一.先跟大家介紹js內建的 sort() 方法
此方法預設是按字母順序對數組中的元素進行排序的,說得更精確點,是按照字元編碼的順序進行排序。
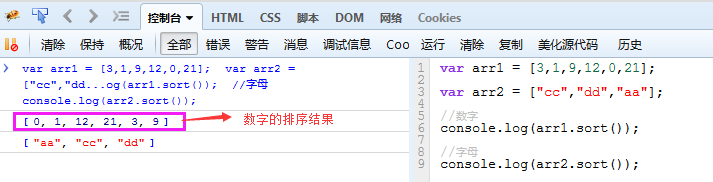
看如下例:

當數組中元素為 數字類型 時,排序結果與我們設想的完全不同,因為預設是按照字元編碼的順序進行排序的。
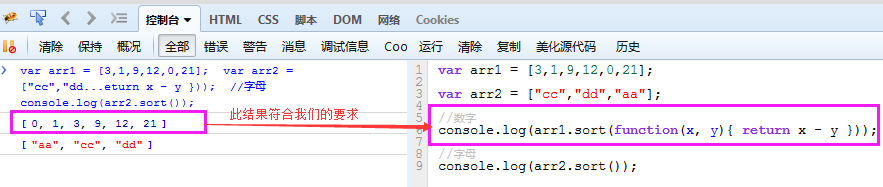
解:sort() 方法接收一個可選參數(此參數必須是函數),我們可以自己定義排序規則,如下圖

二. 對 json 排序的具體實現
/*
* @description 根据某个字段实现对json数组的排序
* @param array 要排序的json数组对象
* @param field 排序字段(此参数必须为字符串)
* @param reverse 是否倒序(默认为false)
* @return array 返回排序后的json数组
*/
function jsonSort(array, field, reverse) {
//数组长度小于2 或 没有指定排序字段 或 不是json格式数据
if(array.length < 2 || !field || typeof array[0] !== "object") return array;
//数字类型排序
if(typeof array[0][field] === "number") {
array.sort(function(x, y) { return x[field] - y[field]});
}
//字符串类型排序
if(typeof array[0][field] === "string") {
array.sort(function(x, y) { return x[field].localeCompare(y[field])});
}
//倒序
if(reverse) {
array.reverse();
}
return array;
}PS:JS中:json物件陣列依物件屬性排序
var array = [
{name: 'a', phone: 1},
{name: 'b', phone: 5},
{name: 'd', phone: 3},
{name: 'c', phone: 4}
]
array.sort(getSortFun('desc', 'phone'));
function getSortFun(order, sortBy) {
var ordAlpah = (order == 'asc') ? '>' : '<';
var sortFun = new Function('a', 'b', 'return a.' + sortBy + ordAlpah + 'b.' + sortBy + '?1:-1');
return sortFun;
}
alert(JSON.stringify(array));陣列本身有sort方法,可以指定排序函數,因此可以動態產生一個排序函數來完成對按指定物件屬性排序的需求;
注意:sort後原數組序列會改變! !




