詳解JavaScript中的流程語句
本文帶給大家詳解JavaScript中的流程語句,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
一開篇概述
本講主要解說JavaScript流程語句,大致內容包含如下:
其中,常用的if,while,do ..while,for在本片文章就不論述,重點論述for..in..,label,break和continue,whth,switch等語句

#二內容區
(一)常用語句
由於如下語句比較通用,這篇文章就不再論述
1.條件語句
if語句
2.循環語句
while語句,do.while語句,for語句
#(二) for..in..語句
1.定義
for...in...,是迭代語句,用來列舉對象的屬性,其語法定義為:
for (propName in expression) statement
基於在JavaScript開發中"能使用局部變量,就不要使用全域變數"原則,建議將propName屬性定義為局部變量,如下所示:
for (var propName in expression) statement
2.注意點
(1)for....in是用來列舉物件屬性的,而不是列舉物件屬性值。
範例1:
如下例子,for..in..輸出的是陣列索引(即陣列屬性),而不是陣列索引值。
var i = 5;
var arr = new Array();
for (var n = 0; n < i; n++) {
arr[n] = i;
}
for (var propName in arr) {
alert(propName);// 0,1,2,3,4
}範例2:
如下例子,for..in..輸出的是物件userInfo的屬性(name,age,address),而不屬性值(Alan_beijing,38,china -shanghai)
var userInfo = { name: 'Alan_beijing', age: 38, address: 'china-shanghai' };
for (var property in userInfo) {
alert(property);//name,age,address5
}(2)for..in..枚舉屬性,沒有確定的順序,不同的瀏覽器,會有所差別。
(3)ECMAScript5版本之前,如果被迭代物件變數值null或undefined,for語句會拋出錯誤,ECMAScript5之後,這種情況不會拋出錯誤,但不執行迴圈體。
(三) label
1.定義
在JavaScript中,label語句表示標籤語句,通常與循環語句使用,表示循環語句跳到指定位置。
1 label:statement
範例1:
如下程式碼包含一個label語句outermost,其內容為兩個嵌套的循環體,當循環體執行到1==5且j==5時,break語句將跳到outermost語句繼續執行。
var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//55(四) break和continue
1.定義
break和continue都表示在循環體中,根據特定的條件退出循環體,但兩者又有區別,break表示退出整個循環體,continue表示退出滿足條件的該次循環體。
範例1:
如下程式碼,當執行i=5時,就退出整個循環體。
var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
break;
}
num++;
}
alert(num);//5範例2:
如下程式碼,當執行i=5時,退出本次循環,然後回到for語句開頭,繼續執行。
var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
continue;
}
num++;
}
alert(num);//92.注意點
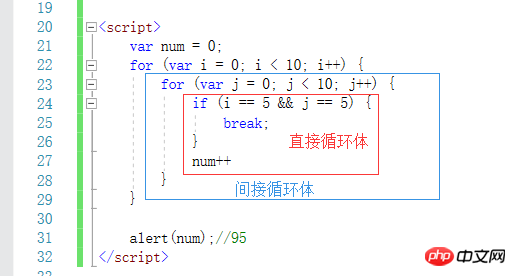
(1)break和continue跳出循環體時,表示只跳出直接所在循環體,而不是除了直接循環體外的其他循環體。
例子1:
如下例子,break只跳出直接循環體

例子2:
如下例子,continue只跳出直接迴圈體
var num = 0;
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
continue;
}
num++
}
}
alert(num);//992.break和continue一般結合標籤語句運用,表示跳到指定位置
##範例:如下程式碼,當執行到i=5 && j==5時,就跳到標籤語句outermost處,繼續執行。這裡要注意的是,JavaScrip沒有區塊級作用域,因此在for語句外部是能夠存取變數i的var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//55(五) with
1.定義with語句將程式碼作用域設定到特定物件中,其主要目的是簡化多次編寫相同對象,提高複用。1 with (expression) statement
function GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
with (person) {
return name +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,China-shanghaifunction GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
person.age = 35;
with (person) {
var sex = "男";
var age = 40;
return name + "," + sex + "," + age +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,男,40,China-shanghai(六) switch
1.定義switch語句就是我們平常所說的開關語句,它非常適用於多條件情況。switch (expression) {
case value: statement
break;
case value: statement
break;
default:statement
}如下代码,根据城市名称,查询城市类别
//根据不同城市,判断其属于几线城市
function CityType(address) {
switch (address) {
case "Shanghai": alert("中国一线城市");
break;
case "Shenzhen": alert("中国一线城市");
break;
case "Beijing": alert("中国一线城市");
break;
default: alert("中国非一线城市");
}
}
CityType("Shenzhen");//中国一线城市2 注意点
(1)switch本质与if是一样的,都是解决多条件多分支问题;
(2)使用switch语句的真正目的是避免使用过多的if..else if ...else....语句;
三 总结
本篇文章主要结合代码介绍了JavaScript的流程语句及其使用,重点结束了with,switch,for...in..,label,break和continue等语句,需要注意的是,在JavaScript中,流程语句都没有块级作用域,至于什么是块级作用域,将在接下来的文章中与大家分享。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
以上是詳解JavaScript中的流程語句的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






