這篇文章帶給大家的內容是關於如何使用純CSS實現圓點錯覺的效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

https://github.com/comehope/front-end-daily -challenges
此專案無使用者自訂的dom 元素,利用系統預設的 元素作為容器。
定義頁面尺寸,背景設定為黑色:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
}用線性漸層畫出一橫一豎二條灰色的細線:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}用徑向漸層在左上角畫一個白色的圓點:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}平鋪背景:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
}為避免圓點緊貼在左側和頂部,為背景增加一點偏移量:
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
background-position: 5vmin 5vmin;
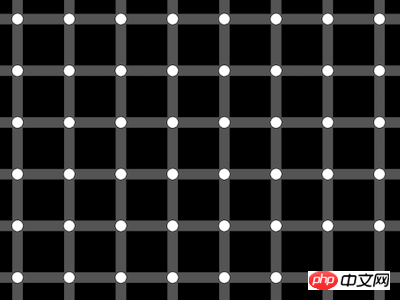
}現在,如果視線在頁面中移動,就會看到黑色小圓點,這實際上是錯覺。
#以上是如何使用純CSS實現圓點錯覺的效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



