如何使用CSS實現眼冒金星的動畫效果(附源碼)
Oct 12, 2018 pm 04:07 PM
css
css3
html5
javascript
前端
這篇文章帶給大家的內容是關於如何使用CSS實現眼冒金星的動畫效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
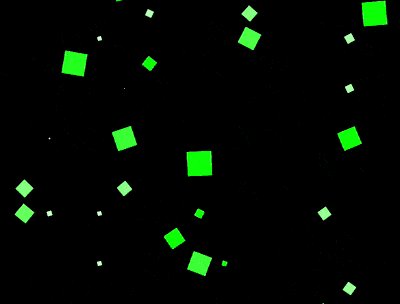
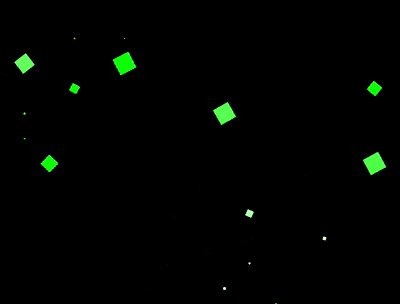
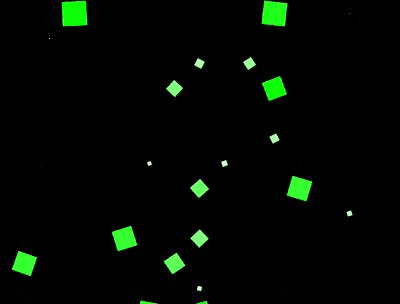
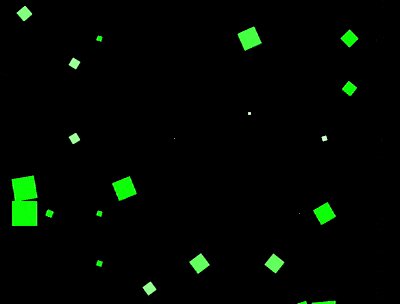
效果預覽

原始碼下載
https://github.com/comehope/front- end-daily-challenges
程式碼解讀
定義dom,容器中包含9 個子元素:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
登入後複製
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}登入後複製
#設定容器中子元素的佈局方式,形成一個3 * 3 的網格,其中--columns 是網格每一邊上的子元素數量:
.container {
display: grid;
--columns: 3;
grid-template-columns: repeat(var(--columns), 1fr);
}登入後複製
定義子元素樣式:
.container span {
width: 25px;
height: 25px;
color: lime;
background-color: currentColor;
}登入後複製
增加子元素的動畫效果,總動畫長度是5 秒,其中第1 秒(0% ~ 20%)有動畫,其餘4 秒(20% ~ 100%)靜止:
.container span {
transform: scale(0);
animation: spin 5s linear infinite;
}
@keyframes spin {
0% {
transform: rotate(0deg) scale(1);
}
5%, 15% {
transform: rotate(90deg) scale(0);
background: white;
}
17.5% {
transform: rotate(180deg) scale(1);
background-color: currentColor;
}
20%, 100% {
transform: rotate(90deg) scale(0);
}
}登入後複製
設定動畫延時,使各子元素的動畫隨機延時4 秒之內的任意時間:
.container span {
animation-delay: calc(var(--delay) * 1s);
}
.container span:nth-child(1) { --delay: 0.8 }
.container span:nth-child(2) { --delay: 0.2 }
.container span:nth-child(3) { --delay: 1.9 }
.container span:nth-child(4) { --delay: 3.9 }
.container span:nth-child(5) { --delay: 2.8 }
.container span:nth-child(6) { --delay: 3.5 }
.container span:nth-child(7) { --delay: 1.5 }
.container span:nth-child(8) { --delay: 2.3 }
.container span:nth-child(9) { --delay: 1.7 }登入後複製
至此,靜態效果完成,接下來批量處理dom 元素。
引入d3 函式庫:
<script></script>
登入後複製
刪除掉css 檔案中的--columns 變數聲明,用d3 為變數賦值:
const COLUMNS = 3;
d3.select('.container')
.style('--columns', COLUMNS);登入後複製
刪除掉html 檔案中的<span></span> 子元素,用d3 動態產生:
d3.select('.container')
.style('--columns', COLUMNS)
.selectAll('span')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('span');登入後複製
刪除掉css 檔案中的--delay 變數聲明,用d3 為變數產生隨機數:
d3.select('.container')
.style('--columns', COLUMNS)
.selectAll('span')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('span')
.style('--delay', () => Math.random() * 4);登入後複製
最後,把邊長改為15,生成更多的子元素,加強視覺效果:
const COLUMNS = 15;
登入後複製
以上是如何使用CSS實現眼冒金星的動畫效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















