這篇文章帶給大家的內容是關於在vue中如何配置less(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
npm install --save-dev less less-loader
npm install --save-dev style-loader css-loader
先在index.html頁面head標籤內插入這段程式碼
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>在新增build/webpack.base.conf.js 裡面的
module.exports 裡的 module 裡加入下面這段設定
{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader"
]
}組成 headers
<template>
<div> <p>header</p> </div>
</template>
<script>
export default {
name: "headers",
data() {
return {};
}
};
</script>
<style scoped>
.box {
height: 300/50rem;
width: 200/50rem;
background-color: red;
font-size: 16/50 rem;
}
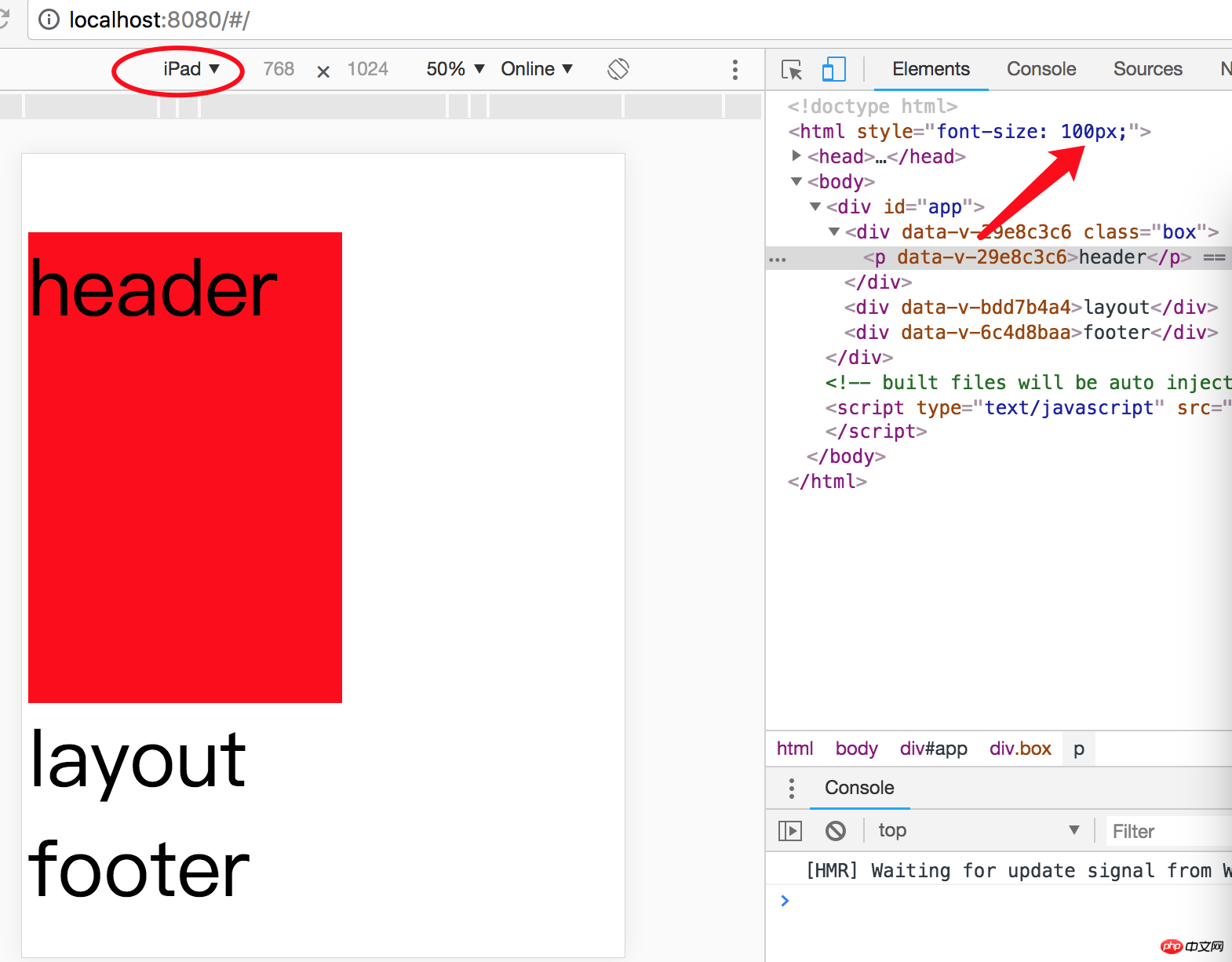
</style>效果顯示:


以上是在vue中如何設定less(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


