這篇文章主要介紹了jQuery實現點擊圖標p循環放大縮小功能,這是一個很常見很基礎的功能,下面小編透過實例程式碼給大家介紹,需要的朋友可以參考下
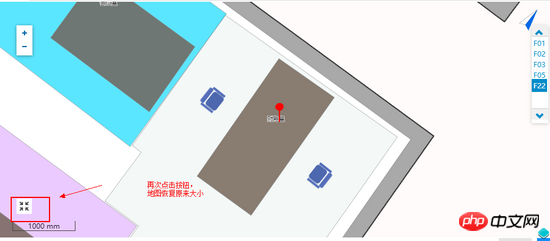
很基本的一個功能,點擊左下角的圖標按鈕,地圖的整個p會變大,變大預覽之後,再次點擊圖標按鈕,地圖的整個p會變小,恢復原樣,兩個圖標在地圖界面的放大和縮小時間不斷的切換圖示狀態(箭頭向裡面,或箭頭向外面)

圖片.png

圖片.png
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<style>
#scale {
background: #FFFFFF url('../img/suo.png') no-repeat scroll 0px 0px;
background-position: center center;
position: absolute;
left: 3%;
bottom: 40%;
width: 26px;
height: 26px;
}
#scale.current {
background: #FFFFFF url("../img/fang.png") no-repeat scroll 0px 0px;
background-position: center center;
}
#updmap {
border: 1px solid #1E90FF;
width: 400px;
height: 200px
}
</style>
</head>
<body>
<p id="scale" style=""></p>
<p id="updmap">
</p>
</body>
<script>
$("#scale").toggle(function() {
$(this).toggleClass("current");
$("#updmap").css({
"width": "950px",
"height": "400px",
});
}, function() {
$(this).toggleClass("current");
$("#updmap").css({
"width": "400px",
"height": "200px",
});
});
</script>
</html>總結
以上所述是小編跟大家介紹的jQuery實現點擊圖示p循環放大縮小功能,希望對大家有幫助。
以上是jQuery實作點選圖示div循環放大縮小功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




