CSS如何實現滾動的圖片欄(程式碼實例)
本文要跟大家介紹CSS如何實現滾動的圖片欄(程式碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
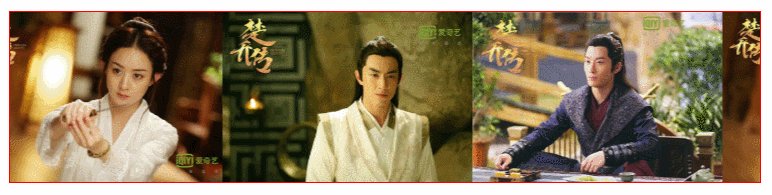
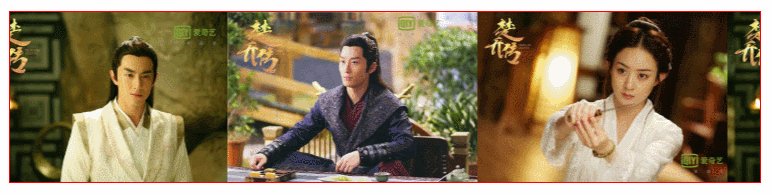
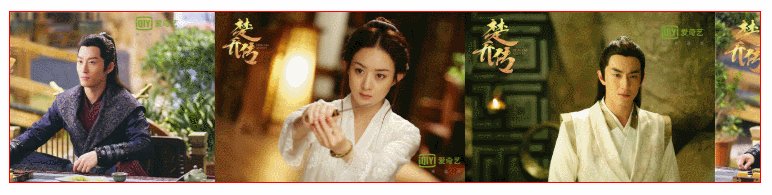
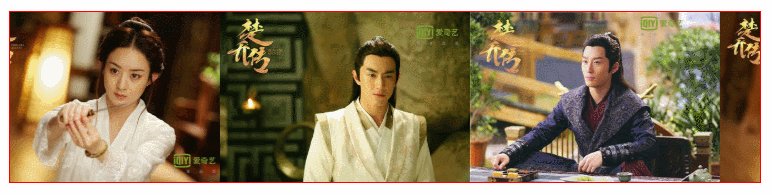
在某些網站上可以經常看到有一些圖片進行持續不斷的滾動,這個效果可以透過css的動畫效果來實現。具體效果如下

主要原理是透過動畫向左移動。
首先給出兩組相同的圖片(同一行上),讓整體圖片向左移動一組圖片的長度,
這樣在動畫結束時會迅速還原到原來位置,而此時剛好與第二組圖片交替,看起來就像是一組圖片在不斷循環向左滾動。
具體步驟如下:
1、設定主體程式碼各處兩組一樣的圖片
<nav> <ul> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> </ul> </nav>
2、設定nav的大小,寬度為一組圖片相加的寬度,高度為圖片的高度。
nav {
width: 750px;
height: 170px;
border: 1px solid red;
margin: 100px auto;
}3、設定ul大小,寬度為nav的兩倍,高度與nav相同,指定動畫相關屬性
ul {
width: 200%;
height: 100%;
animation: picmove 5s linear infinite forwards;
}4、定義動畫,主要是向左移動一組圖片的長度
@keyframes picmove {
from {
transform: translate(0);
}
to {
transform: translate(-750px);
}
}5、增加滑鼠懸停,動畫暫停的效果
ul:hover {
animation-play-state: paused;
}6、最後給nav 增加overflow:hidden 使得超出的部分隱藏,這樣整體一組滾動的圖片欄就做好了
整體程式碼如下
Document <nav> <ul> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> </ul> </nav>
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關教學請訪問 CSS基礎影片教學, CSS3影片教學!
以上是CSS如何實現滾動的圖片欄(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






