CSS3實作字體發光效果(程式碼實例)
本文為大家介紹CSS3如何實現字體發光效果(程式碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
text-shadow
此屬性為文字新增陰影效果
text-shadow: h-shadow v-shadow blur color;
#h-shadow: 水平陰影的位置(陰影水平偏移) ,可為負值,必需
v-shadow: 垂直陰影的位置(陰影垂直偏移量),可為負值,必要
blur: 陰影模糊的距離(預設為0),可選
color#: 陰影顏色(預設為目前字體顏色),可選
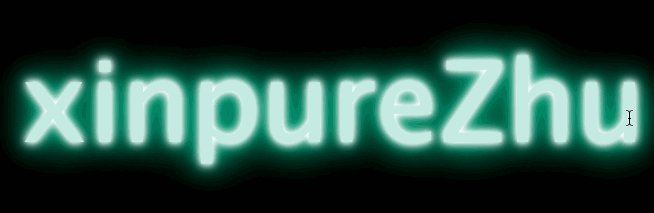
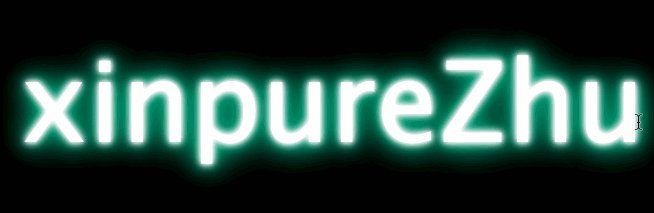
乍一看,text-shadow 屬性只是用來設定文字陰影的,似乎無法實現字體發光效果。
其實不然,這正是 text-shadow 屬性的精妙之處。
當陰影的水平偏移量和垂直偏移量都為0時,陰影就和文字重合了
這時,如果增大陰影模糊的距離,就可以達到字體外發光的效果了。
當然,為了讓外發光更加酷炫,還需要使用到text-shadow 的另一個特性: 同時設定多個陰影(使用逗號分隔設定多個陰影)
程式碼實例
HTML Code
<p class="container">
<p>xinpureZhu</p>
</p>CSS Code
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}#效果圖示

總結:以上就是這篇文章的全部內容,希望對大家的學習有所幫助。更多相關教學請訪問 CSS3影片教學!
以上是CSS3實作字體發光效果(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 win10字型資料夾路徑詳情
Jan 03, 2024 pm 08:37 PM
win10字型資料夾路徑詳情
Jan 03, 2024 pm 08:37 PM
在輸入文字的時候很多的小夥伴都喜歡加入自己喜愛的個性字體,但是不知道win10系統的字體資料夾路徑在哪而沒法加入字體,下面就為大家介紹一下具體的資料夾路徑。 win10字型資料夾路徑:1、點選桌面的「此電腦」。 2、進入系統盤C盤。 3.點選「windows」資料夾。 4、下拉找到「Fonts」資料夾。 5、即可進入字體庫。還有其他問題的朋友可以看看了解更多有關win10字體常見的問題~
 蘋果手機outlook怎麼更改字體
Mar 08, 2024 pm 04:46 PM
蘋果手機outlook怎麼更改字體
Mar 08, 2024 pm 04:46 PM
蘋果手機outlook怎麼更改字體呢,先打開outlook軟體,在介面點選左上角的檔案。可以依照自己的喜好進行設定字體,設定完成之後,點選確定按鈕即可。讓我們一起來看看吧!蘋果手機outlook怎麼更改字體1、開啟outlook軟體,在介面點選左上角的「檔案」選項。 2、在出現的清單中,找到「選項」並點擊進入。 3、在選項清單的左側,點選「郵件」。 4、接著,選擇「信紙和字型」。 5.如果想要設定新郵件、回覆郵件或撰寫中的字體,點選對應選項進入設定。 6.依個人喜好對字體進行設置,設定完成後,點選確
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 如何解決win11字體模糊問題
Jan 13, 2024 pm 09:00 PM
如何解決win11字體模糊問題
Jan 13, 2024 pm 09:00 PM
有的朋友在更新完win11系統後,發現自己的win11字體模糊不清,使用起來非常的難受,這可能是由於系統版本bug導致,也可能是我們開啟了特殊效果,下面就跟著小編一起來看看該怎麼解決吧。 win11字體模糊不清:方法一:1、先右鍵此電腦,開啟「屬性」2、接著進入相關連結中的「進階系統設定」3、然後點選效能中的「設定」開啟。 4.在「視覺效果」下勾選「調整為最佳效能」並點選「確定」儲存即可。方法二:1、右鍵桌面空白處,開啟「顯示設定」2、點選縮放和佈局下的「縮放」3、再點擊進入相關設定下的「文字大
 調整 Windows 11 中記事本字型、樣式和大小的方法
Sep 23, 2023 pm 11:25 PM
調整 Windows 11 中記事本字型、樣式和大小的方法
Sep 23, 2023 pm 11:25 PM
許多用戶希望在Windows11上的記事本中更改字體,因為預設字體對他們來說太小或難以閱讀。更改字體非常簡單快捷,在本指南中,我們將向您展示如何自訂記事本並根據需要更改字體。 Windows11記事本預設使用什麼字型?至於預設字體選項,記事本使用Consolas字體,預設字體大小設定為11像素。如何在Windows11中變更記事本字體大小和樣式?使用記事本中的「編輯」選單點選搜尋按鈕並鍵入記事本。從結果清單中選擇記事本。在記事本中,按一下「編輯」選單,然後選擇「字型」。現在,您應該在左窗格中看到設
 小米11字型怎麼改_小米11更換字型方法
Mar 25, 2024 pm 07:26 PM
小米11字型怎麼改_小米11更換字型方法
Mar 25, 2024 pm 07:26 PM
1.開啟手機設置,點選【顯示】。 2、點選【字體】。 3.選擇自己喜歡的字體或點選【更多字體】下載應用程式即可。
 vivo手機字體怎麼變大在哪設定
Feb 24, 2024 pm 06:16 PM
vivo手機字體怎麼變大在哪設定
Feb 24, 2024 pm 06:16 PM
vivo手機字體怎麼變大在哪設定?在vivo手機裡是可以把字體變大,但是多數的用戶不知道如何設置vivo手機字體,接下來就是小編為用戶帶來的vivo手機字體怎麼變大設置方法圖文教程,有興趣的用戶快來一起看看吧! vivo手機使用教學vivo手機字體怎麼變大在哪設定1、先開啟vivo手機中的【設定】功能點選;2、接著跳到設定的介面,找到其中的【顯示與亮度】功能;3、然後到達下圖的頁面,點選【字體大小與粗細】服務;4、最後滑動下圖的橫線調整字體的大小。
 Win11字型安裝方法詳細解釋
Dec 27, 2023 pm 05:16 PM
Win11字型安裝方法詳細解釋
Dec 27, 2023 pm 05:16 PM
有的朋友在安裝win11字體後,找不到自己的字體安裝在哪裡了,因此提出了win11字體安裝位置的問題,其實我們可以進入個性化中的字體管理,就可以找到字體安裝的位置了,下面一起來看看吧。 win11字型安裝位置:1.先右鍵桌面空白處,開啟「個人化」設定。 2、接著進入其中的「字型」安裝管理設定。 3、在其中找到你想要的字體進入。 4.如果找不到,也可以直接在上方搜尋。 5.進入字體後,在元資料下的「字型檔」就可以看到win11字型安裝位置了。 6.如果我們想要卸載字體,那麼點擊這裡的卸載即可。






