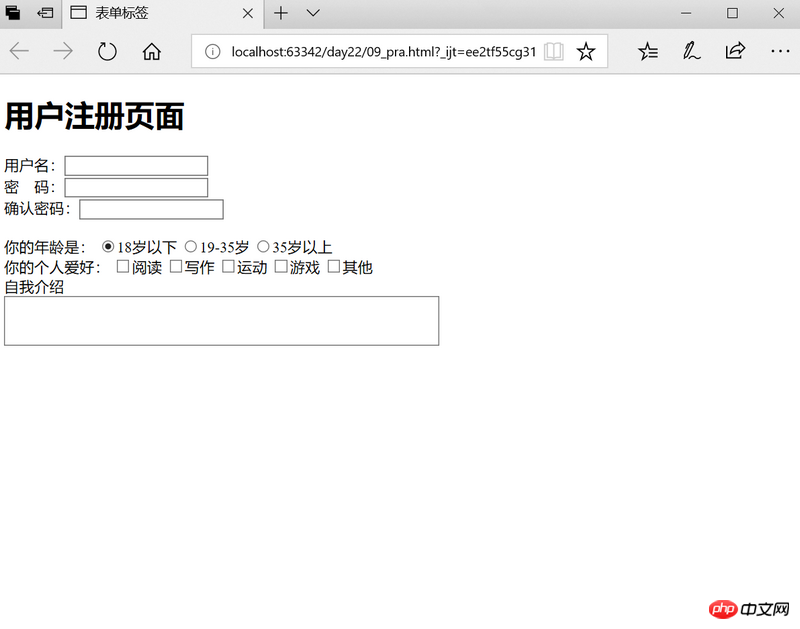
這篇文章帶給大家的內容是關於HTML中表單的相關知識總結(程式碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
當使用者熟悉了靜態網頁製作後就能感受到它的功能單一,會想建立具有互動性的動態網站。動態網站常用到的一個元素就是表單。表單是HTML的一個重要組成部分,是網站管理員與使用者之間溝通的橋樑。
表單標籤--from
是一個雙標籤。標籤所包含的資料有表單控制項及必須的伴隨數據,如控制項標籤、處理資料的腳本等。主要有表單名稱、資料處理、資料傳輸方式等5個基本屬性,其中表單的程式處理和資料傳輸方式是不可或缺的。
程式處理屬性--action
表單本身是沒有用途的,使用者填入表單的資訊需要程式來處理,表單裡的'action'就定義了表單所要提交到的目的文件,該目的文件收到資訊後,通常和一個程式連接實現資料的處理。
屬性值可以是一個程序,也可以是一個腳本的URL位址
##表單名稱屬性--name
用來為表單命名。建議每一表單設定一個功能相符的名稱,防止資訊提交到後台程式處理時出亂。
##資料傳輸方式--method
定義了表單資料傳送的方式,資料傳送到'action'屬性所規定的頁面,主要針對服務端進行處理。可作為URL變數(method='get')或HTTP post(method='post')的方式來傳送。
#輸入類別控件
表單元素也稱為表單控件,依照填寫方式分為輸入類別和下拉式選單類別。用<input>標籤定義。
文字方塊--text
最常見的文字輸入區域,在登陸區,討論區等。在頁面中以單行文字方塊顯示
<input>
如果希望文字方塊只讀,可以使用'readonly'設定
<input>
密碼框--password
隱藏輸入框內容,輸入的字元會用'*'代替
<input>
單選框--radio
<input>
是可以選多個選項的選項框,也可預設多個選項都處於選取狀態。
<input>
文本域--textarea
主要用於輸入多行文本,常見於留言、評論區。 'rows'文字域行數,'cols'文字域列數.
<textarea> </textarea>
nbsp;html> <meta> <title>表单标签</title>
#按鈕
標準按鈕--button
<input>
 提交按鈕和重置按鈕--
提交按鈕和重置按鈕--是一類特殊的按鈕,不需要設定參數,也可以實現,表單資料處理。一般來說,提交按鈕和重置按鈕同時出現。
<input> <input>
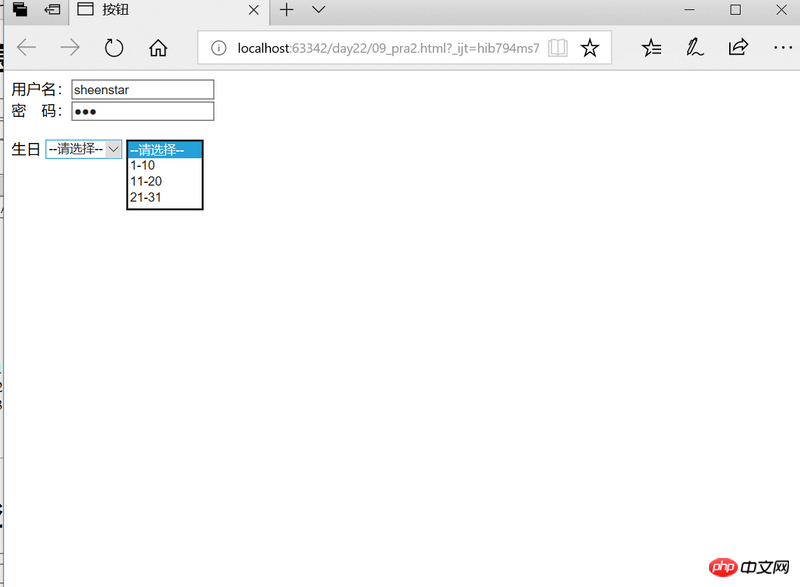
選單清單控制項
#########下拉式選單#########可以節省頁面空間。以上是HTML中表單的相關知識摘要(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!





