如何使用css實現三角符號 (附代碼)
這篇文章帶給大家的內容是關於如何使用css實現三角符號,程式碼有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
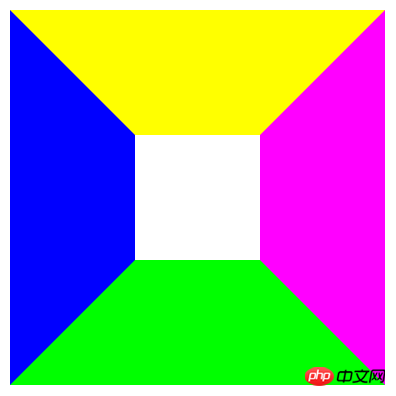
下圖,是一個長寬為100px,邊框寬度為100px的一個元素,由此可見,在css中上下左右的邊框相交處並不是一個直線,所以,可以根據此屬性進行編寫三角符號

那麼如何使用css的該屬性來實現三角符號的效果呢,程式碼如下:
##html程式碼
<body>
<p></p></body>登入後複製
css程式碼
p:after{
position: absolute;
width: 0px;
height: 0px;
content: " ";
border-right: 100px solid transparent;
border-top: 100px solid #ff0;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}登入後複製
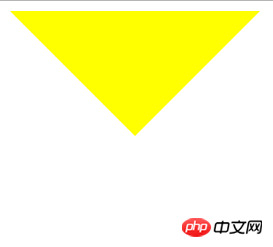
效果圖:

############## ####這種方法是使用的偽類別來實現的三角符號,然後使用絕對定位,不會佔用空間############transparent是透明色,大家如果想要的三角符號的方向不一樣,只要將對應方向的邊框顏色加上,其他的改為透明色即可######### 以上就是對如何使用css實現三角符號(附代碼)的全部介紹,本文內容緊湊,希望大家可以有所收穫,更多請關注PHP中文網。 ###### ###
以上是如何使用css實現三角符號 (附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













