段落間距是網頁設計裡一個提昇文章閱讀體驗的重要因素。但網頁排版不想讓Word那麼簡單,而身為網頁設計師,為了讀者的良好閱讀體驗,我們必須為文章的每個小標題和段落都預留一定的空間,用css有效率地設定段落間距。本章就跟大家介紹css margin 屬性是怎麼設定段落間距。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
那麼怎麼使用css margin 屬性設定文字的段落間距?
css margin可以實現上下段落之間間距距離樣式的設置,我們知道margin是設定上下左右物件與物件之間距離設置,這裡段落也可以使用此css樣式實現間距。
下面我們透過簡單的程式碼範例,為大家詳細解說關於css margin 屬性設定和調整文字段落間距的方法!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
.cx{
margin: 20px 0;
}
/* css注释: 设置margin为对象上下间距10px */
</style>
</head>
<body>
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="cx">第三段,设置了间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
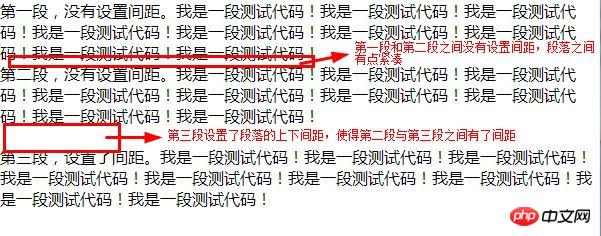
</html>效果圖:

其實,margin 屬性是一個簡寫屬性,可以設定元素的所有外邊距,使用margin 屬性可以同時設定段落的上下間距。我們也可以一個設定外邊距,設定一個段落的上間距或下間距,方法如下:
margin-top:設定元素的上外邊距。
margin-bottom:設定元素的下外邊距。
下面我們透過簡單的程式碼範例,為大家詳細解說實作方法!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
margin-top: 20px;
}
.a2{
margin-bottom: 20px;
}
</style>
</head>
<body>
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第二段,单独设置上间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第三段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,单独设置下间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
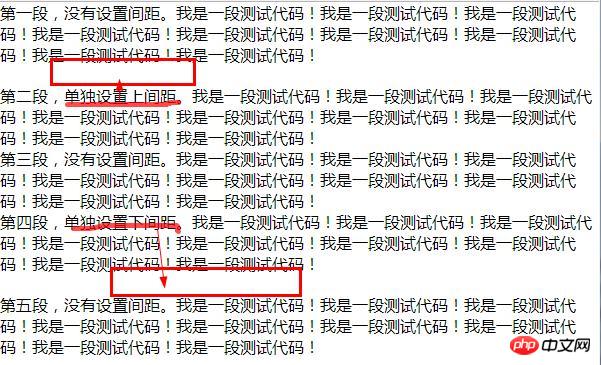
</html>效果圖:

總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關教學請訪問 CSS影片教學!
相關推薦:
css如何設定行間距? css文字文字的行間距設定(程式碼實例)
css如何設定文字間距? word-spacing屬性與letter-spacing屬性的簡單比較
#以上是css如何設定段落間距? margin 屬性設定段落間距(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




