
這篇文章帶給大家的內容是關於Dreamweaver支持Emmet的方法介紹(圖),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
鑑於某些原因,每個 Coder 所鍾愛的 IDE 各不相同。而身為一個軟體愛好者,我幾乎所有 IDE 都使用過一段時間,目前是 Dreamweaver Sublime Text 2 共用。不過不管你是普通的Notepad ,文藝的Sublime Text,還是二逼的Dreamweaver,甚至裝逼的Vim,有些插件總是必不可少的,例如大名鼎鼎的zencoding(目前已改名Emmet,並且很好的支持DW )。
Emmet 是一款快速編寫HTML/CSS 的工具,例如輸入:
ul.nav>li>a.n_$*6
然後按下快速鍵Ctrl E,即可產生以下一段程式碼:
<ul class="nav">
<li>
<a href="" class="n_1"></a>
<a href="" class="n_2"></a>
<a href="" class="n_3"></a>
<a href="" class="n_4"></a>
<a href="" class="n_5"></a>
<a href="" class="n_6"></a>
</li></ul>看了這些程式碼是不是已經蠢蠢欲動了,更多規則可在文末下載附件查看。接下來談談 DW 如何安裝這款外掛。首先你要確定你的DW已經裝上了擴展管理器(Extension Manager),如何沒有的話可以重新在安裝DW時不要去掉擴展管理器前面的勾,或者到Adobe官網下載>>http:// www.adobe.com/exchange/em_download/。

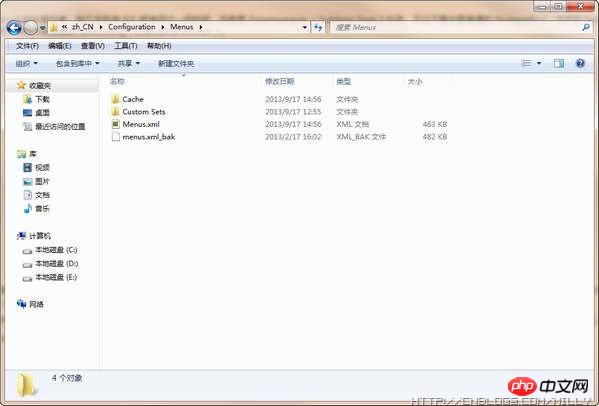
如果你已經安裝的擴充功能管理器,只要下載Emmet的DW外掛程式http://download.emmet.io/dreamweaver/Emmet.zxp,雙擊安裝,看到提示後繼續一步步下去,直到成功。如果此時提示選單沒有更新成功,則開啟以下路徑C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\Menus(Win7/Dw CS6),找到目錄中的menus.xml 重新命名備份(例如menus.xml_bak),接著重新進行安裝。

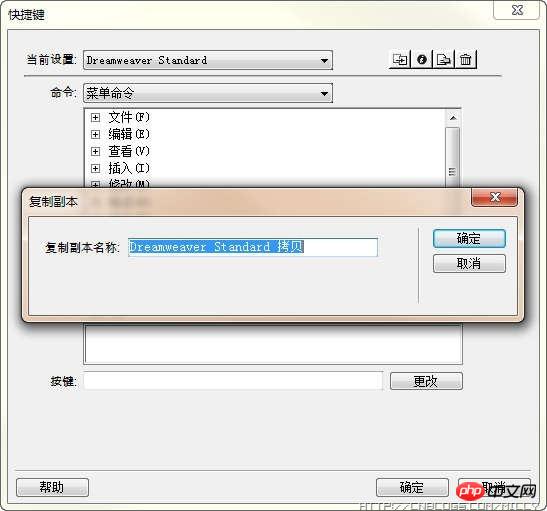
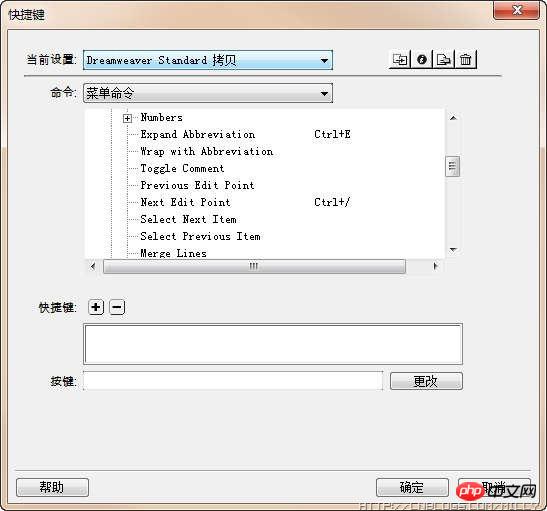
註:解析 Emmet 規則預設是 Ctrl E 不過由於 DW 自身快速鍵太多,重複了。此時開啟【編輯】-【快速鍵】,然後選擇 Dreamweaver Standard,接著再點選右邊第一個按鈕複製副本,名稱隨意。

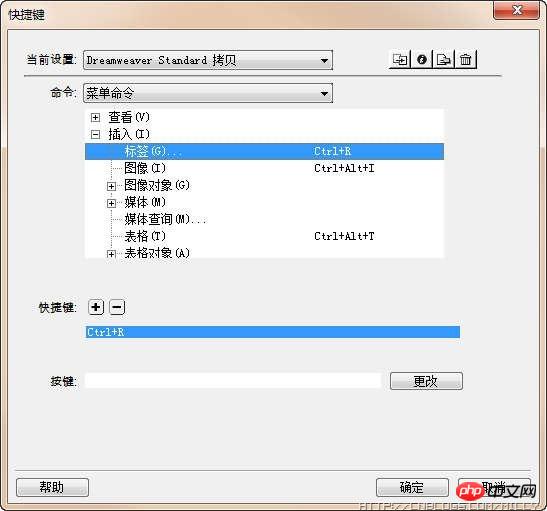
然後再找到【選單命名】下的【插入】,將【標籤】的快速鍵修改為其它,例如 Ctrl R。

至此,你可以大膽的在 DW 中使用 Emmet了。不過 Emmet for DW 預設沒有設定其它操作的快捷鍵,所以你也可以按這些操作,設定上一個編輯點,下一個編輯點等快捷鍵。這樣就能夠放棄滑鼠更好的在程式碼快中的位置切換。

以上是Dreamweaver支援Emmet的方法介紹(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



