css如何設定顏色值?本篇文章就給介紹在css中如何用rgb()來設定顏色,讓大家可以了解rgb()設定顏色的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們來了解一下rgb是什麼意思?
RGB:一種色彩模式,是工業界一種顏色標準;可以透過對紅(R)、綠(G)、藍(B)三個顏色通道的變化以及它們相互之間的疊加來獲得到各式各樣的顏色的。 RGB 顏色標準幾乎包含了所有人類視力所能感知的顏色,是目前運用最廣的顏色系統之一。

在css中我們可以採用RGB標準來設定顏色值,這就需要用到css rgb()函數,我們來了解rgb的相關知識吧。
語法:
rgb(r, g, b);
r:設定紅色值,可以使用正整數或百分數的方式設定值;
g:設定綠色值,可以使用正整數或百分數的方式設定值;
b:設定藍色值,可以使用正整數或百分數的方式設定值。
說明:rgb()中的每個參數(r、g 以及b) 定義不同顏色的強度,可以是介於0 與255 之間的正整數,或是百分比值(從0%到100%)。
我們透過一個簡單的程式碼範例來了解rgb()設定顏色的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 350px;
height: 200px;
background-color:rgb(0,0,0) ;
color: rgb(255,255,255);
border: 1px solid rgb(255,0,0);
padding: 10px;
}
</style>
</head>
<body>
<div>这是一段测试代码<br> <br>
设置盒子的背景色为黑色【rgb(0,0,0)】<br><br>
设置字体文字的颜色为白色【rgb(255,255,255】<br><br>
边框颜色为红色【rgb(255,0,0)】<br>
</div>
</body>
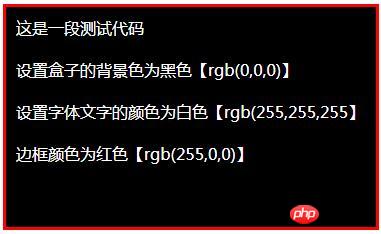
</html>效果圖:

上例中,我們透過分別給background-color,color,border設定不同的rgb()顏色值來設定了盒子的背景色、字體文字顏色、邊框顏色。
我們要注意一下rgb()顏色值的寫法,下面的程式碼範例中rgb()函數的取值,有些是對的,也有一些是錯誤的,注意區分:
/* 使用正整数的取值方法*/ rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数,必须为正整数*/ /* 使用%的取值方法*/ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
總結:以上就是這篇文章的全部內容,比較簡單,小白可以自己動手嘗試,希望能對大家的學習有所幫助。更多相關教學請造訪 CSS基礎影片教學,bootstrap教學!
以上是css如何設定顏色值? rgb()設定顏色(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




