CSS堆疊上下文是什麼?有什麼作用?
本篇文章帶給大家的內容是關於CSS堆疊上下文是什麼?有什麼作用?有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
CSS 堆疊上下文是啥?
我們有一個基本樣式的div,樣式如下:
div{
width: 200px;
height: 200px;
border:10px solid red;
padding:15px;
margin:12px;
}效果如下:

##這邊有個問題是: border 和background是什麼關係?
這邊有兩個選項:- 平行的
- border 更靠近使用者
- background 更靠近使用者
border:10px solid rgba(255, 0, 0, 0, .3);

從運行結果就可以看出,紅色透著綠色,所以是border 更靠近使用者。 這時候你就知道div不是平的,在垂直螢幕上也是有層次關係的,那這個層次關係就叫做堆疊上下文。
接著我們在div裡面寫個'你好,世界',效果如下:
text-indent ,樣式如下:
div{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
text-indent: -20px;
}
那如果div裡面還有一個div呢?程式碼結構如下:
// html <div> 你好,CSS世界 <div></div> </div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
text-indent: -20px;
}
.child{
height: 20px;
background:purple;
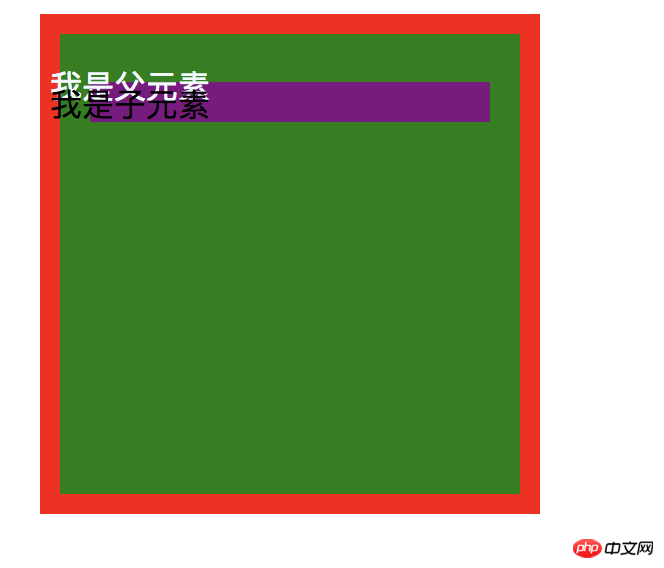
}效果如下:
 #又引發了一個問題,紫色區域是比文字區域高還是相反呢?
#又引發了一個問題,紫色區域是比文字區域高還是相反呢?
那怎麼驗證這個問題了?我們只要把裡面的div往上移動就行,
注意這裡不能用position因為為改變層級結構, 我們只要用margin-top 就行了,如:margin-top:-20px;
 你會發現文字區域是在上面的。這邊就得出一個結論:
你會發現文字區域是在上面的。這邊就得出一個結論:
如果div裡面有區塊級元素,區塊級元素是蓋不住內聯元素的,換句話說內聯元素離使用者更近
#那如果裡面div有文字呢?這時我們需要寫幾個字,效果如下: 你會發現子元素的文字區域會蓋住父元素的文字區域,
你會發現子元素的文字區域會蓋住父元素的文字區域,
浮動元素
來一個基本結構:
// html
<div>
你好
<div>
</div>
</div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
color: aliceblue;
}
.float{
height: 40px;
width: 40px;
background:purple;
float: left;
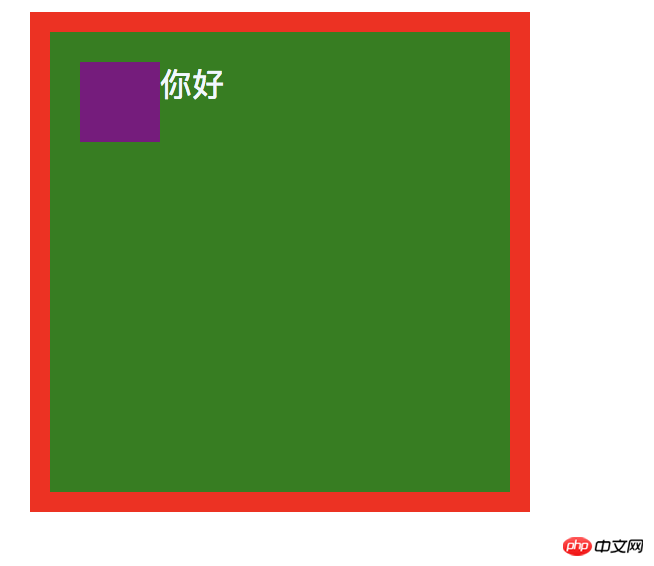
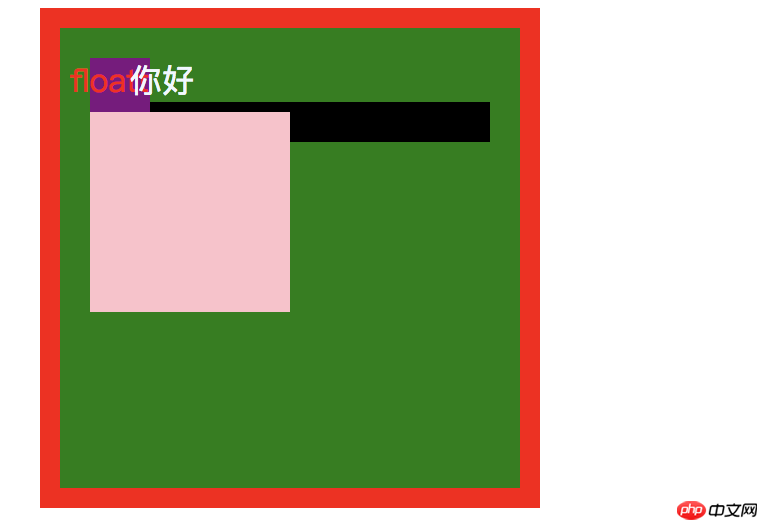
}效果如下:
 上面程式碼就不解釋了,你們一定都知道?按上面的套路,這裡同樣還是那個問題:你好在上面呢還是這個 float 元素呢?
上面程式碼就不解釋了,你們一定都知道?按上面的套路,這裡同樣還是那個問題:你好在上面呢還是這個 float 元素呢?
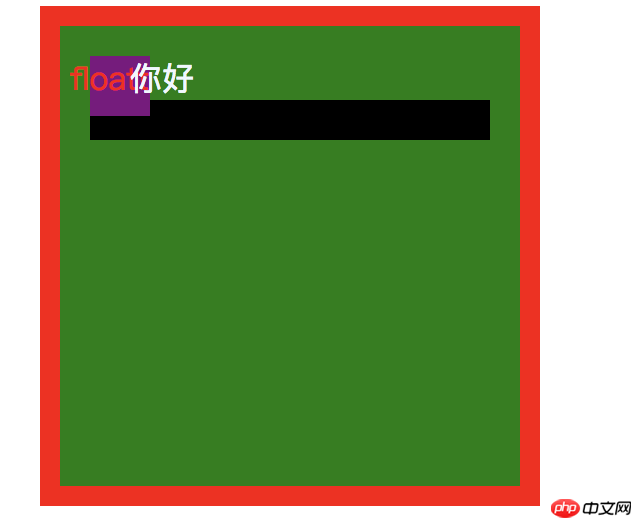
要驗證這個問題,同樣使用text-indent 那文字向左動點,這裡我直接上效果了:
 從效果圖,
從效果圖,
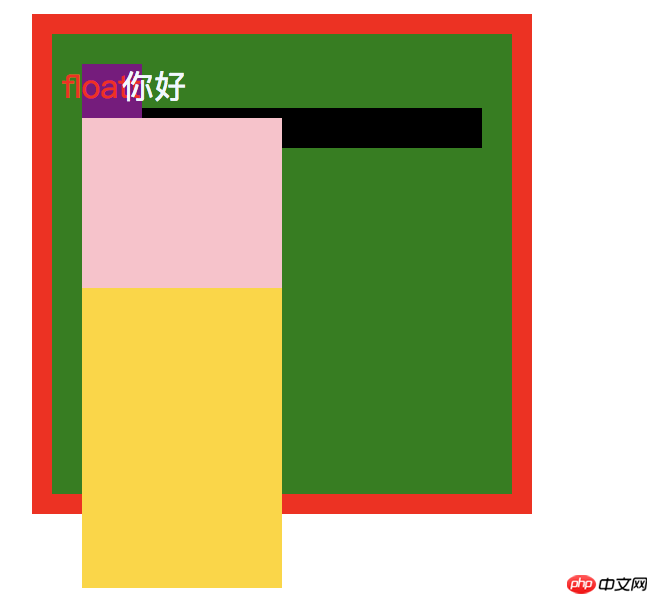
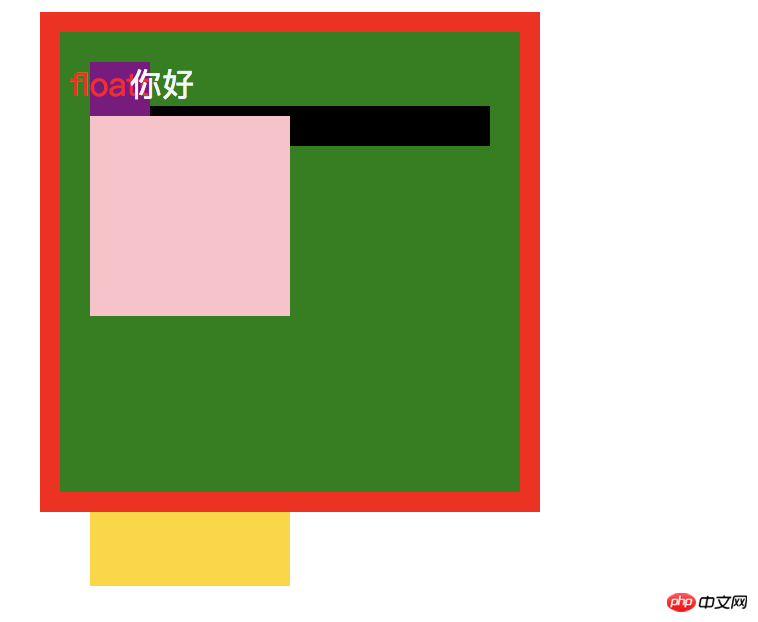
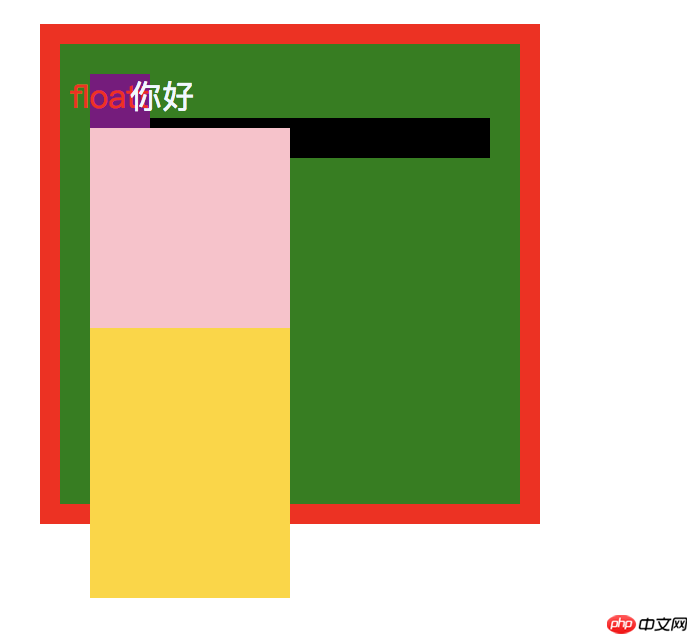
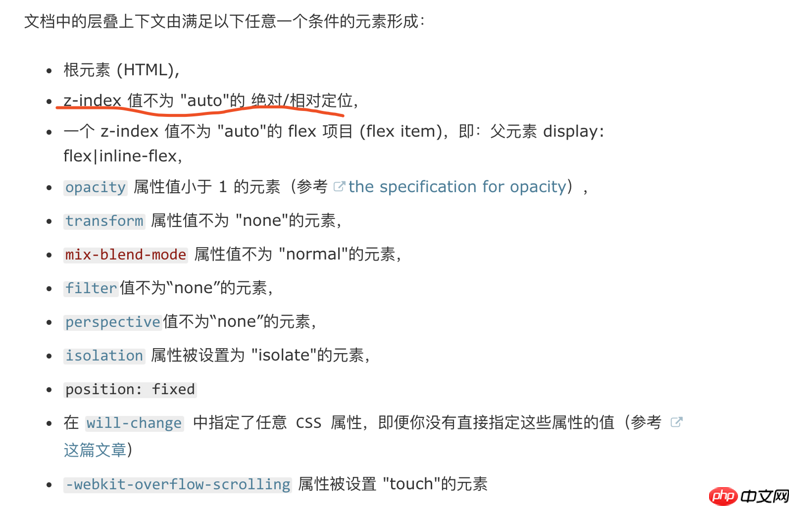
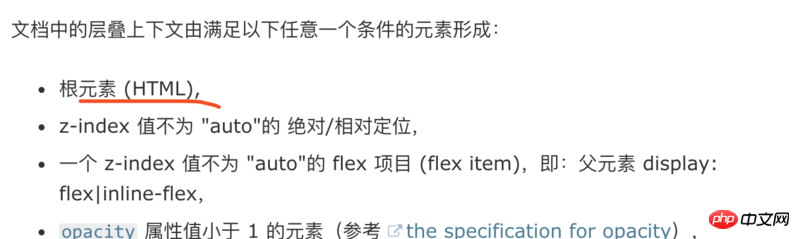
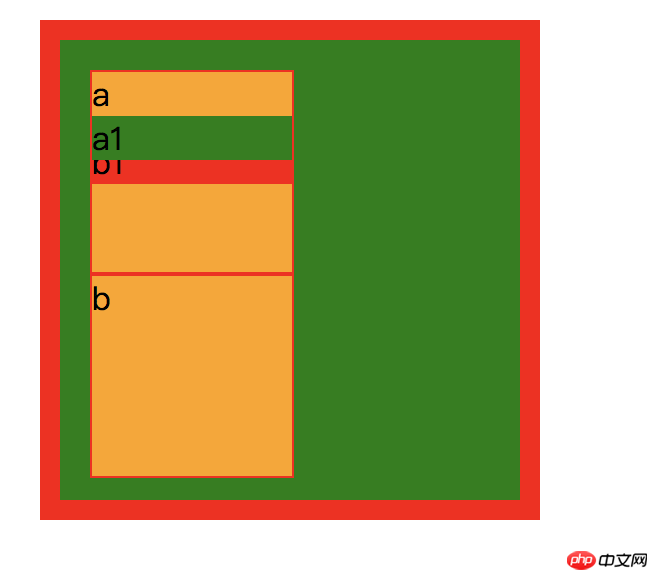
那浮动元素是在 文字区域与内部块级元素之间呢,还是内部块级与border元素之间呢?换句话说就是 浮动元素与块级元素哪个离用户更近? 我们直接在父级元素写一个 child: 效果如下: 从上可以看出浮云元素盖住了 child元素,说明浮动元素的层级是比块级元素高的。即浮动元素是在文字区域与块级元素之间的。 那浮动元素里面的文字与外面的文字是怎么样的呢?这边我直接在浮动里面加了 float文字,效果如下: 你会发现 浮动里面的文字是盖不住浮动外面文字的。 在上面的基础上我们增加一个 relative 元素,如下: 效果如下: 这时我们给类relative 加上一个: 效果如下: 你会发现 relative 元素盖住了浮动元素,这说明 给元素加一个 relative 定位会增加对应的一个层级。检查 relative 元素,会看到: 加了 position:relative定位会多了一个 z-index:auto 的东西,实际上你定位,都是按z-index来计算的。 这里我们给没有定位的 child元素加上一个z-index: 效果如下: 你会发现 child 元素并没有盖住 relative 元素! 我们接着在原有上加一个relative2,样式如下: 效果如下: 此时给 relative2 加上一个 z-index:-1,在看 又得出一个结论:z-index为负值时,是位于 background下面的 这时,我们给.parent元素添加以下两个样式: 这时的效果如下: 这时奇怪的事情就出现了,z-index: -1 的跑到上面来了。 MDN上有对什么堆叠给出了一些内容,如下 : 其实我们给.parent元素设置z-index:0 ,根据MDN说的,我们其实已经 创造一个层叠上下文 。 那什么是堆叠上下文?下面是张鑫旭一段原文: 其实这跟美国一个大法官说的一句话很像:我不知道什么色情,但当我看到它是我就知道什么是色情。 CSS堆叠上下文也是类似的道理,你很难说出什么是CSS堆叠上下文,但只要它满足MDN列出的几种情况,它就是CSS堆叠上下文。 CSS堆叠层叠顺序 CSS堆叠上下文是有一个垂直屏幕上有一个上关系的,它们的关系如下: 所以这就解释为什么z-index为负值的时候,它会在 background上面,因为我们 z-index:0 时就创建一个CSS堆叠上下文。 CSS堆叠上下文作用 下面给一个基本的内容: 效果如下: 接着我们在b1在添加以下样式: b1会盖住a1,这个我们应该知道是什么原因了吧?因为a1 b1都是块级元素,后面会盖住前面的,没毛病! 那么 a1 和 b1 的CSS堆叠上下文是谁? 我们可以MDN给出的第一句: 根元素,所以a1 和 b1的CSS堆叠上下文就是Html 接着给a1以下样式: 接着给b1以下样式: 效果如下: a1跑到b1上面了,这个很好理解,因为 a1 的z-index:2 比 b1的z-index:0 在,所以a1在上面。 这边你可能会说,a1 的z-index:2比 b1的 z-index:0 永远都大,当然会盖住b1呀!是这样吗?我们试着改变一下CSS堆叠上下文。 我们分别给a 和 b各做一个CSS堆叠上下文: 如下: 效果如下: 先分析a 和 b它们是谁覆盖谁,因为 两个定位和z-index都一样所以 b 会覆盖 a。还有一个现象有没有发现, b1 盖住了 a1? 明明 a1 的 z-index 大于 b1,这是为什么?为什么小的会盖住大的?为什么? 因为 b 比 a 高一点,所以 b 里面的内容都会比 a 高一点。这就是 CSS堆叠上下文一个特性。 比如说阿里巴巴有一个奇怪的部门叫做政委,是由马云等一些创始人组成的。在这个部门里面,你是不是都比其它部门要高级点。 所以 b1 虽然在 b 里面等级为0,在 b 是高级的一个部门,就是可以压过你 a 这个部门里面的 2 级的人。 // hmtl
<div>
你好
<div></div>
<div></div>
</div>
// css
.child{
height: 20px;
background: black;
}

绝对定位元素
// htmk
<div>
你好
<div>floatt</div>
<div></div>
<div></div>
</div>
// css
.relative{
width: 100px;
height: 100px;
background: pink;
margin-top: -15px;
}
position:relative;


<div>
你好
<div>floatt</div>
<div></div>
<div></div>
</div>

才有效果,如果都是relative,z-index一样,那么后面会盖前面,z-index值大的会盖住小的。.relative2{
width: 100px;
height: 150px;
background: gold;
margin-top: -15px;
position: relative;
}

position: relative;
z-index: 0;




// html
<div>
<div>a
<div>a1</div>
</div>
<div>b
<div>b1</div>
</div>
</div>
// css
.parent{
width: 200px;
height: 200px;
border:10px solid rgb(255, 0, 0);
padding:15px;
margin:12px;
background-color: green;
}
.relative{
width:100px;
height:100px;
background: orange;
position: relative;
border:1px solid red;
}
.a1{
position: relative;
background:green;
}
.b1{
position: relative;
background:red;
}
margin-top: -90px;


z-index: 2;
z-index: 0;

现在有一个问题,a1是永远盖住b1吗?
.a{
position: relative;
z-index: 1;
}
.b{
position: relative;
z-index: 1;
}
以上是CSS堆疊上下文是什麼?有什麼作用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






