這篇文章帶給大家的內容是關於利用HTML實現一個個人資訊網頁(程式碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
對HTML標籤的總結
1、學習的行內標籤和區塊級元素分別有哪些?
行內標籤:span, strong, a, img , input, textarea
區塊級元素:p, h1-h6, p, hr, pre, ul, ol, dd, dt, th. tr, td
#2、兩者的區別與特性;
1).區塊級元素獨佔一行空間,行內元素只佔據自身寬度的空間;
2).區塊級元素是可以包含區塊級元素和行內元素; 行內元素只能包含文字資訊和行內元素;
3).區塊級元素可以設定寬和高,行內元素設定的寬與高失效;
3、如何讓區塊級元素居中?如何讓行內元素居中?
1); 區塊級元素居中: margin: 0 auto
2) 行內元素居中: text-aligin:center
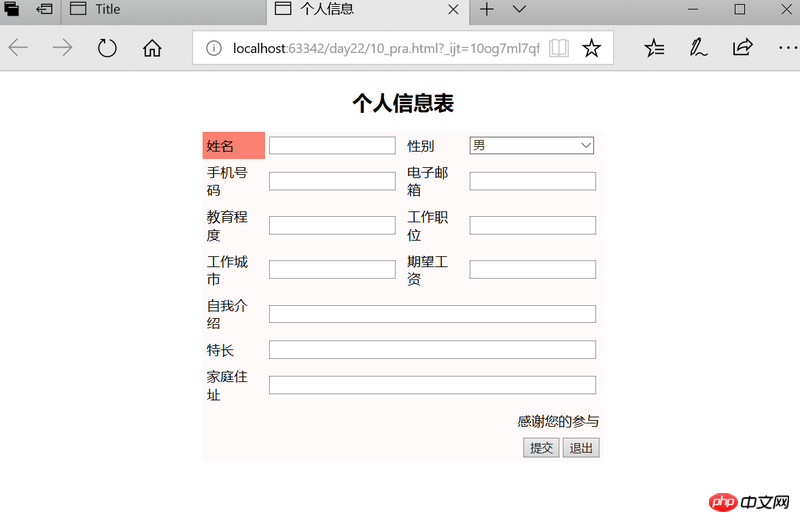
個人資訊
#包含姓名、性別等常見的內容。
nbsp;html> <meta> <title>个人信息</title> <h2>个人信息表</h2>
| 姓名 | 性别 | ||
| 手机号码 | 电子邮箱 | ||
| 教育程度 | 工作职位 | ||
| 工作城市 | 期望工资 | ||
| 自我介绍 | |||
| 特长 | |||
| 家庭住址 | |||
| 感谢您的参与 | |||

以上就是本篇文章的全部內容,關於HTML的相關知識大家可以參考PHP中文網的HTML開發手冊進行學習。
以上是利用HTML實作一個個人資訊表的網頁(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!





