CSS什麼是圖示字體(IconFont)?有什麼用?
本篇主要介紹一種非常好用的圖示大法-圖示字體(IconFont)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
什麼是圖示字體?顧名思義,它是一種字體,只不過這個字體顯示的並不是具體的文字之類的,而是各種圖示。
網站上經常會用到各種圖標,之前網頁上使用圖標主要採用精靈圖(背景位置背景縮放)來實現,但是這樣使用起來有許多不便之處,一方面縮放處理起來比較麻煩,一方面如果要改變一些圖標就需要去找到設計人員重新設計,然後重新添加,這個過程非常不友好。
圖示字體可以非常方便的去解決以上問題,使用起來也非常簡單。因為他是字體,所以可以當成字體來引用,只需要給出對應的字元而不需要透過測量背景圖片位置那麼麻煩。而改變圖示大小只需要改變字體大小就可以了。這裡有兩個網站推薦:(1)、阿里巴巴向量圖示庫http://iconfont.cn/ (2)IcoMoon的https://icomoon.io/
下面給出IcoMoon 具體使用方法
1、開啟IcoMoon 網站,點選IconMoon App。

2、打開後是具體圖標的介面,可以自己添加自己的圖標進行生成,也可以選用他給出的圖標,在預設圖標的下方會有add Icons From Library 點擊後可以看到更多的圖示供選擇(有免費的有付費的)。

3、點選Generate Font後會產生目前選取的圖示的介面,右下角的Generate Font 也會變成 Download ,也可以進行相關的下載設定(例如:讓其支援ie6/7之類的)。
4、下載完成後 會有以下文件,這些文件都最好保存下來,不要隨意刪掉。

5、接下來給出圖示字體的具體使用方法(也可以自行看使用圖示字體的css檔案-style.css的相關內容)
(1)、將字體資料夾複製到專案中並且聲明字體(此處程式碼不需要記憶,因為基本上都一樣,直接複製即可)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}(2)、使用字體
.IconMoon {
font-family: 'icomoon';
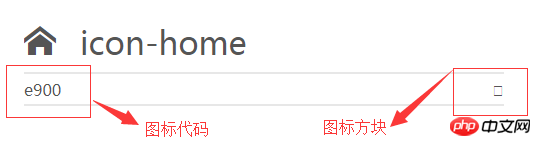
}(3)、具體顯示對應圖標
a、直接使用(很方便,但一般不要使用,因為光看小方塊分辨不出這些圖標有什麼區別), 例如
<li><span class="iconhome"></span></li> <li><span class="iconsmile"></span></li> <li><span class="icontongue"></span></li>
span標籤中間的小方塊不是真的方塊,而是對應Demo頁面中每個圖示下方對應右側的方塊。

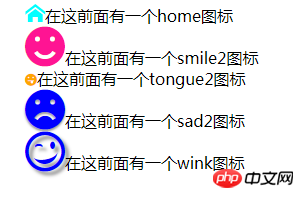
b、使用css 偽元素選擇器before 來進行新增
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>
對應的css程式碼為
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
}效果圖為:


Document
-
<li><span class="icon-home">在这前面有一个home图标</span></li>
<li><span class="icon-smile2">在这前面有一个smile2图标</span></li>
<li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li>
<li><span class="icon-sad2">在这前面有一个sad2图标</span></li>
<li><span class="icon-wink">在这前面有一个wink图标</span></li>
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關教學請訪問 CSS基礎影片教學, CSS3影片教學
! ###以上是CSS什麼是圖示字體(IconFont)?有什麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






