為了符合整個頁面的風格,有時候需要將方形的div變換成不一樣的形狀,以達到風格統一的目的,本文將為大家展示一下如何使用css3實現圓角效果,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
使用css3實現圓角效果的優點
#減少網站維護工作量。
提高了網站的效能,少了對圖片的 HTTP 的請求,網頁載入速度將會變快。
增加視覺美觀。
使用css3實現圓角效果的原理
#我們需要使用css3中的border-radius屬性,那麼今天我們將帶大家詳細了解border-radius屬性。
border-radius屬性
意思: border-radius屬性簡寫屬性為元素新增圓角邊框.
語法:border-radius: 1-4 length|% / 1-4 length|%;
瀏覽器相容性:IE9 、Firefox 4 、Chrome、Safari 5 以及Opera 支援border-radius 屬性。
使用css3實作圓角效果的程式碼
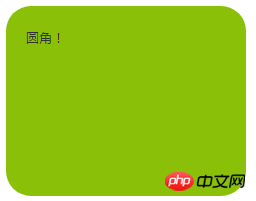
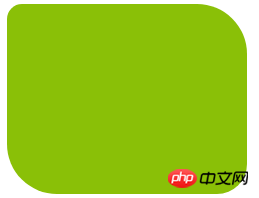
實例一:指定背景顏色的元素圓角
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
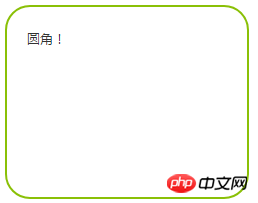
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
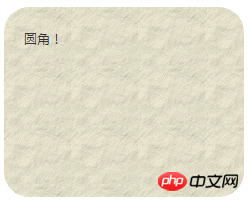
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}實例效果如圖所示



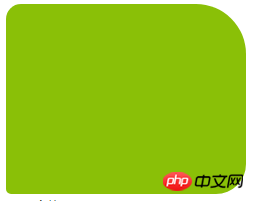
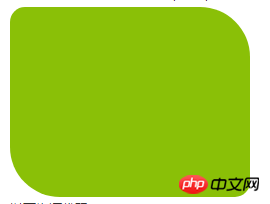
實例二:指定特定的元素圓角
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}實例效果如圖所示



#總結
屬性的兩個長度第一個值是水平半徑,第二個是垂直半徑。如果省略第二個值,它是從第一個複製。如果任一長度為零,角落裡是方的,不圓潤。 border-radius屬性還可以製作橢圓,我們將在後面的文章向大家介紹。
以上是如何使用css3實現圓角效果(附實例程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



