CSS長度單位之em介紹
本文帶給大家CSS長度單位之em介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
一、為什麼使用em
em也是css中的一種單位,和px類似。很多人會懷疑為什麼有了px之後還要用em,而且em使用起來相對於px來講比較麻煩。
em主要是應用於彈性佈局,下面給出一個小栗子說明em的強大之處
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.top {
height: 80px;
background-color: black;
}
.main {
width: 960px;
background-color: #ccc;
margin: 0 auto;
overflow: hidden;
}
.left {
width: 30%;
height: 100%;
background-color: aqua;
border: 1px solid red;
float: left;
font-size: 16px;
line-height: 18px;
}
.right {
width: 60%;
height: 100%;
font-size: 1em;
line-height: 1.125em;
background-color: deeppink;
border: 1px solid red;
float: right;
}
</style></head><body>
<p class="top"></p>
<p class="main">
<p class="left">
<ul>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
<li>em测试用例,没有em的情况</li>
</ul>
</p>
<p class="right">
<ul>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
<li>em测试用例有em的强大之处</li>
</ul>
</p>
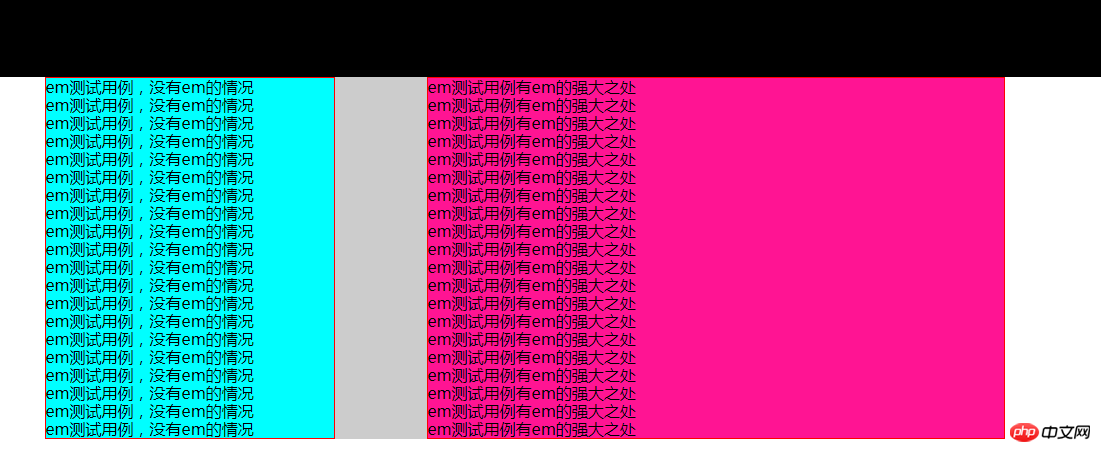
</p></body></html>這裡模仿了一個網頁的大致佈局,給出使用em和px的區別。
在正常情況下,em和px看起來沒什麼差別。如下圖

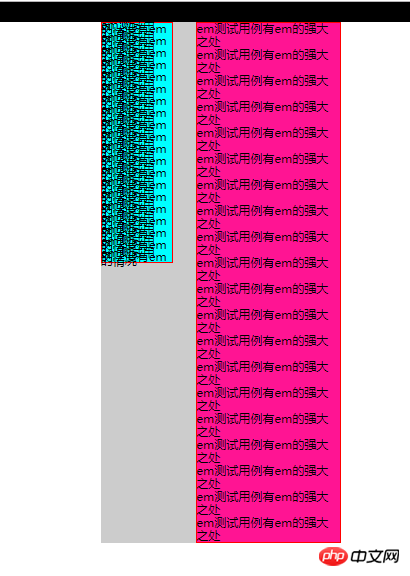
接下來,按住ctrl鍵並連續按 ‘-’(減號)鍵,對頁面不斷縮小。縮小到25%時會出現很明顯的差異(這裡使用的是chrome瀏覽器,其他瀏覽器如果沒有這種狀況,可以在瀏覽器中手動去改動字體大小,在增大字體的情況下可以看出類似的情況發生)具體如下圖

可以看到使用px的左邊已經完全崩潰了,看不出來具體的文字了。而右邊使用em的仍然可以清楚的看到文字。造成這種現象的主要原因是em是相對大小,使用em時對頁面進放大或縮小不會造成太大的影響。
既然是相對大小,那麼就會有參考大小,em的參考大小是目前元素的字體大小。 這時又會引發一個問題,既然是當前元素的字體大小作為參考,那麼當前字體以em為單位時又是以什麼作為參考呢?這時是以其父級元素的字體大小作為參考。
因此當整個頁面都是使用em作為字體大小的情況下,頁面中的1em就是瀏覽器預設的字體大小為16px;
二、em的具體使用:
1、設定body{font-size:1em}
在設定好body的字體大小的情況下,由於body字體是繼承瀏覽器預設是16px,那麼這時只要網頁上全是用em,那麼1em=16px;
2、開始計算元素具體需要的大小
#(1)如果元素的字體大小是繼承於上層即16px,那麼在元素內部1em=16px;因此計算方法如下
所需的em值=目前元素的px值/父元素的字體大小值px(一般是16px)
例如:1px=1/16=0.0625em,18px=18/16=1.125em
(2)如果元素的字體大小是自己設定的
目前元素的字體大小的em值=目前元素字體大小px/父元素字體大小px
目前元素需要的其他em值=目前元素的px值/元素本身的字體大小px
以下透過一個範例進行具體的解釋
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
font-size: 1em;
}
.son1 {
font-size: 2em;
height: 5em;
width: 5em;
border: 0.0625em solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
</p>
</body>
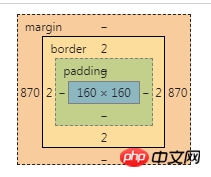
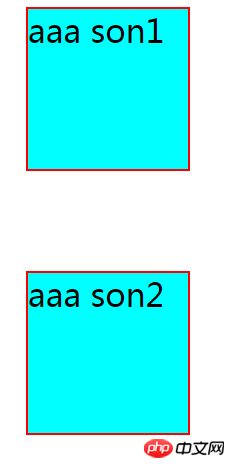
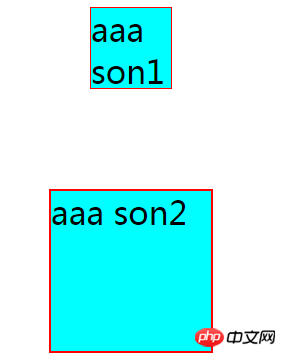
</html>開啟瀏覽器中顯示的.son1盒子的盒子模型,以及網頁結果圖具體入下


可以發現.son1 和.son2 一模一樣。
.son1 的字體大小為2em 對應的px為2*16=32px;(反過來可以驗證公式 目前元素的字體大小的em值(2)=目前元素字體大小px(32)/父元素字體大小px(16))
高度寬度為5em 對應px為5*32=160px;(反過來可以驗證公式目前元素所需的其他em值(5)=目前元素的px值(160)/元素本身的字體大小px(32))
注意:在ie5/6還需要添html { font-size:100%} 保證彈性佈局(但目前ie5/6基本上沒有,而且這則是根據文章 《The Incredible Em & Elastic Layouts with CSS》得知的,本人並沒有試出來具體問題在哪。。先記下,以後遇到類似情況使用)
3、rem的使用
rem使用方法和em类似,不过rem是相对于根元素的大小(即html的字体大小),而不是自身的大小。2中的栗子中的.son1 的相关带em的属性全改为rem 代码如下
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=\, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.son1 {
font-size: 2rem;
height: 5rem;
width: 5rem;
border: 0.0625rem solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
</p></body></html>结果图为:

因为.son1 中的单位全改为rem,参考对象为html字体的大小即为16px,所以.son1字体大小为2*16=32px ,宽度和高度为5*16=80px,边框为1px
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程!
相关推荐:
以上是CSS長度單位之em介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






