CSS多種方式實作底部對齊的範例程式碼
這篇文章主要介紹了CSS多種方式實現底部對齊的範例程式碼的相關資料,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
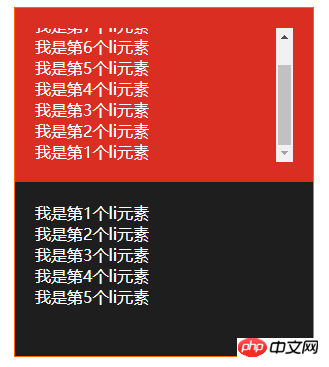
因公司業務需求需要實現如下圖紅色區域的效果:


#效果說明:
1、紅色區域資料需要倒排(即從底部開始數,數字為1、2、3、4、5),並且顯示在最底部
2、當資料過多時需要顯示捲軸, **並且滾動條需要拉到最底部**
3、資料從websocket中推送過來,推送間隔為幾十毫秒
4、需要兼容ie10及以上瀏覽器
使用flex佈局實作
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>使用flex佈局是目前最好的解決方法,子元素佈局還是按照1、2、3、4、5這樣的順序進行佈局,瀏覽器器在渲染時會自動反轉過來,並且滾動條也會反轉過來,即自動定位到最底部。但是IE10目前為止還不支援~,所以在我做的這個專案中是用不了了,只能另闢蹊徑。
使用padding-top實作
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>使用padding-top是最容易想到的實作方式,但它無法用純css實現,它還必須使用js進行計算才可以。我在專案中剛開始就是padding-top js計算來實現的,這種方式實現起來就是感覺不爽, websocket每推送一條資料過來就要進行計算。那還有沒有更好的方法呢?答案是肯定有的,在css世界總有意想不到的驚喜,關鍵在於內功要強。
使用table-cell來實現
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
overflow: auto;
}
.top{
background-color: #da2e22;
}
.top-container{
display: table;
width: 100%;
height: 100%;
}
.top-container>ul{
display: table-cell;
vertical-align: bottom;
width: 100%;
height: 100%;
}
.bottom{
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<p class="top-container">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>使用table-cell來實現底部對齊目前是最後的解決方案了,它也相容於ie8。底部對齊問題解決了,"滾動條需要拉到最底部"這個問題使用table-cell是無法實現的,沒辦法最後只有使用js去控制了,不知道有哪位大神有其他辦法沒~
css的table、table-cell佈局可以實現許多特殊效果,具體的可以去看張鑫旭大神的我所知道的幾種display:table-cell的應用
總結:以上就是本篇文的全部內容,希望對大家的學習有所幫助。更多相關教學請訪問 CSS影片教學!
相關推薦:
#
以上是CSS多種方式實作底部對齊的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






