如何利用css的background繪製圖形 (附程式碼)
這篇文章帶給大家的內容是關於如何利用css的background繪製圖形 (附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
相信大家在平常工作中少不了會被要求在某些元添加一些特殊的背景圖片,這時候通常就拿起ps就是切切切。不說這種方式麻煩,有ui給你切好的情況已經不錯,沒有的就有自己動手。還可能有需要切一整張超大圖的情況。作為一個「優秀」的前端,本著自己動手豐衣足食的理念,下面給大家介紹用background來繪製這些特的圖片
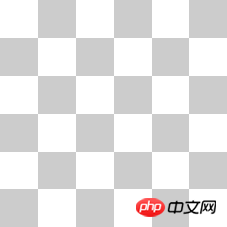
先來看看平時會出現的

遇上這種情況,通常處理就是切得下面的圖片

再通過一下css得到
<div></div>
<style>
.box{
width: 500px;
height: 500px;
background: url('imgurl');
background-size: 20%;
}
</style>當然現在不切圖,直接用css來做
.box{
width: 500px;
height: 500px;
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb),
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0,
linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px,
linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
background-size: 100px 100px;
background-color: #fff;
}我們可以看到會得到與切圖一模一樣的效果
接下來來看下上面的css為什麼這樣寫
首先我們先理解background: linear-gradient(),在background中CSS3 漸變(gradients)可看做一張背景圖片,可理解為background: url(),而背景圖片的可以是多張的,對應我們就可以寫多個linear-gradient,透過對其顏色的控制來拼接成一個獨立的圖片塊。 background-size刷新中可透過逗號分隔,會循環設定對應的linear-gradient。
這裡要注意的是,linear-gradient是重後往前繪製的,就是說前面顏色的會覆蓋後面的顏色。
分析上面的格子背景,我看可以看做在一個4x4的格子中有兩個1x1的灰格子覆蓋在上面。每個灰色格子可透過

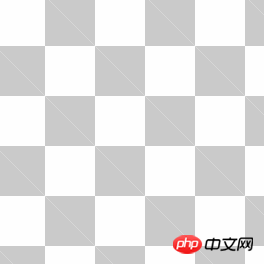
的基礎圖案拼成,所以有瞭如下
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px;

這裡有個問題,小三角間拼接有縫隙,所以用

圖再拼接一次。
background: linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb), linear-gradient(45deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 50px, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 50px 0, linear-gradient(135deg, #cbcbcb 25%, transparent 25%, transparent 75%, #cbcbcb 75%, #cbcbcb) 100px 50px;
最後我們就能得到和上面一樣的格子背景。
更多例子
有時候我們需要的背景可能不需要repeat,而且圖形沒有規律
如:

這時我們就要對圖形的每個角落進行分別設定。
.box{
width: 500px;
height: 500px;
background: linear-gradient(black, black) left top,
linear-gradient(black, black) left top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right top,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) right bottom,
linear-gradient(black, black) left bottom,
linear-gradient(black, black) left bottom;
background-repeat: no-repeat;
background-size: 4px 20px, 20px 4px;原理其實就是透過linear-gradient繪製每個圖形設定位置和大小,最後就能得到想要圖像。
以後當我們遇上一些特殊的背景圖後就能透過css來實現它呢。
以上是如何利用css的background繪製圖形 (附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo






