這篇文章主要介紹了使用jQuery在移動頁面上增加按鈕和給按鈕添加圖標的方法,用到了針對移動開發的jQuery mobile庫,需要的朋友可以參考下
建立按鈕data-role=button
為HTML元素新增data-role="button" 屬性。 jQuery Moble就會給此元素增強為按鈕樣式。 Jquery Mobile框架包含了一組最常用的行動應用程式所需的圖標,為了減少下載的大小,Jquery Mobile包含的是的白色的圖標sprite圖片,並自動在圖標後面添加一個半透明的黑圈以確保在任何背景色下圖片都能夠清晰顯示。
樣式連結按鈕
在一個網頁的主要內容區塊,你可以樣式的任何錨連結為按鈕新增 data-role="button" 屬性。該框架將加強與標記和類別的連結方式連結按鈕。例如,這個標記:
<a href="index.html" data-role="button">Link button</a>

註:風格像按鈕連結都相同的視覺選擇的按鈕下面的真正形成,但也有一些重要的差異。基於連結的按鈕,按鈕是插件,不僅使用基本的button標記插件產生按鈕的風格,所以窗體按鈕方法(啟用,停用,刷新)不支援。如果你需要停用基於連結的按鈕(或元素),它可能會申請傷殘等級的UI殘疾人自己用java script實現相同的效果。

迷你版data-mini="true"
#一個更緊湊的版本,在工具列和緊空間是有用的,添加data-mini="true" 屬性的按鈕來建立一個迷你版。
<a href="index.html" data-role="button" data-mini="true">Link button</a>

為按鈕新增圖示data-icon
jQuery Mobile框架包括一組選定的圖示行動應用程式通常需要。盡量減少下載大小,jQuery Mobile包含一個單一的白色圖示的精靈,和自動添加一個半透明的黑圈背後的圖示來確保它有任何背景顏色對比度好。
一個圖標,可以透過新增一個對錨桿指定要顯示的圖標資料圖標屬性來新增到一個按鈕。例如,下面的標記:
<a href="index.html" data-role="button" data-icon="delete">Delete</a>

迷你版新增data-mini="true" 屬性

圖標樣式清單
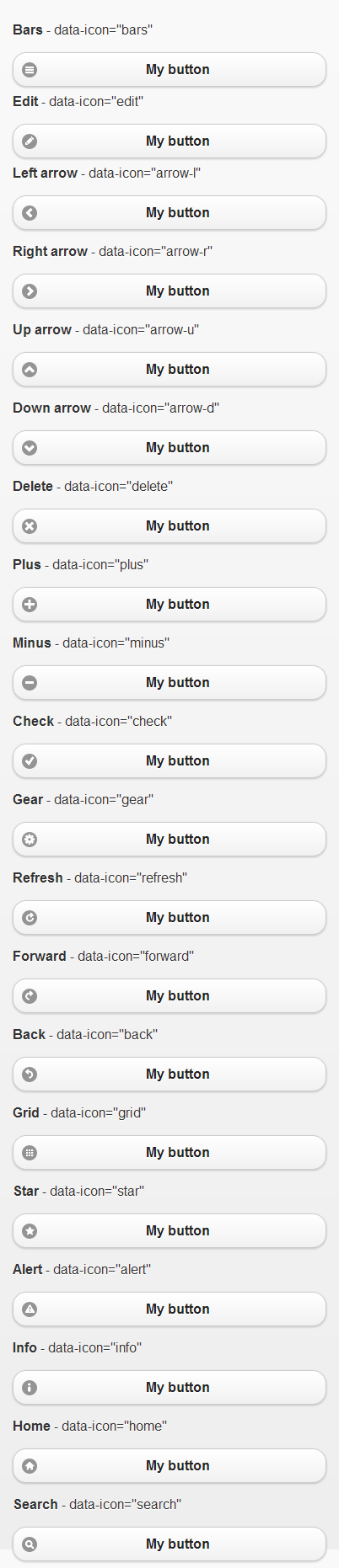
jQuery Mobile 自帶很多按鈕小圖標,如下圖所示:
#左箭頭:data-icon="arrow-l"
右箭頭:data- icon="arrow-r"
上箭頭:data-icon="arrow-u"
下箭頭:data-icon="arrow-d"
刪除:data-icon="delete"
新增:data-icon="Plus"
減少:data-icon="minus"
檢查:data-icon="Check"
齒輪:data-icon="gear"
前進:data-icon="Forward"
後退:data-icon="Back"
網格:data-icon="Grid"
五角:data-icon="Star"
警告:data-icon="Alert"
資訊:data-icon="info"
首頁:data-icon="home"
搜尋:data-icon="Search"




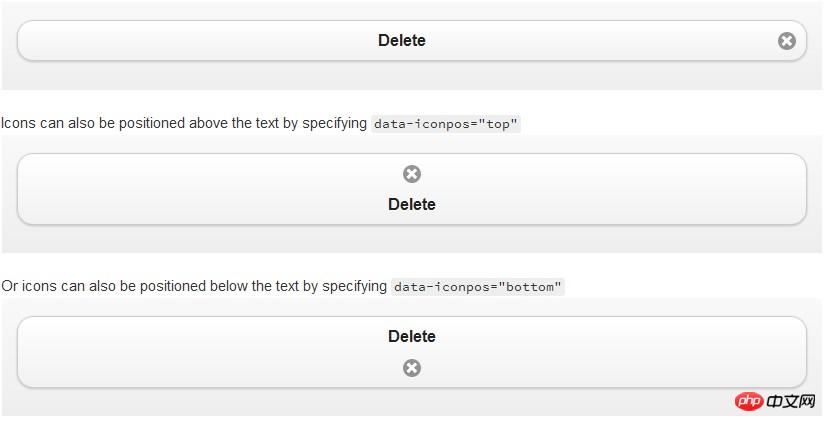
<font color=#0000ff><a href="index.html" data-role="button" data-icon="delete" data-iconpos="right">Delete</a>
<a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a>
自定义图标 data-icon="自定义值"
使用自定义图标,需要指定 data-icon 值。Jquery Mobile的button插件会将生成一个CSS类,它的前缀是ui-icon- ,后面的是data-icon值。假如:有一个按钮 data-icon 属性的值为 myapp-email,即 data-icon=“ myapp-email”。那么生产的CSS类是:ui-icon-myapp-email。
然后你可以在你的样式表写一个CSS规则来定义 ui-icon-myapp-email。然后在css中指定这个类的背景图片地址。为了保持与其他图标的视觉上的一致性,请创建一个白色18x18像素的PNG-8图标,并且保存为Alpha透明度。
.ui-icon-myapp-email {
background-image: url( "app-icon-email.png" );
}这将创建标准分辨率的图标,但许多设备都有非常高的分辨率的显示器,就像iPhone 4的视网膜显示器。添加一个高清图标,创建一个图标,36X36像素(18像素大小完全相同的两倍),并添加第二个规则使用WebKit分钟装置像素比例:2。媒体查询到目标的规则只有以高分辨率显示器。指定背景图片高清图标文件和设置背景像素大小18x18将安装36个像素图标到同一个18像素的空间。传媒查询块可以用多个图标规则:
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.ui-icon-myapp-email {
background-image: url( "app-icon-email-highres.png" );
background-size: 18px 18px;
}
...more HD icon rules go here...
}以上是使用jQuery在行動頁面上新增按鈕和為按鈕新增圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!



