WebStorm中的各種配置的介紹(圖)
這篇文章帶給大家的內容是關於WebStorm中的各種設定方法(圖),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、主題配色
主題設定
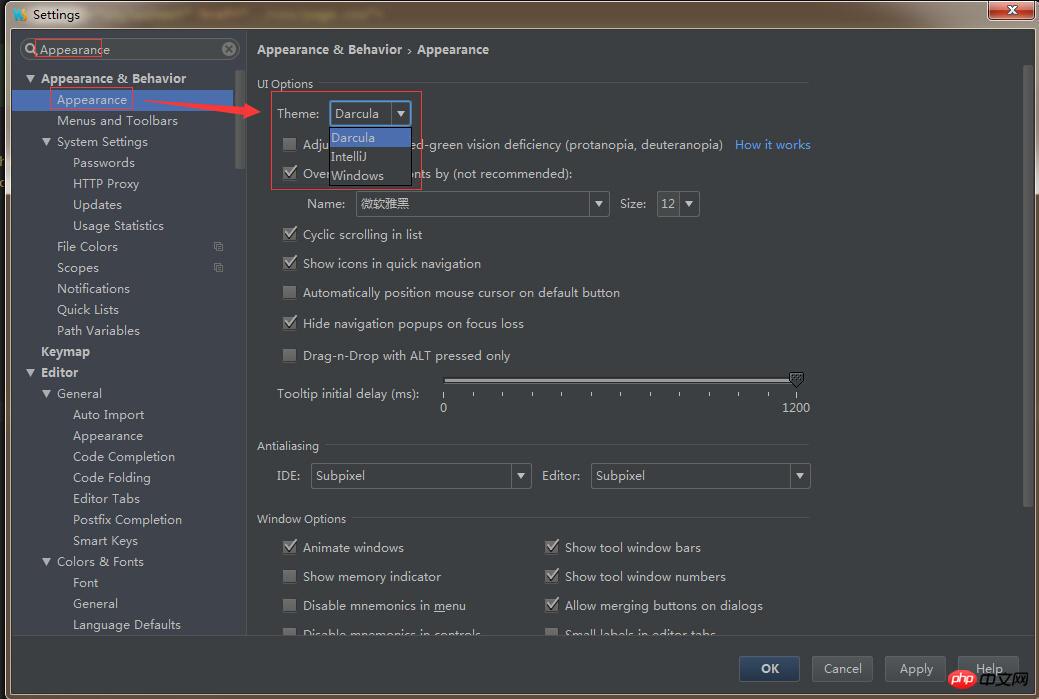
方法:File -> Settings -> Appearance & Behavior -> Appearance ->Theme.

webstorm-setting-02.jpg
#配色設定
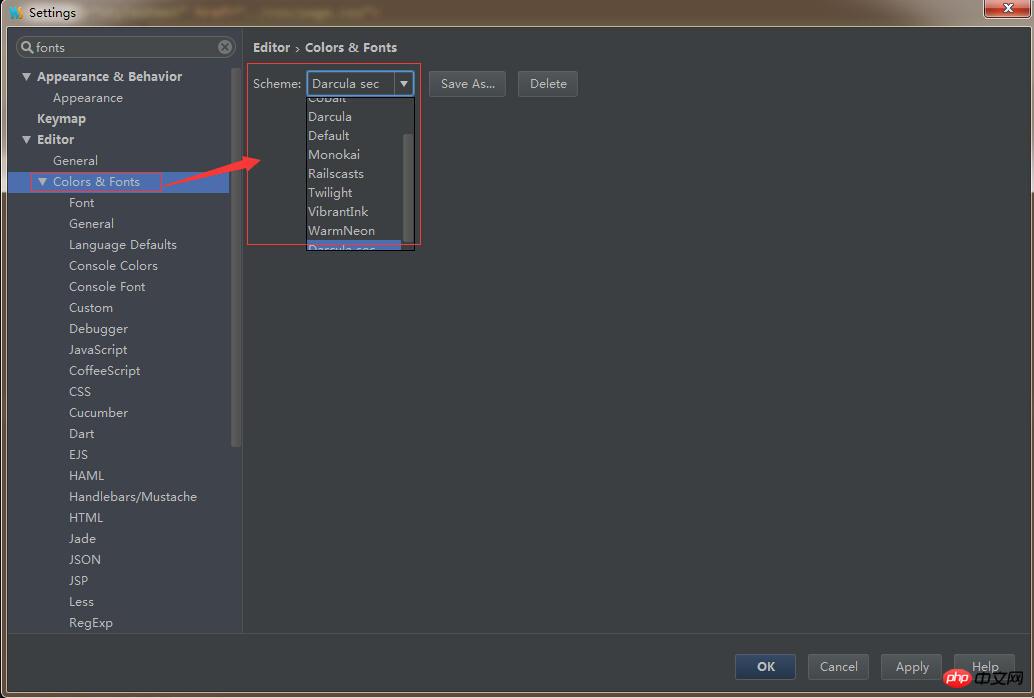
方法:File -> Settings -> Editor -> Colors & Fonts->Scheme.(註:如果你是從Sublime text3轉過來的朋友,比較偏好monokia配色的,可以參考此文 webstorm入門1-主題和配色)

webstorm-setting-04.jpg
#二、開啟多個項目
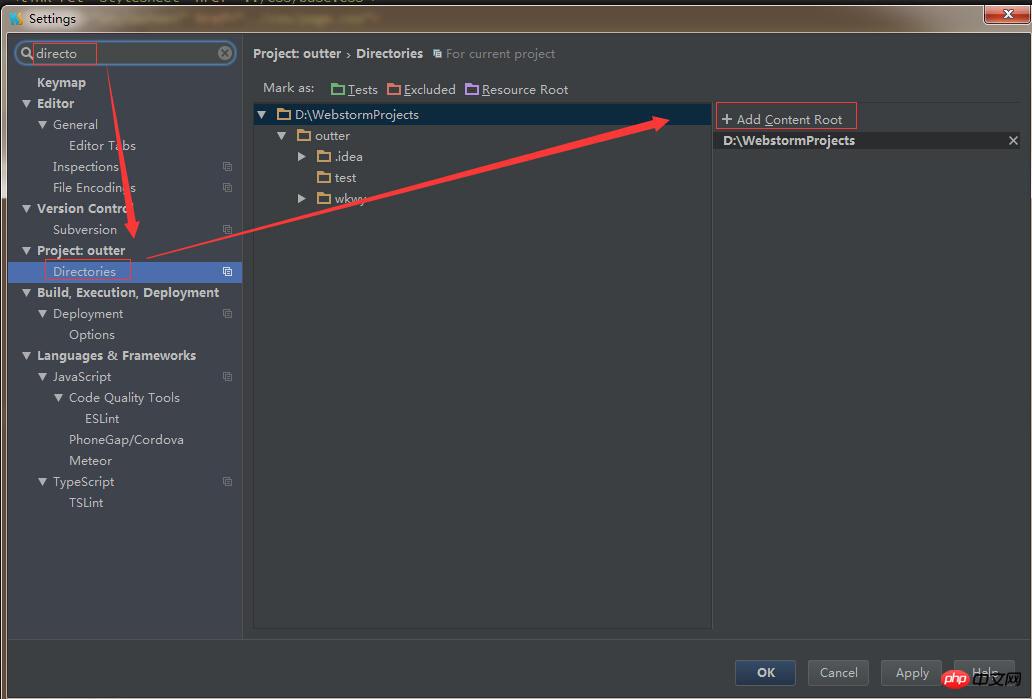
WebStorm預設情況下一次只能開啟一個項目,這點很不爽,其實是可以設定的。 (註:如果你一開始就建了專案再來配置,記得要把左邊顯示的根路徑移除,不然可能點選Add Content Root配置後也不一定能生效)
方法:File -> Settings -> Directories -> Add Content Root 中新增你目前的工程目錄。

webstorm-setting-01.jpg
三、設定webserver選項(連接埠)
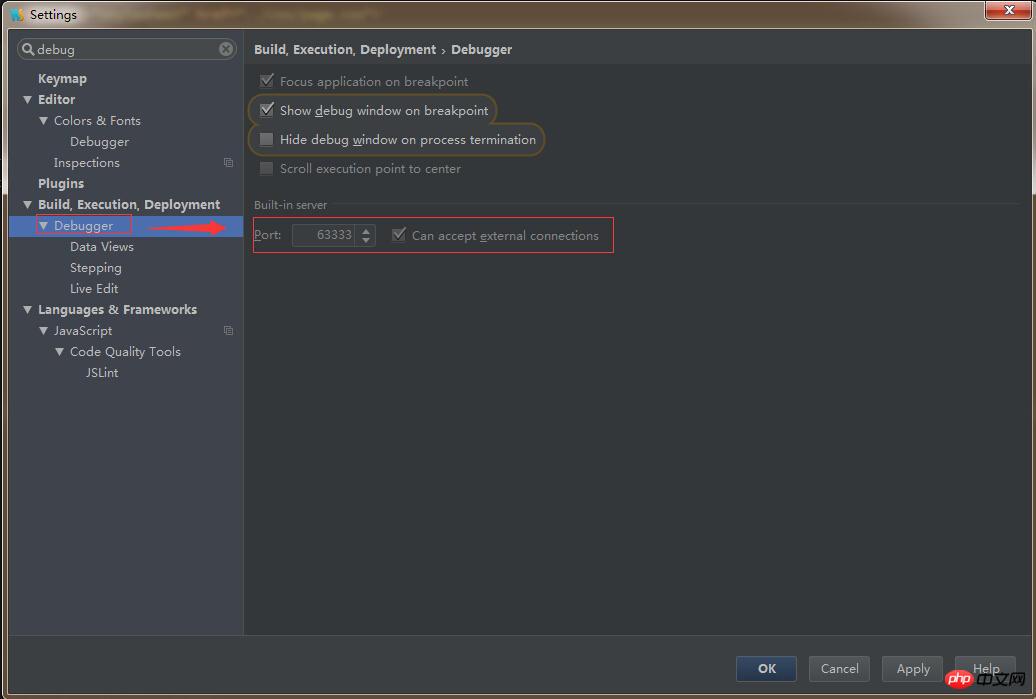
方便其他ip裝置訪問(如手機等測試效果)
方法:File -> Settings -> Build,Execution,Development -> Debugger ->port

webstorm-setting-05.jpg
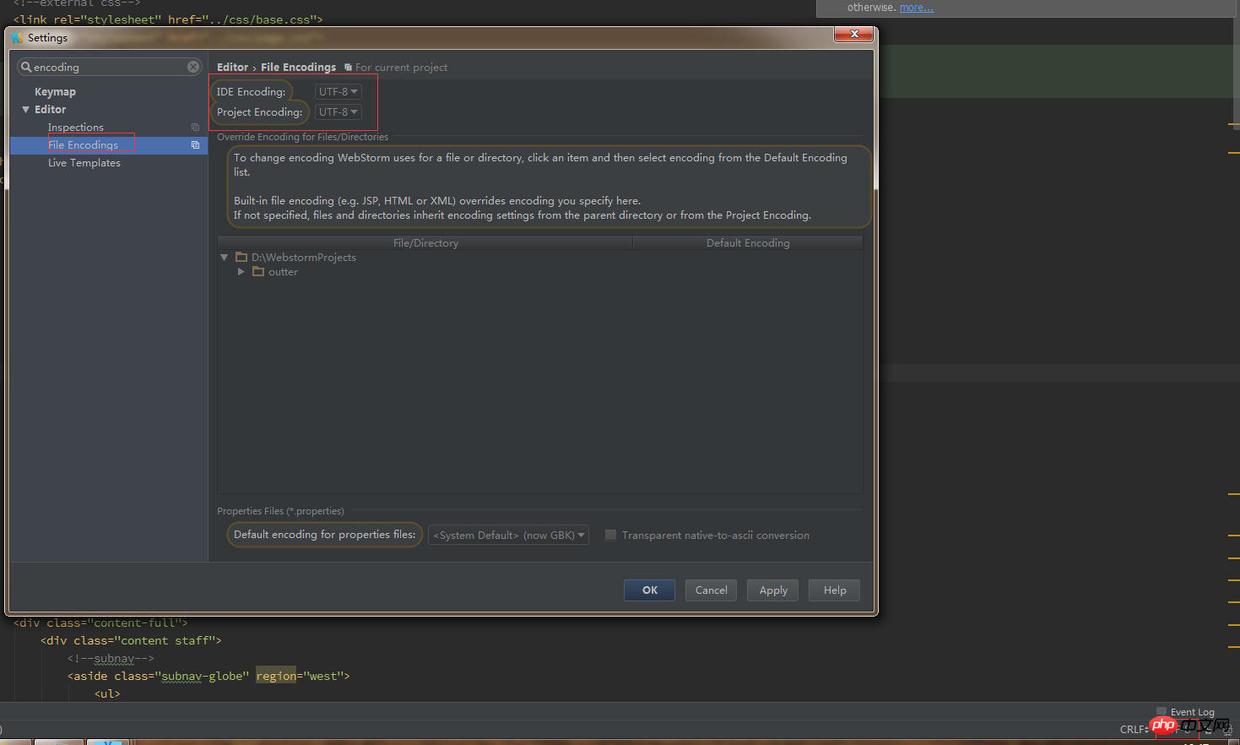
四、設定檔的預設編碼
#方法:File -> Settings -> Editor -> File Encodings -> IDE Encoding,Project Encoding.
(註:配置前後都可以開啟頁面,在頁面的右下角顯示有編碼,下面截圖右下角就有)

#webstorm-setting-06.jpg
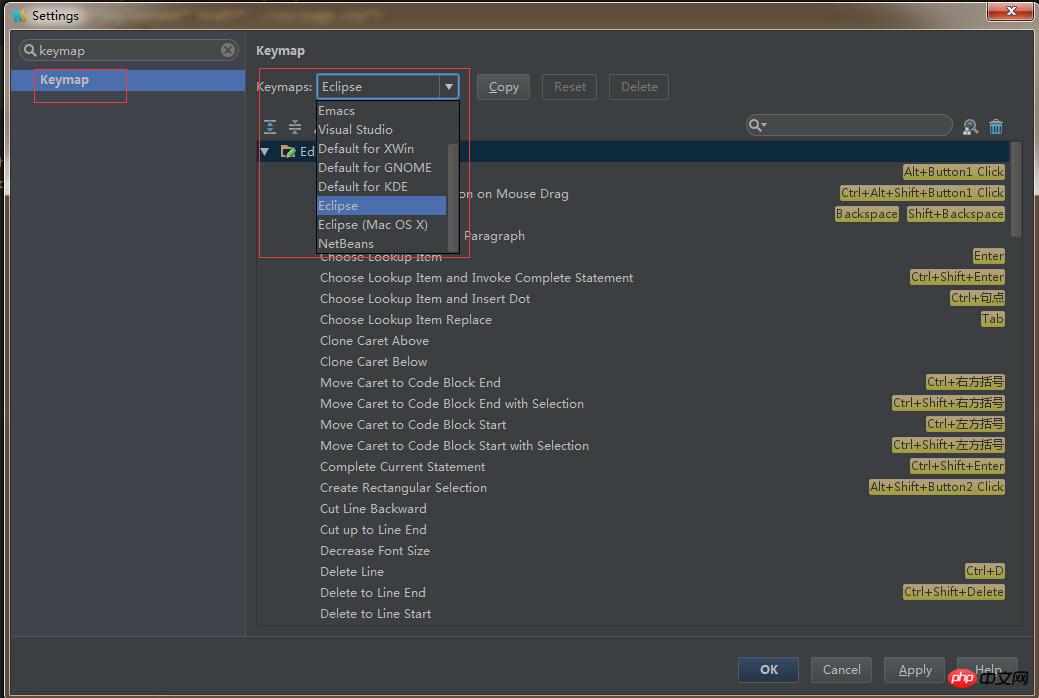
五、快捷鍵配置
你可以使用預設快捷鍵配置,也可以依照自己的風格選擇配置。習慣eclipse和myeclipse開發的可以設定成eclipse快捷鍵。
方法:File -> Settings -> Keymap-> Keymaps

webstorm-setting-07.jpg
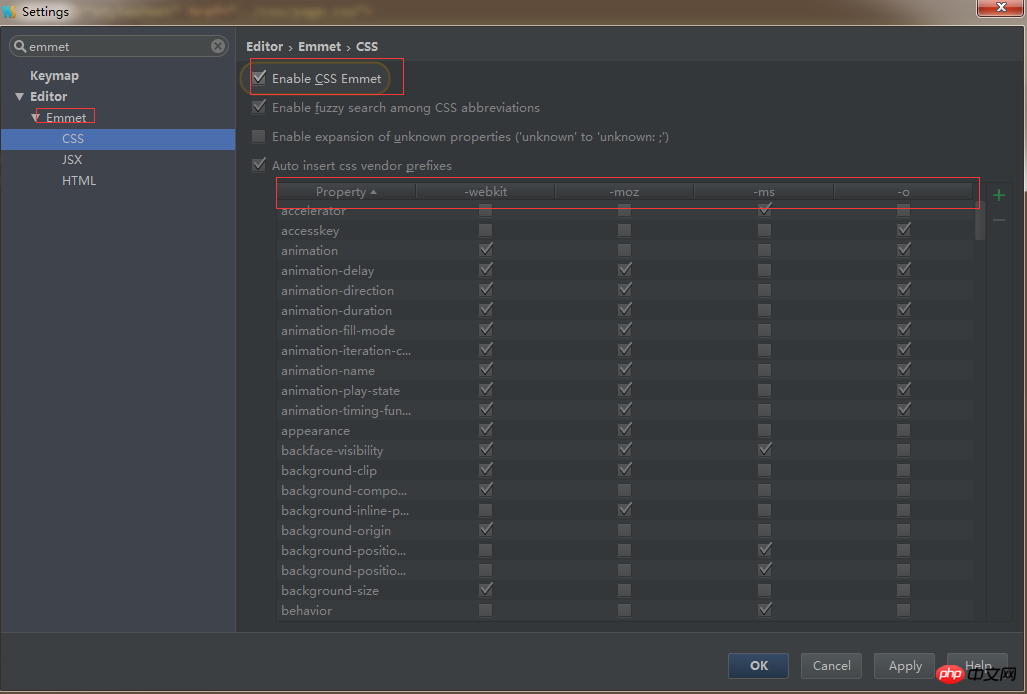
六、emmet配置,語法等等
上面提到了快速鍵,webstorm自備emmet外掛。用過zen coding的人應該都知道,emmet就是zen coding的升級版。當然,webstorm也不是支援所有的emmet語法,不過夠用了。可以參考此文Enabling Emmet Support看看具體情況。
如下圖,可以看到css自動加瀏覽器廠商前綴。

webstorm-setting-08.png
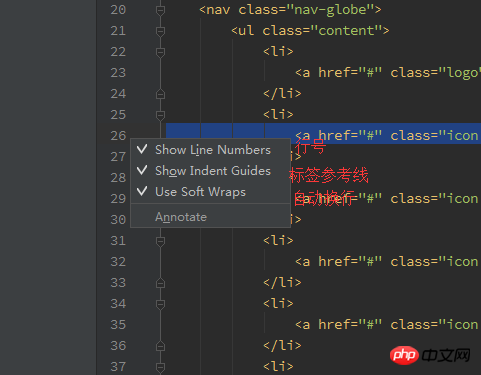
七、行號,換行,參考線
開啟頁面後,右鍵點選頁面左邊邊界,彈跳視窗選項,依照自己需求勾選就是,如下圖:

#webstorm-setting-09.png
#八、匯入匯出設定
當你需要在其他電腦的webstorm上也想用自己編碼風格時,將設定檔匯入重啟webstorm即可生效。
匯出方法:File -> Export Settings... ->自己選擇選項和路徑。用預設也可以。
導入方法:File -> Import Settings... ->選擇.jar檔案路徑。
九、外掛設定
webstorm自備很多插件,你可以依照自己需求設定。我暫時未使用,如果你用到了,可以參考下面的一些文章。
SVN、Git外掛程式配置,CSS預處理語言的預編譯、JS 即時壓縮等等可以參考此文webstorm入門2-配置
使用css預編譯器(sass,less)的朋友,可以省掉gulp、grunt類前端輔助工具,參考此文webstorm入門5-sass、scss、less監聽編譯
以上是WebStorm中的各種配置的介紹(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 webstorm閃退怎麼解決
Apr 08, 2024 pm 02:24 PM
webstorm閃退怎麼解決
Apr 08, 2024 pm 02:24 PM
解決 WebStorm 閃退問題的步驟:檢查更新;重新啟動電腦;停用外掛程式;重設設定;清除快取;檢查防火牆和防毒軟體;重新安裝 WebStorm;聯絡支援團隊。
 webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
可以透過以下步驟在 WebStorm 中執行 JSP 專案:建立一個 Java Web 專案。配置項目,新增 Web 和 Java EE facet。在 "src/main/webapp" 目錄中建立 JSP 檔案。編寫 JSP 程式碼,包括 HTML、Java 和 JSP 標籤。部署並運行專案。在瀏覽器中輸入應用程式上下文根目錄以存取 JSP 頁面。
 webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
可透過以下步驟使用WebStorm 連線資料庫:1. 開啟資料庫工具視窗;2. 建立資料來源;3. 連線到資料來源;4. 查詢資料庫;5.瀏覽表與資料;6. 編輯資料庫物件;7.管理使用者和權限。
 如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
若要重新啟動 WebStorm,請依照下列步驟操作:使用快速鍵:Windows/Linux:Ctrl + Shift + A,macOS:Cmd + Shift + A。在搜尋欄位中輸入“重新啟動”,然後選擇“重新啟動”。使用選單:點選「檔案」選單,選擇「重新載入」下的「重新啟動」。使用工作管理員:在工作管理員或強制退出應用程式視窗中,選擇 WebStorm 進程,然後點擊「重新啟動」或「重新啟動」。
 webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以透過下列步驟設定自動換行:勾選 "Wrap lines" 複選框並設定最大行寬。選擇自動換行規則:無、任意位置換行、關鍵字後換行。可選設定:保留手動換行、回車後自動換行。應用設定並關閉設定視窗。注意:此設定適用於所有文件類型,特定文件類型可單獨設定。
 webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
WebStorm 提供自動換行功能,可將程式碼分行提高可讀性。其規則包括:1. 分行長表達式和語句;2. 分行方法呼叫;3. 分行函數和類別定義。使用者可自訂設置,例如最大行長、縮排類型和快捷鍵。不過,自動換行可能不適用於單行註解或字串字面值,且會影響程式碼格式,建議在應用前仔細審查。
 webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
對於專注於 Web 開發,追求深度功能的開發者,WebStorm 是更佳選擇;而重視可自訂性、輕量級和多語言支援的使用者則更適合 VSCode。
 webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
登入 WebStorm 的步驟:1. 開啟 WebStorm;2. 選擇 GitHub 或 JetBrains 帳戶登入;3. 輸入憑證;4. 授權存取帳戶;5. 完成登入。






