 2023 am 09:25 AM
如何使用CSS實現自適應的多列佈局
Oct 19, 2023 am 09:25 AM
如何使用CSS實現自適應的多列佈局隨著行動裝置的普及,越來越多的網站需要適應不同螢幕尺寸。使用CSS實現自適應的多列佈局是一個重要的技巧,可以讓你的網站在各種裝置上都能夠展現良好的效果。本文將介紹如何使用CSS實現自適應的多列佈局,並給出具體的程式碼範例。一、使用Flexbox佈局Flexbox佈局是CSS3中的強大的佈局模型,可以輕鬆實現多列佈局。首先,
 介紹CSS中不同寬度屬性
Feb 20, 2024 am 10:03 AM
介紹CSS中不同寬度屬性
Feb 20, 2024 am 10:03 AM
CSS中的各種width介紹,需要具體程式碼範例在CSS中,width(寬度)是常用的屬性,用來定義一個元素的寬度。在實際的開發中,我們會遇到多種情況需要設定元素的寬度,而CSS提供了多種方式來滿足我們的需求。本文將詳細介紹CSS中的各種width屬性,並提供具體的程式碼範例。 width:auto當我們不在CSS中定義一個元素的寬度時,預設的width值就是
 HTML教學:如何使用Flexbox進行自適應等比例佈局
Oct 25, 2023 am 11:46 AM
HTML教學:如何使用Flexbox進行自適應等比例佈局
Oct 25, 2023 am 11:46 AM
HTML教學:如何使用Flexbox進行自適應等比例佈局在現代的Web開發中,響應式佈局越來越受到關注。而Flexbox(彈性盒子佈局)是CSS中強大的佈局模型,可以幫助開發人員輕鬆實現自適應等比例佈局。本文將介紹如何使用Flexbox來實現這種佈局,並附有具體的程式碼範例。 Flexbox是一種基於容器和項目(item)的模型,透過設定容器的屬性,可以控制






