js關於Dom的childNodes和childrens以及相關節點的獲取
本文為大家介紹js關於Dom的childNodes和childrens以及相關節點的獲取,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
DOM-文件物件模型
Node類型
每個DOM節點都有一個nodeType的屬性用來表示這個節點的型別。一共有12中類型,常見的ELEMENT_NODE=1;ATTRIBUTE_NODE=2;TEXT_NODE=3
範例
<p> p </p><p> doughter </p> <p> son </p> <p> cousin </p>
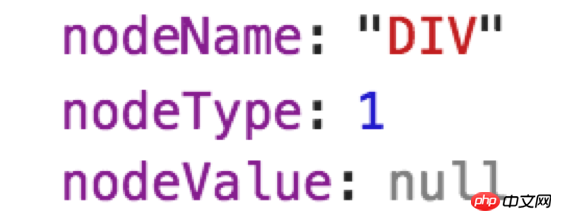
對於p節點而言,nodeType=1,nodeName=”p” nodeValue =null
(nodeName保存的是標籤名)
var p = document.getElementById("p")P中關於node的屬性

P中還有一個childNodes屬性,其中保存在NodeList對象,NodeList是一種類別數組對象,用於保存一組有序的節點,可以透過位置來存取這些節點。雖然可以透過方括號語法來存取NodeList的值,而且這個物件也有length 屬性,但它並不是Array的實例。 NodeList物件的獨特指出在與它實際上是基於DOM結構動態執行查詢的結果,因此DOM結構的變化能夠自動反應在NodeList中。
對於節點而言還有一個屬性叫做childrens。根據《javascript高級程式設計》:由於IE9之前的其他版本與其他瀏覽器在處理文字節點中的空白符時有差異,因此久出現了children屬性。此屬性是HTMLCollection的實例,只包含元素中同樣還是元素的子節點。除此之外,二者沒有什麼差別。
根據上例,我們把p的childNodes和children都輸出看看
p.children

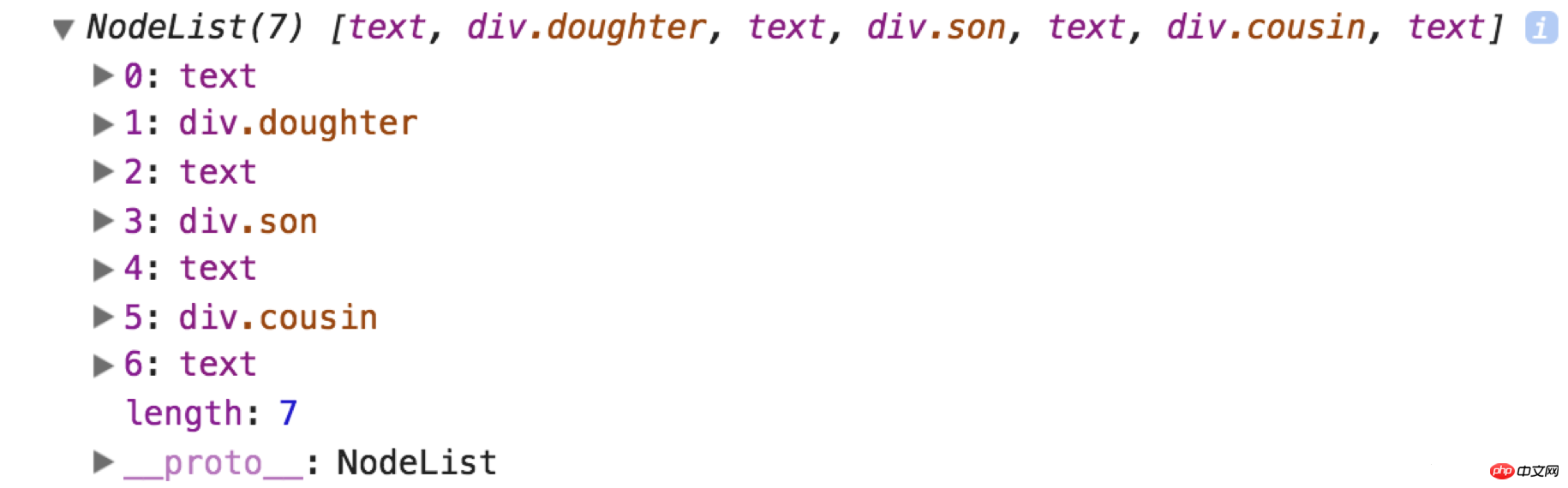
p.childNodes

可以看出
1. 二者是屬於不同的實例,children時HTMLCollection的實例,childNodes是childNodes的實例
2 . children只包含了同樣是元素的孩子節點,而childNodes返回了元素的子元素集合,包括了HTML
節點,屬性節點,文字節點。可以透過nodeType來判斷是哪種類型的節點。只有當nodeType==1時候才是元素節點。 (2=屬性節點,3=文字節點)
關於childNodes的支援情況如下
| ##IE6-8/Safari/Chrome/Opera | #IE9/Firefox |
| 支援 | 不支援 |
可以通过一下方法进行转化
var arr = Array.prototype.slice.call(p.childNodes,0);
arr.filter((item,index)=>(
item.nodeType===1
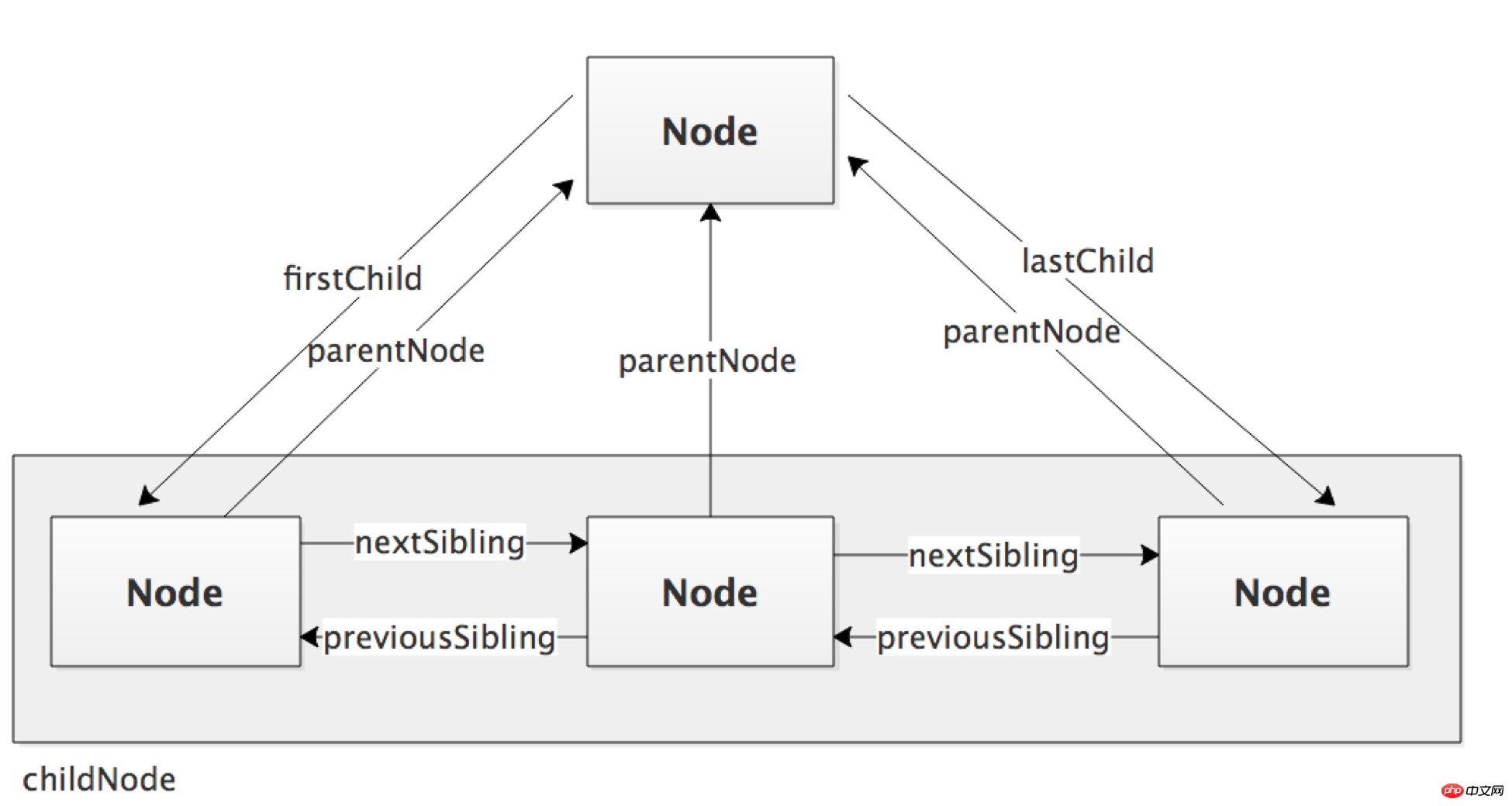
))除了孩子关系,节点还存在父子关系,兄弟关系

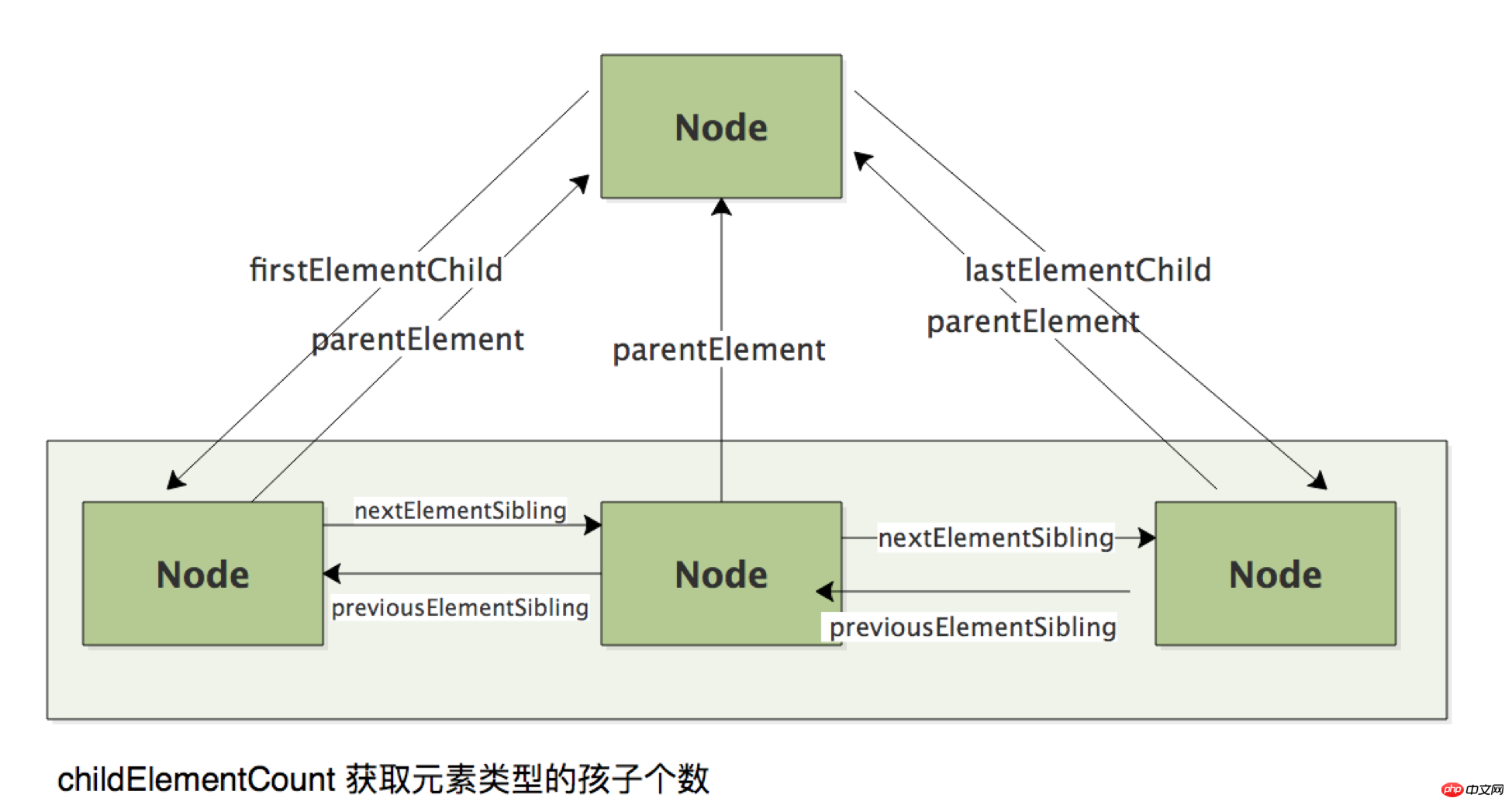
通过以上属性获得的节点不一定是元素类型。可能是text等。(如果不存在的为null)如果希望获得元素类型的节点,对DOM的扩展中提供了获取元素类型节点的方法

操作节点
appendChild()
用于向childNodes列表的末尾添加一个节点。添加后childNodes的新增节点,父节点及以前的最后一个节点的关系指针会更新。完成更新后返回值是新增节点。
如果传入appendChild中的节点已经是文档的一部分了,那么结果就是将该节点从原来的位置移到新的位置。
InsertBefore ()
InsertBefore ()接受两个参数:要插入的节点和作为参照的节点。插入节点后,被插入的节点回变成参照节点的前一个同胞节点,同时被返回。如果参照节点为null,则和appendChild没有区别
ReplaceChild()
ReplaceChild()接收两个参数:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并且删除,同时要插入的节点占据它的位置
RemoveChild()
删除一个节点,参数是要移除的节点
注意:
被删除和替换的节点仍然为文档所有,只不过在文档中已经没有了位置。
以上的几种方法的操作,都是某个节点的子节点。也就是说要使用这些方法,需要先获得父节点
cloneNode()
拷贝一个节点,接受一个参数,true=深复制(也就是复制节点以及整个子节点树);false=浅复制(只复制当前节点)
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
以上是js關於Dom的childNodes和childrens以及相關節點的獲取的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






