css3怎麼實現字體凹陷凸出效果? (附代碼)
本篇文章主要介紹用css3實作字體凹陷或凸出效果的實作方法。
我們在設計網頁時,常常會需要考慮到使用者體驗,那麼足夠美觀的網頁才能吸引住使用者。為了讓網頁內容更豐富好看,我們可能會用ps做出許多特效,其實除了ps,利用css3屬性也能製作出各種好看的特效。
下面我們就來跟大家介紹一個css3實作字體凹陷凸出的特效方法,也就是讓字體有立體感。
css字體實作凹陷凸出即立體感的程式碼範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3字体实现立体感</title>
<style>
body {
background: gray;
}
h1 {
font-size: 200px;
color: gray;
text-shadow: 3px 3px 2px black,
-3px -3px 2px white; }
h1:hover {
text-shadow: 3px 3px 2px white,
-3px -3px 2px black;
}
</style>
</head>
<body>
<div class="demo" >
</div>
<h1>
PHP中文网
</h1>
</body>
</html>這裡我們要對「PHP中文網」實現凹陷凸出的效果,並且使用了:hover 選擇器。
:hover 選擇器表示用於選擇滑鼠指標浮動在上面的元素。
最終此段程式碼效果如下圖:
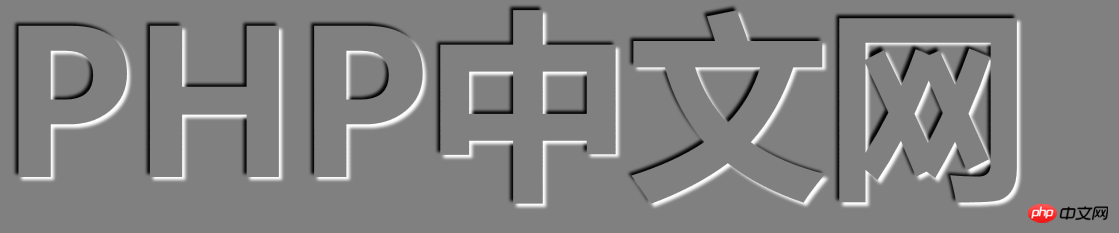
當滑鼠移至文字上效果如下圖,呈現字體凹陷效果:

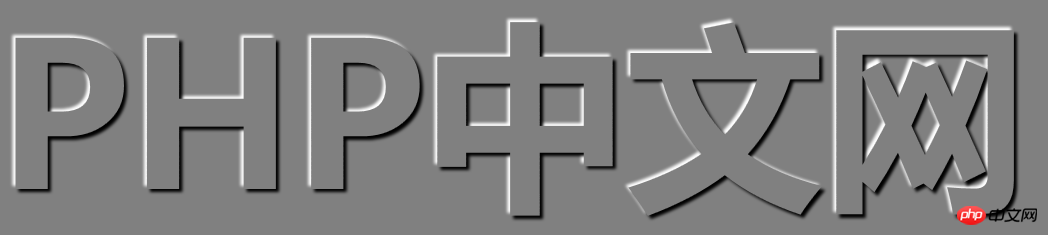
當滑鼠移開文字後效果如下圖,呈現字體凸出效果:

這裡主要用到了text-shadow屬性。
text-shadow屬性:為字體添加陰影, 可以透過對text-shadow屬性設定相關的屬性值,來實現一些需要的字體陰影效果,減少了圖片的使用。
註:所有主流瀏覽器都支援 text-shadow 屬性。但是Internet Explorer 9 以及更早版本的瀏覽器不支援 text-shadow 屬性。
那麼這篇文章就是關於css3實現字體凹陷及凸出的效果方法介紹,非常淺顯易懂,希望對需要的朋友有所幫助!
以上是css3怎麼實現字體凹陷凸出效果? (附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












