這篇文章帶給大家的內容是關於API 回傳內容只有 10 則訊息的原因,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
API 返回內容只有10 個訊息的原因
在一些可能會傳回許多訊息的API 方法中,為了更好地展示訊息,通常都會將需要傳回的訊息進行分頁,如查詢可用鏡像,返回40條數據,預設情況下會將結果分為10條一頁,總共會有4頁,一次只會返回1頁的信息,所以造成返回的數據不全,使用時可以通過PageSize和PageNumber 來控制,這兩個參數的說明如下:

例如查詢鏡像,查詢杭州地域目前可用的官方公共鏡像,查詢結果中TotalCount 顯示有39條,那麼結果將預設分成四頁,若希望一次取得完,可以在請求中加入PageSize,設定為大於39的數(若使用Java SDK,可以在Request 物件中透過setPageSize 方法將PageSize 設定為大於39的數值),這樣請求後就可以一次回傳39個鏡像的資料了。
以下是Java SDK 的示範:
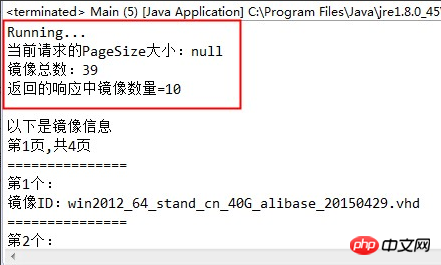
預設情況下,PageSize 值為10(因為Java SDK 若不設定PageSize 的值,使用getPageSize 傳回的會是null,API 伺服器會預設將PageSize 設為10):
程式碼片段如下:
DescribeImagesRequest describe = new DescribeImagesRequest();
//describe.setPageSize(50);//默认情况下不设置的话PageSize就是10
describe.setRegionId("cn-hangzhou");
describe.setImageOwnerAlias("system");
System.out.println("当前请求的PageSize大小:"+describe.getPageSize());
DescribeImagesResponse response
= client.getAcsResponse(describe);
System.out.println("镜像总数:"+response.getTotalCount());
System.out.println("返回的响应中镜像数量="+response.getImages().size());
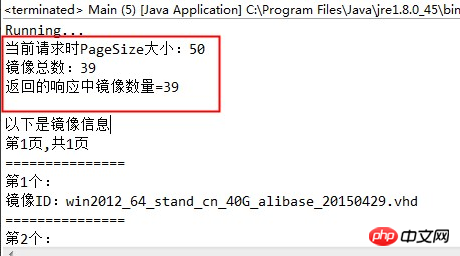
#使用setPageSize 將PageSize 值設為50後,就可以一次的回傳所有鏡像了:
程式碼片段如下:
DescribeImagesRequest describe = new DescribeImagesRequest();
describe.setPageSize(50);//这里在Request中通过setPageSize()方法将每页显示的数量设置为50
describe.setRegionId("cn-hangzhou");
describe.setImageOwnerAlias("system");
System.out.println("当前请求的PageSize大小:"+describe.getPageSize());
try {
DescribeImagesResponse response
= client.getAcsResponse(describe);
System.out.println("镜像总数:"+response.getTotalCount());
System.out.println("返回的响应中镜像数量="+response.getImages().size());
#說明
PageSize 的最大值為100,若查詢的結果大於100,則需要藉助PageNumber 來實現取得後幾頁的數據,即多次提交請求,每次設定PageNumber 為1、2、3…,以取得所有的回傳資訊。可以在請求中透過 setPageNumber() 這個方法指定需要傳回的頁數。
以上是關於API 返回內容只有 10 個訊息的原因的詳細內容。更多資訊請關注PHP中文網其他相關文章!


