如何使用純CSS製作特效導航條?
本文要跟大家介紹如何使用純CSS製作特效導航條,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
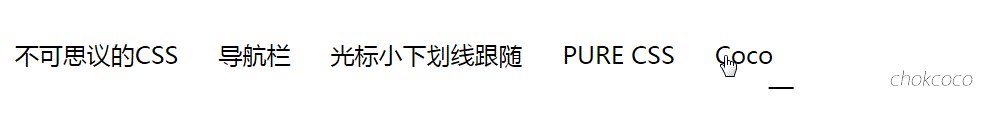
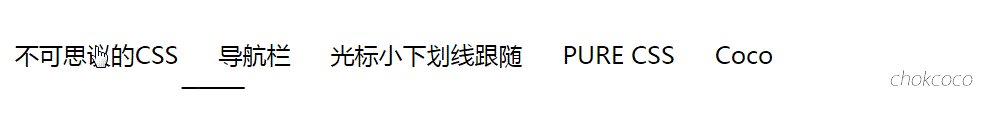
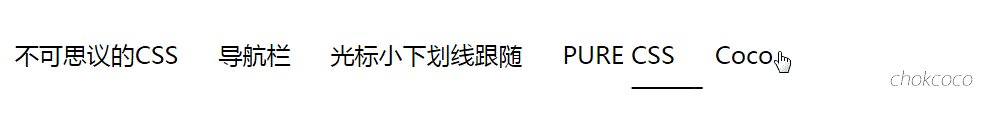
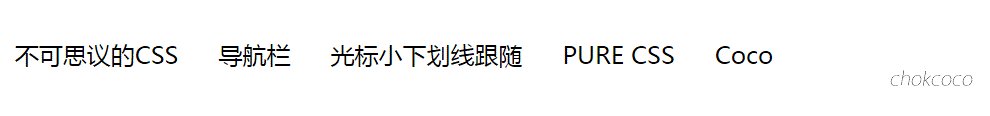
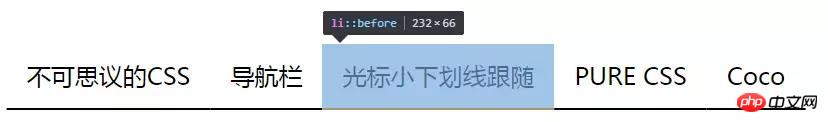
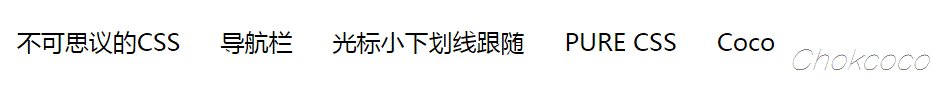
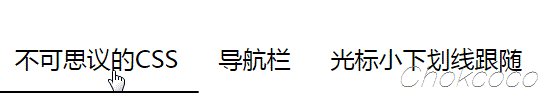
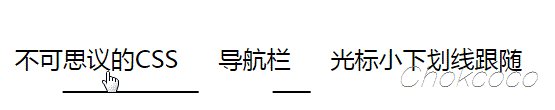
先上張圖,看看效果:

在繼續閱讀下文之前,你可以先緩一緩。試著思考上面的效果或動手嘗試一下,不借助 JS ,能否巧妙的實現上述效果。
OK,繼續。這個效果是我在業務開發的過程中遇到的一個類似的小問題。其實即便讓我借助 Javascript ,我的第一個反應也是,感覺很麻煩。所以我一直在想,有沒有可能只用 CSS 完成這個效果呢?
定義需求
我們定義簡單的規則,要求如下:
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
-
導覽列目的li 的寬度是不固定的
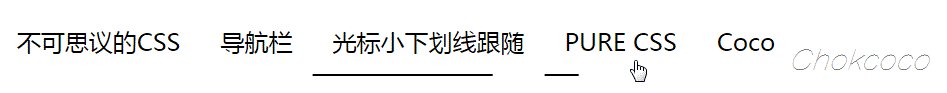
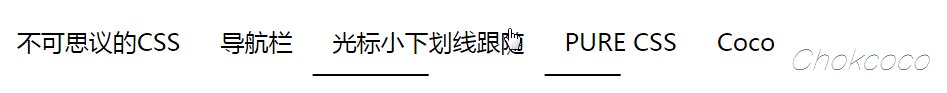
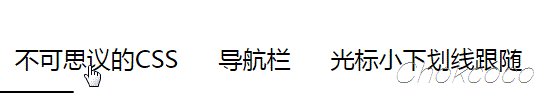
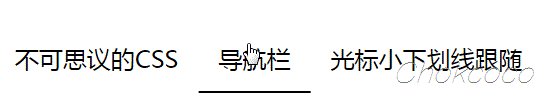
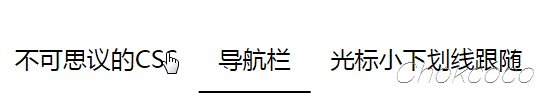
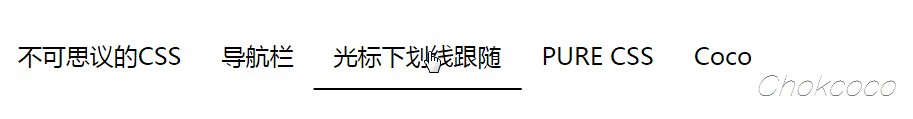
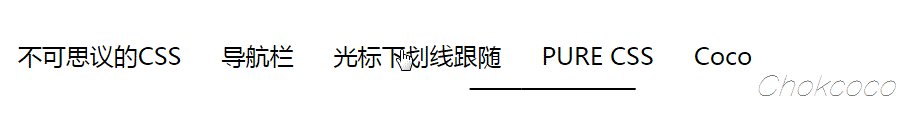
當從導航的左側li 移向右側li,下劃線從左往右移動。同理,當從導航的右側 li 移向左側 li,底線從右往左移動。
實現需求
第一眼看到這個效果,感覺這個跟隨動畫,僅靠 CSS 是不可能完成的。如果想只用 CSS 實現,只能另闢蹊徑,用一些討巧的方法。好,以下就借助一些奇技淫巧,使用 CSS 一步一步完成這個效果。分析一下困難:
寬度不固定
第一個困難點, li 的寬度是不固定的。所以,我們可能需要從 li 本身的寬度上做文章。既然每個 li 的寬度不一定,那麼它對應的下劃線的長度,肯定是要和他本身相適應的。自然而然,我們就會想到要用它的 border-bottom 。
li { border-bottom: 2px solid #000;}那麼,可能現在是這樣子的(li 之間是相連在一起的,li 間的間隙使用padding 產生):


li { border-bottom: 0px solid #000;}li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
}li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
}

li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
}
沒錯了,這裡我們可以藉助 ~ 選擇符,完成這個艱難的使命,也是這個例子中,最最重要的一環。
對於目前 hover 的 li ,其對應偽元素的底線的定位是 left: 100%,而對於 li:hover ~ li::before,它們的定位是 left: 0。 CSS 程式碼大致如下:li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}
效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。(以上非原创,转自网络)
完整代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
*{margin:0;padding:0;}
a{text-decoration:none;color:#000;}
ul{margin-top:100px;}
li{float:left;list-style:none;padding:0 20px;cursor:pointer;position:relative;}
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #4C7C9C;
transition: 0.2s all linear;
z-index:-1;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}
</style>
<body>
<ul>
<li><a href="http://www.baidu.com">11111</a></li>
<li><a href="http://www.taobao.com">22222</a></li>
<li><a href="http://www.sina.com">33333</a></li>
<li><a href="http://www.jd.com">44444</a></li>
<li><a href="http://www.360.com">55555</a></li>
</ul>
</body>
</html>实际项目中若li里面有a标签出现不能点击的情况,注意检查伪类和li的层级关系,设置好各自z-index值。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程,更多相关教程请访问 CSS3视频教程!
更多炫酷CSS3、javascript特效代码,尽在:javascript特效大全
以上是如何使用純CSS製作特效導航條?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






