webstorm調試node程式的方法介紹(圖文)
這篇文章帶給大家的內容是關於webstorm調試node程式的方法介紹(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
前言
相信大家接觸過不少node程式碼了,如果你應用的比較初級或針對你的專案不需要接觸過深的node程式碼,也許你只需要簡單的console.log('your variable')就完全滿足你的需要了。如果你應用node比較深入,想要調試(debug)之,我想你應該接觸過node-inspector,大致用法流程,簡單如下——
1.安装:npm install -g node-inspector
2.启动debug模式(单独命令行):
node-debug &(该命令默认8080端口)
node-debug --web-port 1984 (定义任意端口)
3.访问chrome debug devTools
路径如:http://127.0.0.1:1984/?ws=127.0.0.1:1984&port=5858
4.启动gulp或者grunt服务(具有gulp或者grunt任务时)
node --debug-brk $(which grunt) server (这种模式使用在第一次初始化执行的代码)
node --debug $(which grunt) server(这种模式使用在初始化之后监听的node代码)調試面板與chrome developer tools基本一致,很熟悉,知道怎麼使用chrome的,都知道怎麼玩兒好它,沒什麼學習成本。
在這裡,主要介紹一下使用webstorm去調試node代碼,之前在網上各種搜索了一番,不是很可靠,所以,自己多做了些嘗試與思考,在這兒匯總總結,希望可以幫助使用webstorm的同學。
如果你不知道webstorm,好吧,看看官方介紹吧。對於編輯器的選擇,每個人都有不同觀點,在此不討論。只是個人用過eclipse(aptana)、sublime text、webstorm,一步步小小進階,便對webstorm愛不釋手了,功能非常強大,整合度確實比較高。基本的用法有機會再詳細討論,這裡只介紹如果調試node程式。
如果你有玩過java,使用eclipse調試起來,確實方便。或者你玩兒php,相信phpstorm調試php程式碼也非常不錯。如果有個IDE同樣能夠調試Node,那就太讚了。沒錯,一個webstorm搞定這些。
主要依照以下目錄介紹—
1.调试nodejs程序——常规用法(run/debug模式)、调试面板等介绍 2.调试gulp/grunt 3.调试web应用
1.偵錯nodejs程式
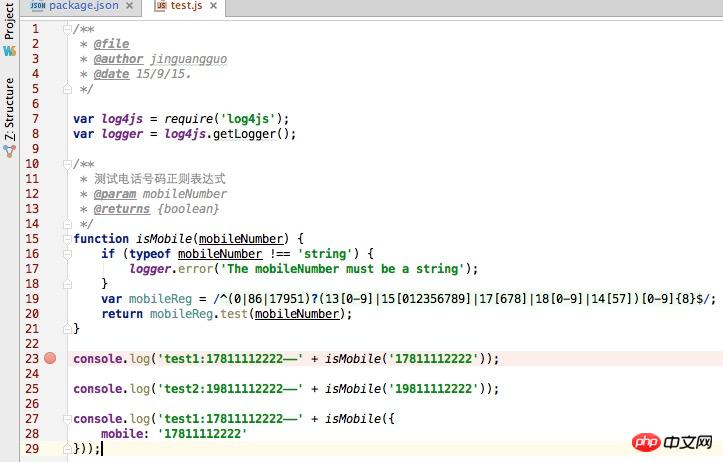
如下圖—

可以看到在23行打了一個斷點。想要斷點起作用,那麼需要對該文件做debug配置——

Run模式,直接運行該文件,不會對斷點起作用,此時,可以透過打日誌(console.log)的方式進行調試,它會順序執行該js文件,並不需要有入口方法或者入口類等等(不同於java)。
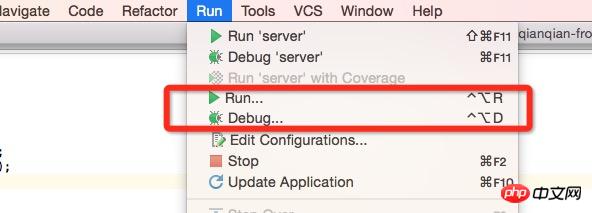
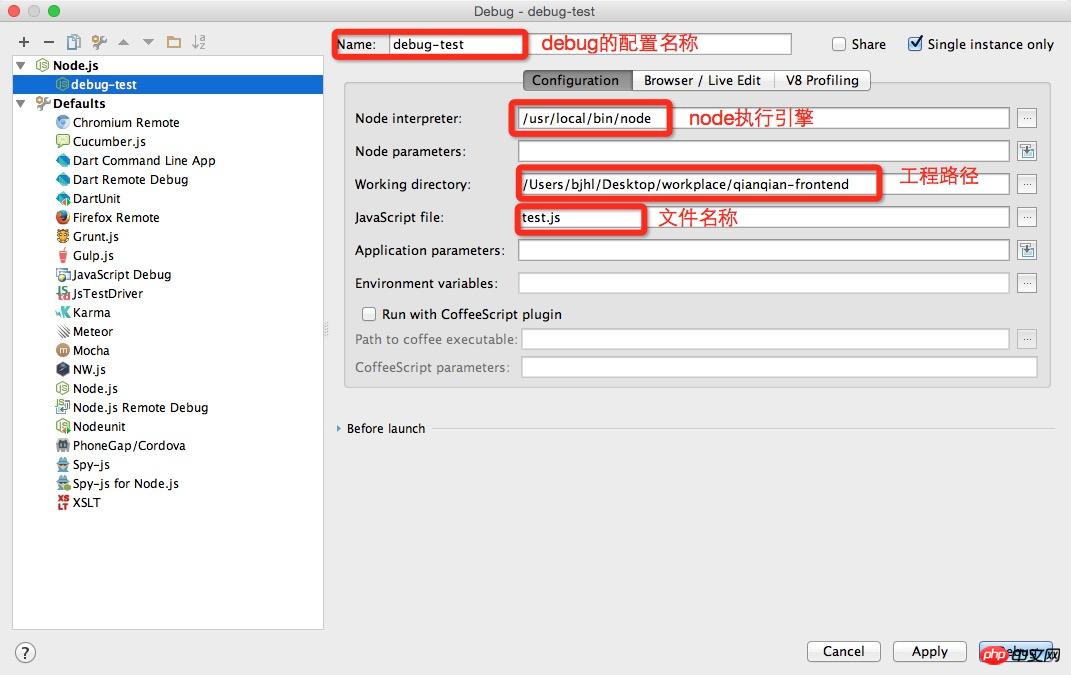
接下來可進行設定-

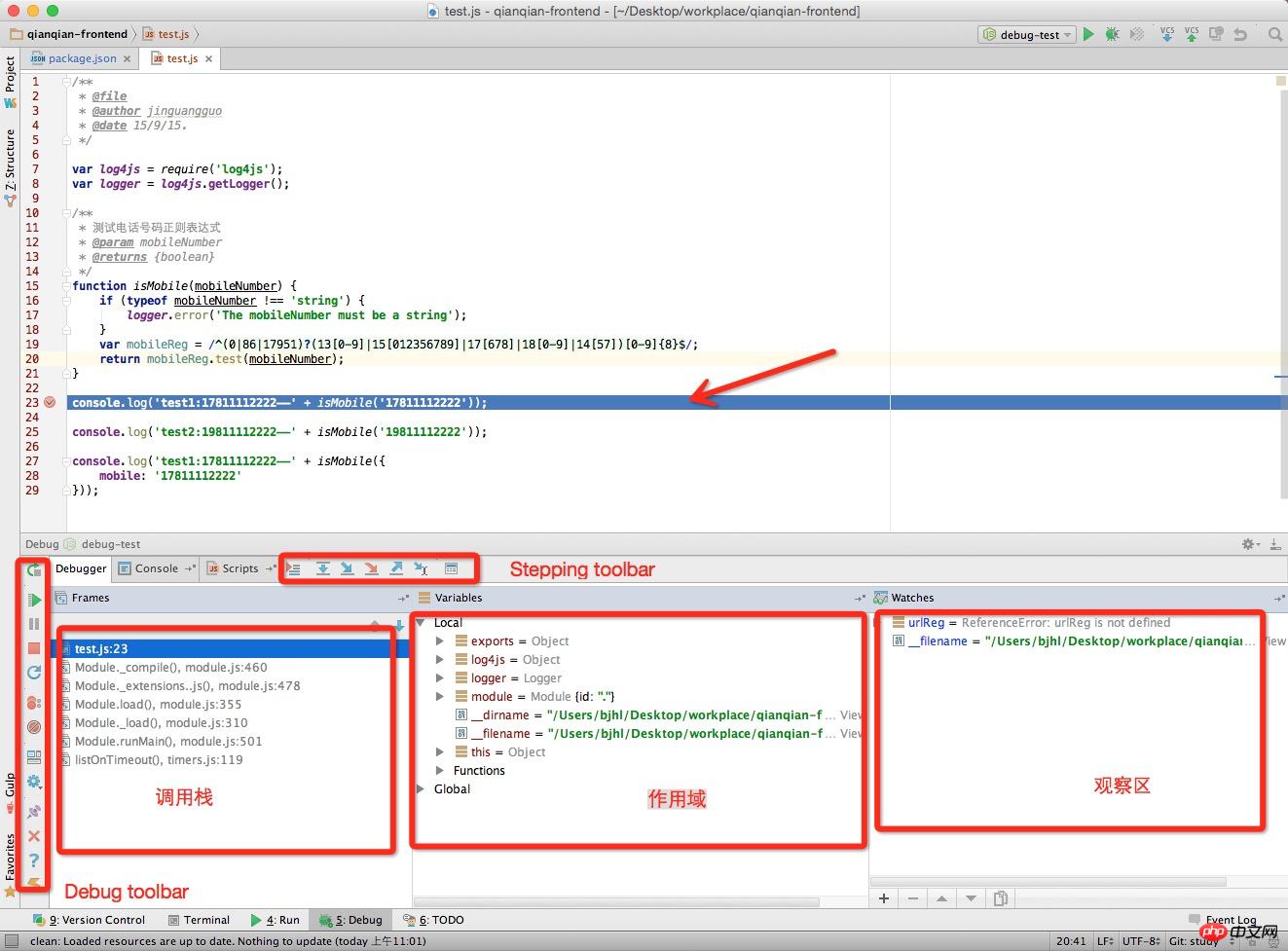
點選「Debug」之後,會看到-
就可以看到,程式碼debug於23行了。同時在下方的Debug面板中,能夠看到Debug toolbar和Stepping toolbar,至於兩個toolbar的說明,看看官方IntelliJ IDEA的說明即可,附上連結地址:http://www.jetbrains.com/idea /help/debug-tool-window.html
啟動debug,更方便的方式,就是該檔案右鍵後,選在debug即可。看下圖-

以上,可以偵錯簡單的node程式碼,操作很簡單,也很方便。接下來,看看如何調試gulp任務(grunt類似,就不列舉了)。
2. 偵錯gulp
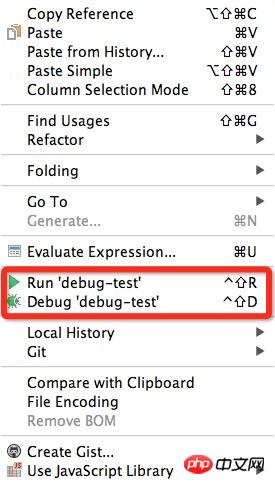
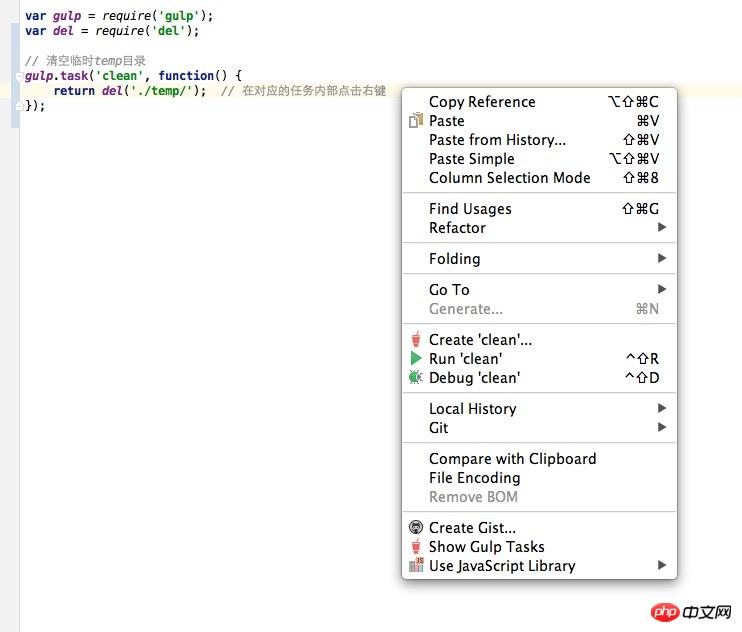
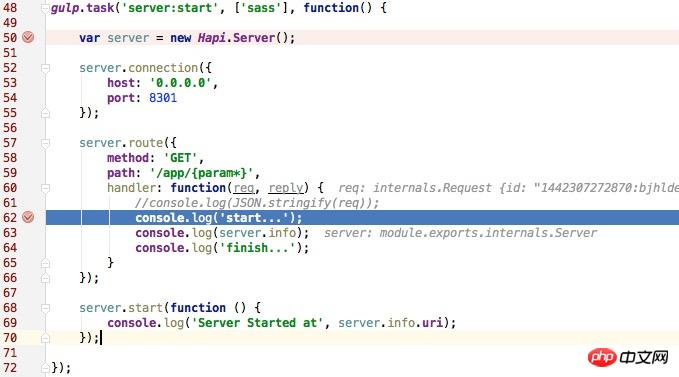
在對應的gulpfile.js檔案上面,右鍵即可,如下圖—

選擇「Create 'clean'」用來新增設定並啟動debug;若選擇「Debug 'clean'」可以直接進行偵錯。
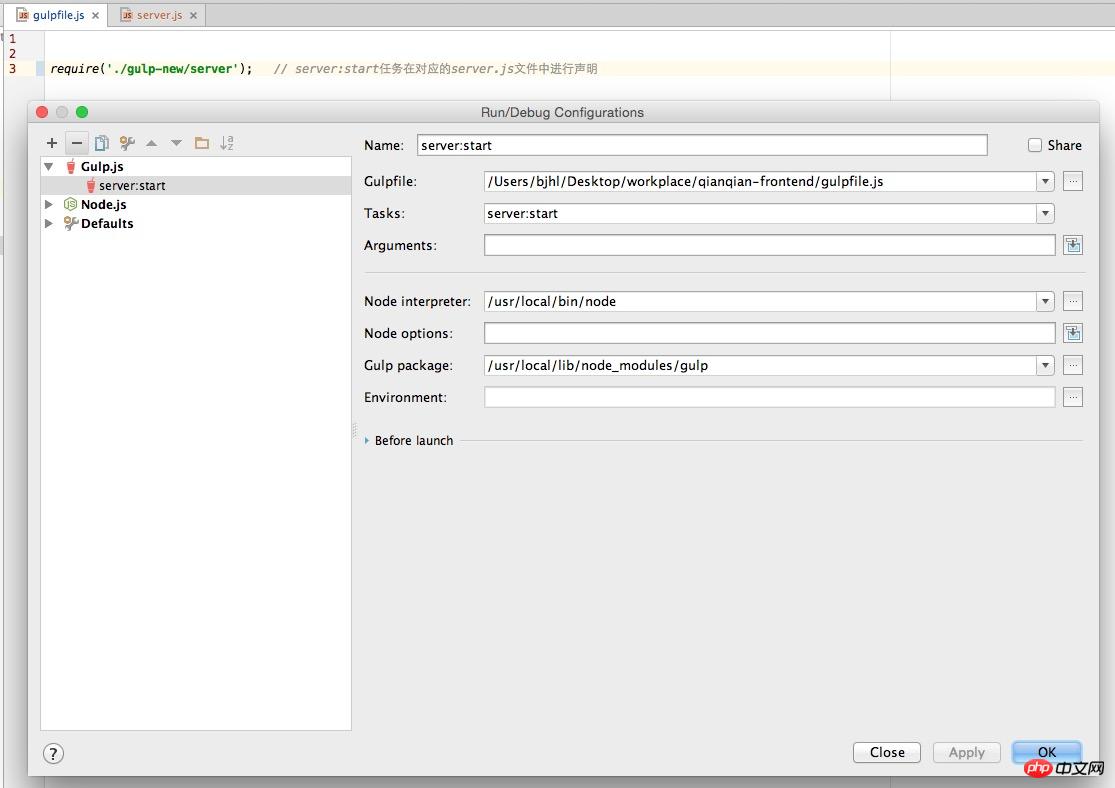
如果你的任務並沒有在gulpfile.js檔案中聲明,同樣可以開啟配置對話框進行配置,如下:

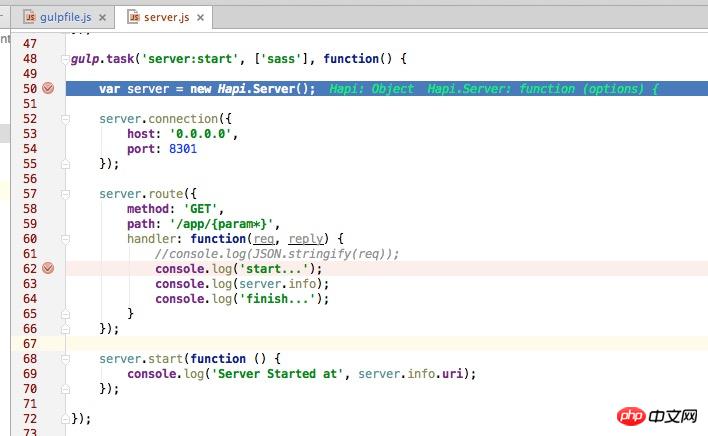
注意在gulpfile. js內部進行操作,它需要載入所有的任務名稱,這樣調試才會有效。會看到調試頁面如下——

如上圖,我們看見了程式走到50行斷點處,承接以上,繼續說一下如何調試web應用。
3.調試web應用
如上圖,我們已完成gulp任務的斷點調試的配置(針對非gulp任務的普通node程序,同樣如是),當web進行訪問時,自然會再對應斷點處停下,如——

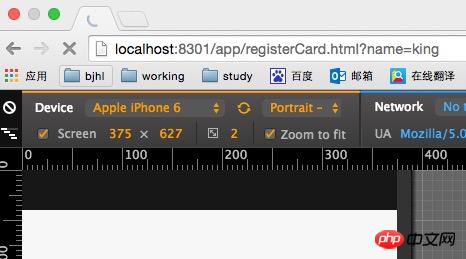
也可以看到對應瀏覽器一直處於載入狀態,如下圖—

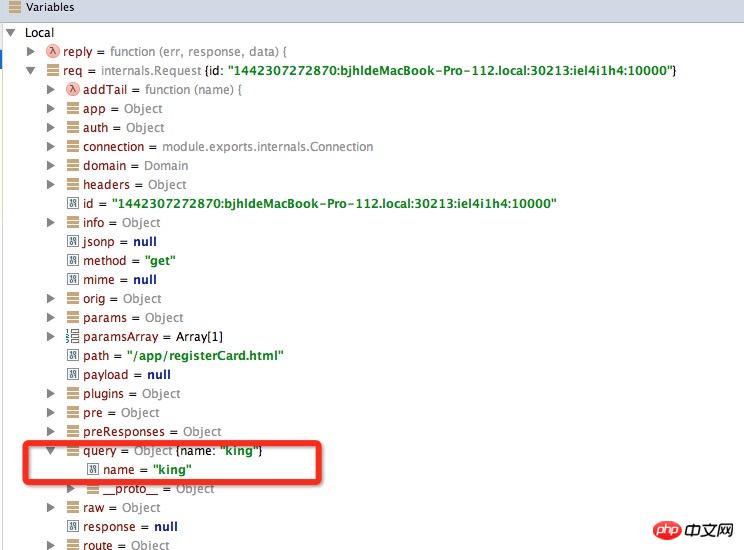
如果想要對request物件中傳遞的參數進行查看的話,如——

OK,調試web應用介紹到這兒。
從各個應用程式分類(node普通程式調試、gulp/grunt任務調試、web調試等)的角度,對應的調試的配置及方法介紹到這兒。比較簡單、便捷。
以上是webstorm調試node程式的方法介紹(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 webstorm閃退怎麼解決
Apr 08, 2024 pm 02:24 PM
webstorm閃退怎麼解決
Apr 08, 2024 pm 02:24 PM
解決 WebStorm 閃退問題的步驟:檢查更新;重新啟動電腦;停用外掛程式;重設設定;清除快取;檢查防火牆和防毒軟體;重新安裝 WebStorm;聯絡支援團隊。
 webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
可透過以下步驟使用WebStorm 連線資料庫:1. 開啟資料庫工具視窗;2. 建立資料來源;3. 連線到資料來源;4. 查詢資料庫;5.瀏覽表與資料;6. 編輯資料庫物件;7.管理使用者和權限。
 webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
可以透過以下步驟在 WebStorm 中執行 JSP 專案:建立一個 Java Web 專案。配置項目,新增 Web 和 Java EE facet。在 "src/main/webapp" 目錄中建立 JSP 檔案。編寫 JSP 程式碼,包括 HTML、Java 和 JSP 標籤。部署並運行專案。在瀏覽器中輸入應用程式上下文根目錄以存取 JSP 頁面。
 webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
WebStorm 提供自動換行功能,可將程式碼分行提高可讀性。其規則包括:1. 分行長表達式和語句;2. 分行方法呼叫;3. 分行函數和類別定義。使用者可自訂設置,例如最大行長、縮排類型和快捷鍵。不過,自動換行可能不適用於單行註解或字串字面值,且會影響程式碼格式,建議在應用前仔細審查。
 如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
若要重新啟動 WebStorm,請依照下列步驟操作:使用快速鍵:Windows/Linux:Ctrl + Shift + A,macOS:Cmd + Shift + A。在搜尋欄位中輸入“重新啟動”,然後選擇“重新啟動”。使用選單:點選「檔案」選單,選擇「重新載入」下的「重新啟動」。使用工作管理員:在工作管理員或強制退出應用程式視窗中,選擇 WebStorm 進程,然後點擊「重新啟動」或「重新啟動」。
 webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
對於專注於 Web 開發,追求深度功能的開發者,WebStorm 是更佳選擇;而重視可自訂性、輕量級和多語言支援的使用者則更適合 VSCode。
 webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以透過下列步驟設定自動換行:勾選 "Wrap lines" 複選框並設定最大行寬。選擇自動換行規則:無、任意位置換行、關鍵字後換行。可選設定:保留手動換行、回車後自動換行。應用設定並關閉設定視窗。注意:此設定適用於所有文件類型,特定文件類型可單獨設定。
 webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
登入 WebStorm 的步驟:1. 開啟 WebStorm;2. 選擇 GitHub 或 JetBrains 帳戶登入;3. 輸入憑證;4. 授權存取帳戶;5. 完成登入。






