本章介紹html5實作把上傳的圖片轉成base64編碼在顯示(程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們來詳細的看一看#base64編碼:
#什麼是base64編碼?
Base64是一種網路上最常見的用於傳輸8Bit位元組代碼的編碼方式,Base64編碼可用於在HTTP環境下傳遞較長的標識訊息,同時可以放在url當中使用(採用一種用於URL的改進Base64編碼)。因為base64不畏可讀性,也就是編碼的資料不會被人用肉眼直接看到,所以有一定的加密功能。
為什麼要把圖片轉換成base64編碼?
將圖片轉換成base64編碼主要是為了用在網頁上減少請求次數,我們的網站採用的都是http協議,而http協議是一種無狀態的連接,就是連接和傳輸後都會斷開連接節省資源。此時解決的方法就是盡量減少的http請求,此時base64編碼可以將圖片加入css中,實作請求css即可下載下來圖片,減少了再次請求圖片的請求。
html5如何實作把上傳的圖片轉成base64編碼在顯示?
將圖片轉換成base64需要使用到一個html5的介面:FileReader.readAsDataURL()介面,這個介面可以將檔案轉換成base64編碼格式,並且再以data:URL的形式展現出來
想法:
1.創建三個html標籤,input用來上傳圖片,textarea用來顯示base64程式碼,因為base64程式碼內容很多所以使用textarea標籤,p標籤用來顯示圖片。
2.使用js呼叫html5的FileReader.readAsDataURL()的API,宣告三個變數用於控制圖片上傳,base64程式碼顯示以及圖片的顯示。
3.img_upload.addEventListener('change',readFile,false);新增一個監聽事件,如果上傳檔案變更就執行readFile函數。
4.readFile函數的內容就是呼叫接口,將圖片轉換成base64再輸出。
5.在執行轉換和輸出之前先判斷上傳檔案是不是圖片。
程式碼如下:
<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 图片转base64编码</title>
<style>
* {
margin: 0;
padding: 0;
}
.demo{
width: 100%;
margin: 50px;
}
</style>
<script type="text/javascript">
window.onload = function() {
// 抓取上传图片,转换代码结果,显示图片的dom
var img_upload = document.getElementById("img_upload");
var base64_code = document.getElementById("base64_code");
var img_area = document.getElementById("img_area");
// 添加功能出发监听事件
img_upload.addEventListener('change', readFile, false);
}
function readFile() {
var file = this.files[0];//这里是抓取到上传的对象。
if(!/image\/\w+/.test(file.type)) {
alert("请确保文件为图像类型");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function() {
base64_code.innerHTML = this.result;
//this.result里的这个result是FileReader.readAsDataURL()接口当中转换完图片输出的base64结果存放在result当中
img_area.innerHTML = '<div>图片img标签展示:</div><img src="/static/imghw/default1.png" data-src="' + this.result + '" class="lazy" alt=""/>';
}
}
</script>
</head>
<body>
<div class="demo">
<input type="file" id="img_upload" />
<textarea id="base64_code" rows="30" cols="100"></textarea>
<p id="img_area"></p>
</div>
</body>
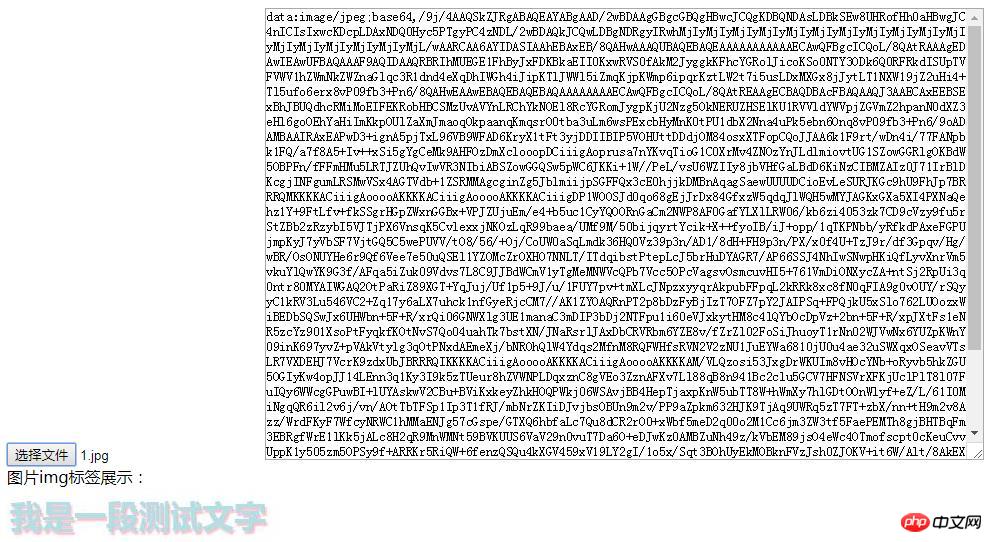
</html>看看效果圖:

#總結:以上就是在HTML5裡實作圖片轉base64編碼的全部程式碼,大家可以自己動手編譯。
以上是html5實作把上傳的圖片轉成base64編碼在顯示(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


