這篇文章帶給大家的內容是關於js中mvvm模式實現的原理(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
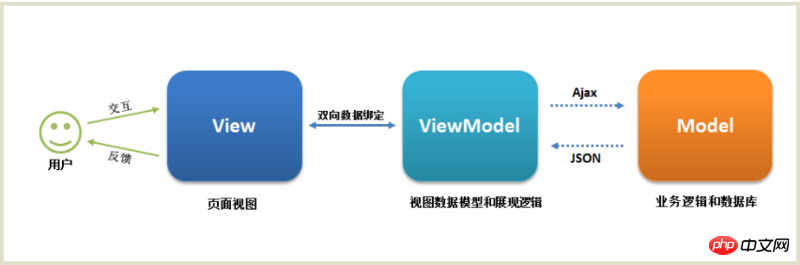
以Vue.js框架為例子,使用的mvvm模式

view#指的是頁面的html和css構成的視圖。
model指的是從後端取到的資料模型
viewmodel 指的是前端開發人員組織產生和維護的視圖資料層。這一層包含的是視圖行為和資料。
視圖行為指的是如頁面載入進來時請求什麼,將指定的資料放到指定的元素上,點擊某個元素觸發某事件。當viewmodel處理好後則會將對應的資料展現到view層。
MVVM模式的優點在於當view和viewmodel的雙向綁定,當資料改變後不需要改修改DOM結構。
例如原生js實作一個input的值綁定另一個div的文本,首先需要監聽input事件,每次改變觸發一次div節點的文本子節點進行修改。使用了MVVM模式則可以自動偵測到資料的改變從而修改div文本
mvvm的實作原理:利用Object.defineProperty(),該方法有get、set兩個屬性方法,從而取得物件屬性的值,給物件屬性重新賦值
//定义一个对象
let obj = {}
Object.defineProperty(obj,'txt'{
//obj.txt属性赋值方法,同时为input、p文本赋同一个值
set(val){
document.getElementById('input').value = val
document.getElementById('output').innerHTML = val
},
//获取txt属性的方法
get(){
return obj;
}
})
//监听事件 触发的时候会给obj.txt重新赋值,从而实现双向绑定
document.addEventListener('keyup',(e)=>{
obj.txt = e.target.value;
})以上是js中mvvm模式實現的原理(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


