如何使用純CSS實現大白的形象(附源碼)
這篇文章帶給大家的內容是關於如何使用純CSS實現大白的形象(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
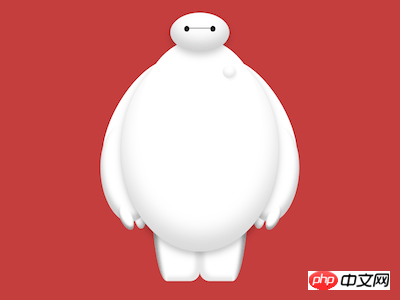
效果預覽

原始碼下載
https://github.com/comehope/front- end-daily-challenges
程式解讀
整個角色分為3 部分:頭、身體、腿,下面依照這個順序分別畫出,先畫頭部。
定義dom,容器.baymax 表示大白,head 表示頭部:
<div> <div> <div></div> </div> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: rgba(176, 0, 0, 0.75);
}定義容器尺寸和子元素對齊方式:
.baymax {
width: 30em;
height: 41em;
font-size: 10px;
display: flex;
justify-content: center;
position: relative;
}畫出頭部輪廓:
.head {
position: absolute;
width: 9em;
height: 6em;
background-color: white;
border-radius: 50%;
box-shadow:
inset 0 -1.5em 3em rgba(0, 0, 0, 0.2),
0 0.5em 1.5em rgba(0, 0, 0, 0.2);
}畫出雙眼中間的線條:
.head .eyes {
position: absolute;
width: 4.8em;
height: 0.1em;
background-color: #222;
top: 2.3em;
left: calc((9em - 4.8em) / 2);
}畫出雙眼:
.head .eyes::before,
.head .eyes::after {
content: '';
position: absolute;
width: 0.8em;
height: 0.9em;
background-color: #222;
border-radius: 50%;
top: -0.3em;
}
.head .eyes::after {
right: 0;
}接下來畫身體。
html 檔案中增加身體的dom 元素:
<div> <div> <!-- 略 --> </div> <div> <div> <span></span> </div> <div></div> <div> <div></div> </div> <div> <div></div> </div> </div> </div>
定義身體的寬度:
.body {
position: absolute;
width: inherit;
}畫出胸部:
.body .chest {
position: absolute;
width: 19em;
height: 26em;
background-color: white;
top: 4em;
left: calc((100% - 19em) / 2);
border-radius: 50%;
z-index: -1;
}畫出胸前的按鈕:
.body .chest .button {
position: absolute;
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
top: 4em;
right: 4em;
box-shadow:
inset 0 -0.5em 0.8em rgba(0, 0, 0, 0.15),
0.2em 0.3em 0.2em rgba(0, 0, 0, 0.05);
filter: opacity(0.75);
}畫出肚皮:
.body .belly {
position: absolute;
width: 24em;
height: 31em;
background-color: white;
top: 5.5em;
left: calc((100% - 24em) / 2);
border-radius: 50%;
z-index: -2;
box-shadow:
inset 0 -2.5em 4em rgba(0, 0, 0, 0.15),
0 0.5em 1.5em rgba(0, 0, 0, 0.25);
}定義手臂的高度起點:
.body .arm {
position: absolute;
top: 7.5em;
}手臂分為肘以上的部分和手肘以下的部分。
先設計這兩段的共有屬性:
.body .arm::before,
.body .arm::after {
content: '';
position: absolute;
background-color: white;
border-radius: 50%;
transform-origin: top;
z-index: -3;
}再用偽元素分別畫出這兩部分:
.body .arm::before {
width: 9em;
height: 20em;
left: 7em;
transform: rotate(30deg);
}
.body .arm::after {
width: 8em;
height: 15em;
left: -0.8em;
top: 9.5em;
transform: rotate(-5deg);
box-shadow: inset 0.4em -1em 1em rgba(0, 0, 0, 0.2);
}定義兩根手指的共有屬性:
.body .arm .fingers::before,
.body .arm .fingers::after {
content: '';
position: absolute;
width: 1.8em;
height: 4em;
background-color: white;
border-radius: 50%;
transform-origin: top;
}用偽元素分別畫出兩根手指:
.body .arm .fingers::before {
top: 22em;
left: 2em;
transform: rotate(-25deg);
box-shadow: inset 0.2em -0.4em 0.4em rgba(0, 0, 0, 0.4);
}
.body .arm .fingers::after {
top: 21.5em;
left: 4.8em;
transform: rotate(-5deg);
box-shadow: inset -0.2em -0.4em 0.8em rgba(0, 0, 0, 0.3);
z-index: -3;
}至此,完成了右手臂。把右手臂複製並水平翻轉,即可得到左手臂:
.body .arm.left {
transform: scaleX(-1);
right: 0;
z-index: -3;
}接下來畫腿部。
在html 檔案中增加腿的dom 元素:
<div> <div> <!-- 略 --> </div> <div> <!-- 略 --> </div> <div></div> <div></div> </div>
畫出腿的內側:
.leg {
position: absolute;
width: 5em;
height: 16em;
bottom: 0;
background-color: white;
border-bottom-right-radius: 1.5em;
left: 10em;
box-shadow: inset -0.7em -0.6em 0.7em rgba(0, 0, 0, 0.1);
z-index: -3;
}畫出腿的外側:
.leg::before {
content: '';
position: absolute;
width: 2.5em;
height: inherit;
background-color: white;
border-bottom-left-radius: 100%;
left: -2.5em;
box-shadow: inset 0.7em 1.5em 0.7em rgba(0, 0, 0, 0.4);
}至此,完成了右腿。將右腿複製並水平翻轉,即可得到左腿:
.leg.left {
transform-origin: right;
transform: scaleX(-1);
}大功告成!
#以上是如何使用純CSS實現大白的形象(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
在開發網站的過程中,提升頁面加載速度一直是我的首要任務之一。曾經,我嘗試使用Minify庫來壓縮和合併CSS及JavaScript文件,以期提升網站的性能。然而,使用過程中遇到了不少問題和挑戰,最終讓我意識到Minify可能不再是最佳選擇。下面我將分享我的使用經驗,以及如何通過Composer安裝和使用Minify的過程。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
HTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。






