淺談JavaScript中數組的遍歷
本文跟大家淺談一下JavaScript中陣列的遍歷,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
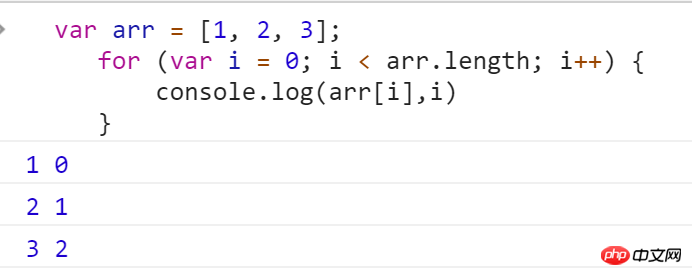
1、使用for循環,是數組中最常見的遍歷方法

#第一個回傳值是遍歷數組中的每一位,第二位傳回值可以看作數組的索引值。可以在for迴圈中嵌套if語句,進行對元素值進行判斷依照條件執行迴圈語句。
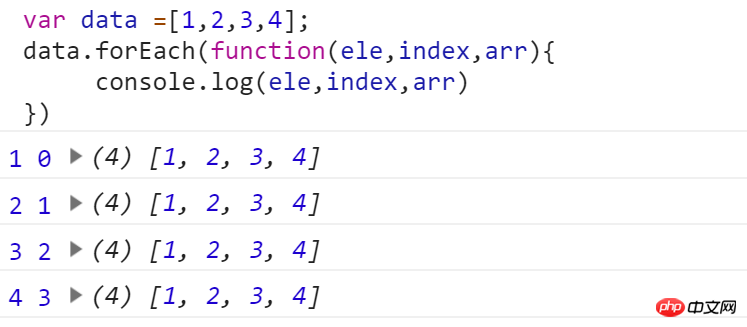
2,使用forEach()方法
a、forEach()的使用方法:
forEach方法從頭到尾遍歷數組,對每個元素呼叫指定的函數。 forEach方法傳入參數為函數,函數 可傳入三個參數,依序分別為,陣列元素、元素索引、陣列本身。不強制同時傳入三個參數,可以依照需求傳入參數個數。

陣列[1,2,3,4]呼叫forEach方法,在傳入參數函數中分別傳回參數值中我們可以看到ele代表數組中的每一位,index代表陣列的索引值,arr代表呼叫此方法的陣列。
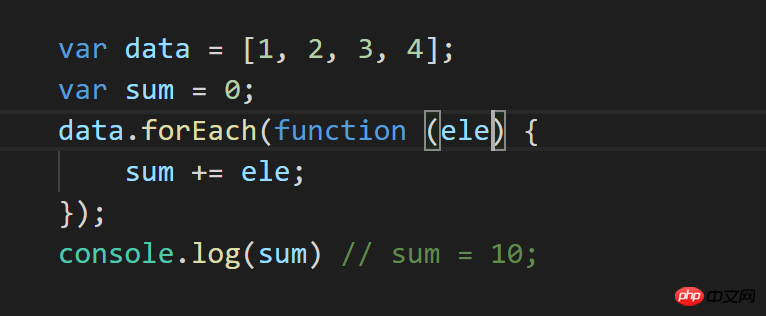
利用forEach方法實作陣列元素累加

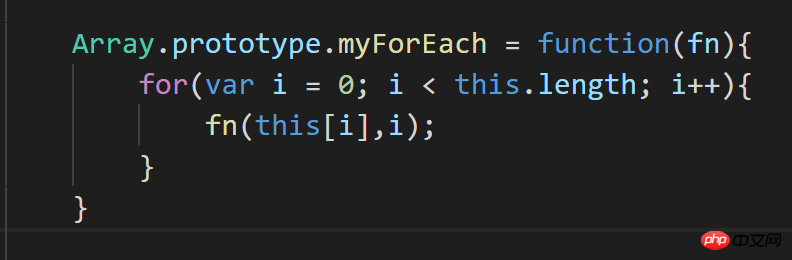
#b、forEach()方法的原始碼實作

#將自訂myForEach方法擴展到陣列的原型上。依照數組中元素的個數遍歷,將數組的每一位this[i]及代表數組索引 i 作為函數參數,同時在for迴圈中執行參數fn函數。 this代表呼叫myForEach方法的陣列。
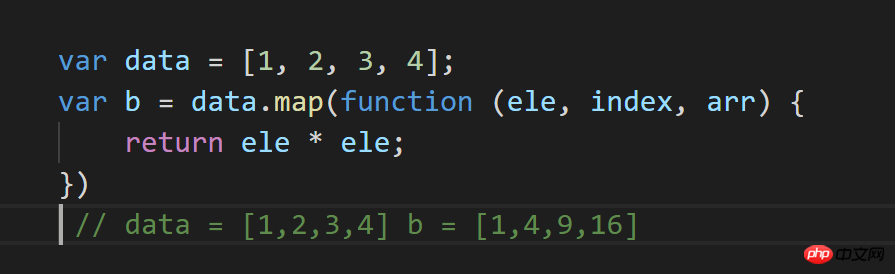
3,使用map()方法
map()方法將呼叫的陣列的每個元素傳遞給指定的函數,並傳回一個數組,它包含函數的回傳值。不改變原來的數組。 map()方法的使用與forEach()方法相同。

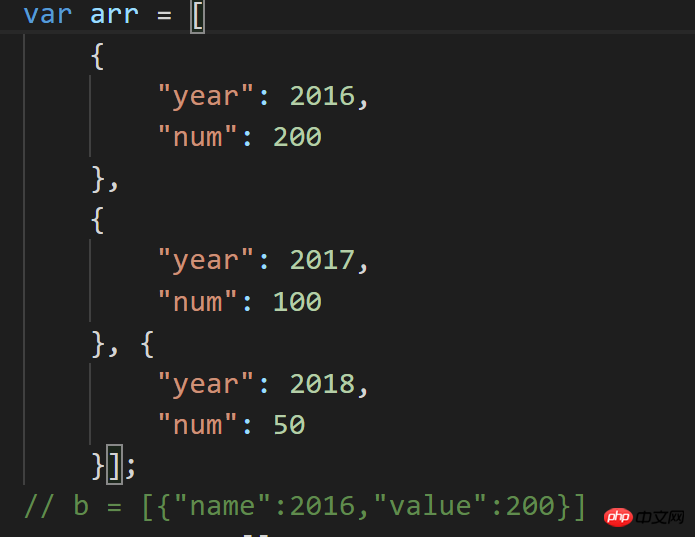
思考小連結:
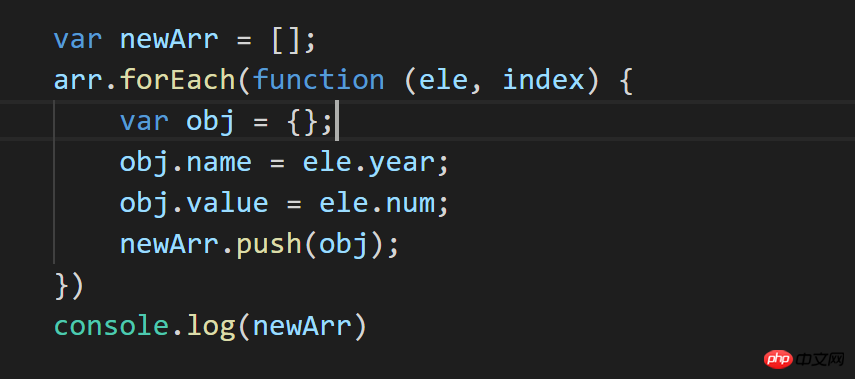
修改資料的資料結構並輸出。將數組arr的所有元素變成數組b的資料結構的形式。

答案:

# 總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關教學請造訪JavaScript影片教學!
相關推薦:
以上是淺談JavaScript中數組的遍歷的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
使用foreach循環移除PHP數組中重複元素的方法如下:遍歷數組,若元素已存在且當前位置不是第一個出現的位置,則刪除它。舉例而言,若資料庫查詢結果有重複記錄,可使用此方法移除,得到不含重複記錄的結果。
 PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP數組鍵值翻轉方法效能比較顯示:array_flip()函數在大型數組(超過100萬個元素)下比for迴圈效能更優,耗時更短。手動翻轉鍵值的for迴圈方法耗時相對較長。
 PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP中深度複製數組的方法包括:使用json_decode和json_encode進行JSON編碼和解碼。使用array_map和clone進行深度複製鍵和值的副本。使用serialize和unserialize進行序列化和反序列化。
 PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
多維數組排序可分為單列排序和嵌套排序。單列排序可使用array_multisort()函數依列排序;巢狀排序需要遞歸函數遍歷陣列並排序。實戰案例包括按產品名稱排序和按銷售量和價格複合排序。
 PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函數可依鍵或閉包函數將陣列中的元素分組,傳回關聯數組,其中鍵為組名,值是屬於該組的元素數組。
 深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中執行陣列深度複製的最佳實踐是:使用json_decode(json_encode($arr))將陣列轉換為JSON字串,然後再轉換回陣列。使用unserialize(serialize($arr))將陣列序列化為字串,然後將其反序列化為新陣列。使用RecursiveIteratorIterator迭代器對多維數組進行遞歸遍歷。
 探索 PHP 陣列去重演算法的複雜度
Apr 28, 2024 pm 05:54 PM
探索 PHP 陣列去重演算法的複雜度
Apr 28, 2024 pm 05:54 PM
PHP陣列去重演算法的複雜度:array_unique():O(n)array_flip()+array_keys():O(n)foreach迴圈:O(n^2)
 PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP的array_group()函數可用來按指定鍵對陣列進行分組,以尋找重複元素。函數透過以下步驟運作:使用key_callback指定分組鍵。可選地使用value_callback確定分組值。對分組元素進行計數並識別重複項。因此,array_group()函數對於尋找和處理重複元素非常有用。






