這篇文章主要介紹了canvas學習和濾鏡實現程式碼,利用canvas,前端人員可以輕鬆地、進行影像處理,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
在這個數位產品氾濫的時代裡,拍照已經成為生活不可或缺的一部分,不管是居家,踏青,還是遠途旅行,總是會拍一些美美的照片。但相機直接拍出來的照片往往和我們的心理預期有一定的差距,那麼怎麼減小這種差距呢?答案是美顏P圖,於是各種美顏相機鋪天蓋地而來,P圖已成為隨身技能。
其實所謂的美顏不過是很多濾鏡的配合使用罷了,而濾鏡就是透過一定的演算法來操作圖片像素進而得到一些特殊的影像效果。用過Photoshop的朋友都清楚ps裡面有一大堆的濾鏡,下面我們將會用js的canvas技術去實現幾種濾鏡效果。
最近學習了 HTML5 中的重頭戲-- canvas 。利用 canvas,前端人員可以輕鬆地、進行影像處理。其API 繁多,這次主要學習常用的API,並完成以下兩個程式碼:
實作去色濾鏡
1 了解canvas?
1.1 什麼是 canvas?
這個 HTML 元素是為了客戶端向量圖形而設計的。它自己沒有行為,但卻把一個繪圖 API 展現給客戶端 JavaScript 以使腳本能夠把想繪製的東西都繪製到一塊畫布上。1.2 canvas 和 svg、vml 的差別?
2 canvas 繪圖學習
#大多數Canvas 繪圖API 都沒有定義在 元素本身上,而是定義在透過畫布的getContext() 方法獲得的一個「繪圖環境」物件上。而 元素本身預設的寬高分別是 300px、150px。
2.1 canvas 繪製矩形
// 处理canvas元素
var c = document.querySelector("#my-canvas");
c.width = 150;
c.height = 70;
// 获取 指定canvas标签 上的context对象
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000"; // 颜色
ctx.fillRect(0, 0, 150, 75); // 形状2.2 canvas 繪製路徑
var c = document.querySelector("#my-canvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0); // 开始坐标
ctx.lineTo(200, 100); // 结束坐标
ctx.stroke(); // 立即绘制#2.3 canvas 繪製圓形
對於ctx.arc() 這個接口,5 個參數是: (x,y,r,start,stop) 。其中,x 和 y 是圓心座標,r 是半徑。
start 和 stop 的單位是 弧度製 。不是長度,也不是 °。
var c = document.querySelector("#my-canvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();2.4 canvas 繪製文字
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Arial";
ctx.fillText("Hello World", 10, 50);3 canvas 影像處理學習
3.1 常用API 介面
關於影像處理的API,主要有4 個: 繪製影像:drawImage(img,x,y,width,height) 或drawImage(img,sx,sy,swidth,sheight,x,y,width,height)
getImageData(x,y,width,height )
putImageData(imgData,x,y[,dirtyX,dirtyY,dirtyWidth,dirtyHeight])
toDataURL([type, encoderOptions])
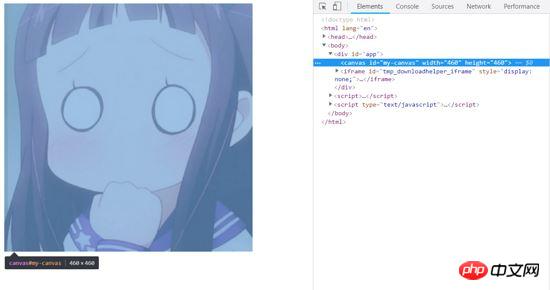
3.2 繪製影像
#在此些API 的基礎上,我們就可以在canvas 元素中繪製我們的圖片。假設我們圖片是 ./img/photo.jpg 。
<script>
window.onload = function () {
var img = new Image() // 声明新的Image对象
img.src = "./img/photo.jpg"
// 图片加载后
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
// 根据image大小,指定canvas大小
canvas.width = img.width
canvas.height = img.height
// 绘制图像
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
}
}
</script> 
4 實作濾鏡
這裡我們主要藉用getImageData 函數,他傳回每個像素的RGBA 值。借助影像處理公式,操作像素進行對應的、數學運算即可。
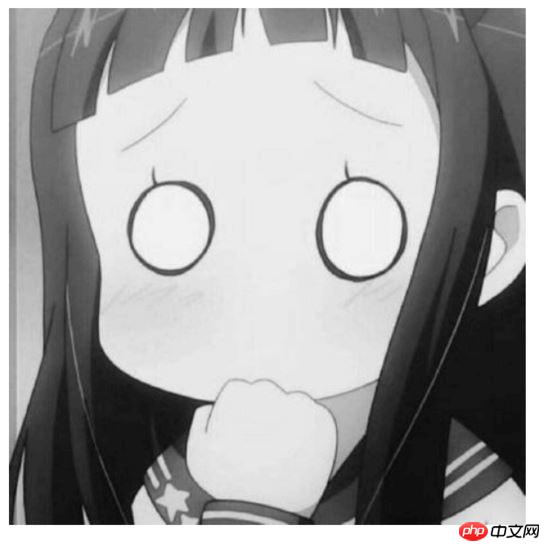
4.1 去色效果
去色效果相當於就是老舊相機拍出來的黑白照片。人們根據人眼的敏感程度,給出瞭如下公式:gray = red * 0.3 green * 0.59 blue * 0.11
<script>
window.onload = function () {
var img = new Image()
img.src = "./img/photo.jpg"
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
canvas.width = img.width
canvas.height = img.height
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
// 开始滤镜处理
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for (var i = 0; i < imgData.data.length / 4; ++i) {
var red = imgData.data[i * 4],
green = imgData.data[i * 4 + 1],
blue = imgData.data[i * 4 + 2];
var gray = 0.3 * red + 0.59 * green + 0.11 * blue; // 计算gray
// 刷新RGB,注意:
// imgData.data[i * 4 + 3]存放的是alpha,不需要改动
imgData.data[i * 4] = gray;
imgData.data[i * 4 + 1] = gray;
imgData.data[i * 4 + 2] = gray;
}
ctx.putImageData(imgData, 0, 0); // 重写图像数据
}
}
</script> 
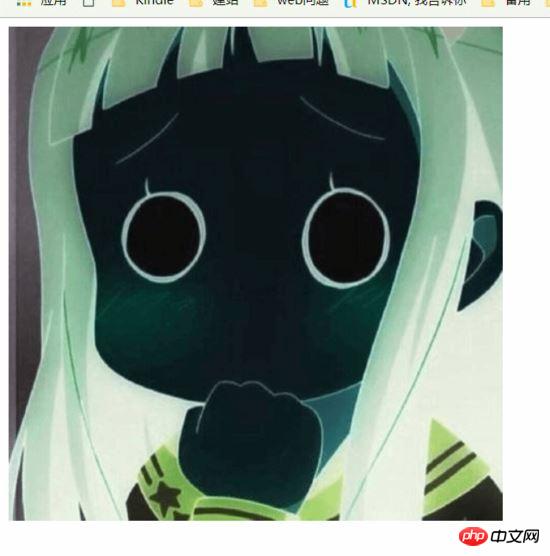
4.2 負色效果
負色效果就是用最大值減去當前值。而 getImageData 所得的 RGB 中的數值理論最大值是:255。所以,公式如下:new_val = 255 - val
<script>
window.onload = function () {
var img = new Image()
img.src = "./img/photo.jpg"
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
canvas.width = img.width
canvas.height = img.height
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
// 开始滤镜处理
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for (var i = 0; i < imgData.data.length / 4; ++i) {
var red = imgData.data[i * 4],
green = imgData.data[i * 4 + 1],
blue = imgData.data[i * 4 + 2];
// 刷新RGB,注意:
// imgData.data[i * 4 + 3]存放的是alpha,不需要改动
imgData.data[i * 4] = 255 - imgData.data[i * 4];
imgData.data[i * 4 + 1] = 255 - imgData.data[i * 4 + 1];
imgData.data[i * 4 + 2] = 255 - imgData.data[i * 4 + 2];
}
ctx.putImageData(imgData, 0, 0); // 重写图像数据
}
}
</script>
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關教學請造訪Html5影片教學!
相關推薦:
以上是canvas學習與濾鏡實作程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



