這篇文章帶給大家的內容是關於JavaScript中表單註冊、表單驗證、運算子的程式碼範例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
JavaScript 是世界上最受歡迎的腳本語言。
JavaScript 是屬於 web 的語言,它適用於 PC、筆記型電腦、平板電腦和行動電話。
JavaScript 被設計為在 HTML 頁面上增加互動性。
許多 HTML 開發者都不是程式設計師,但 JavaScript 卻有非常簡單的語法。幾乎每個人都有能力將小型的 JavaScript 片段加入網頁中。
特點:輕量、通用、可插入html設計、易學
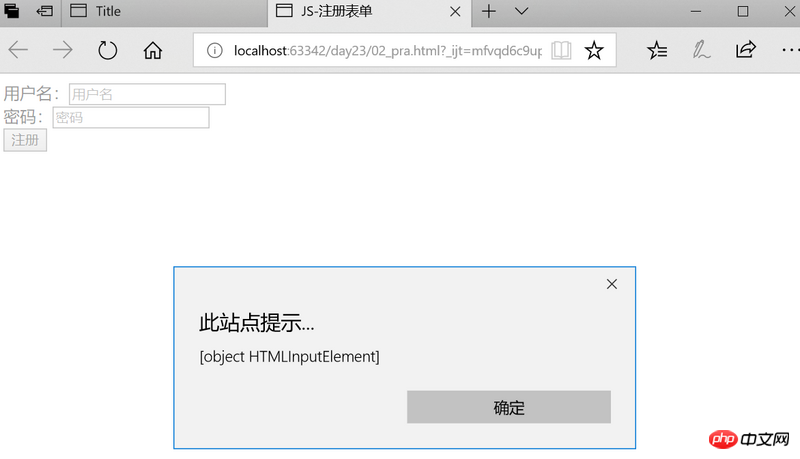
JS-註冊表單偵測雛形
nbsp;html>
<meta>
<title>JS-注册表单</title>
<script>
// 在页面加载时,执行指定函数
window.onload = function () {
// document.getElementById() 获取用户输入的用户名的标签对象;
var uEle = document.getElementById('username');
// 弹出警示框
alert(uEle);
// 获取对象里面的值
var uValue = uEle.value;
alert(uValue)
}
</script>

#JS-校驗表單
#我們可以在事件發生時執行JavaScript,例如當使用者在HTML 元素上點擊時。
如需在使用者點選某個元素時執行程式碼,請為一個HTML 事件屬性新增JavaScript 程式碼:
onclick=JavaScript
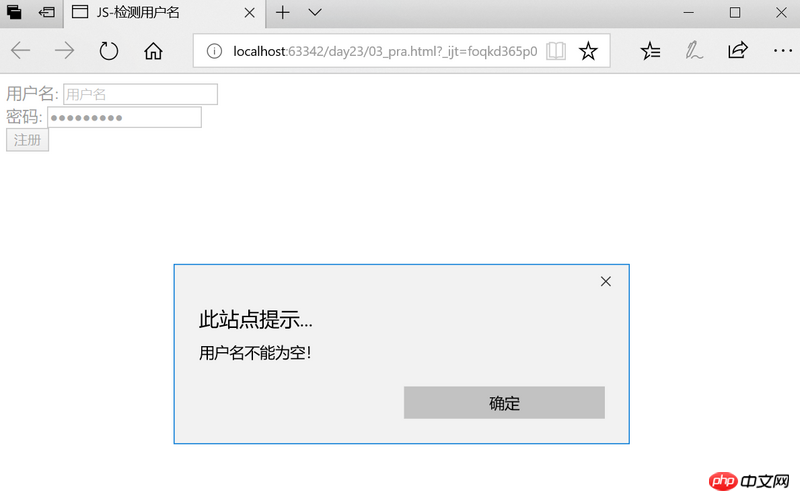
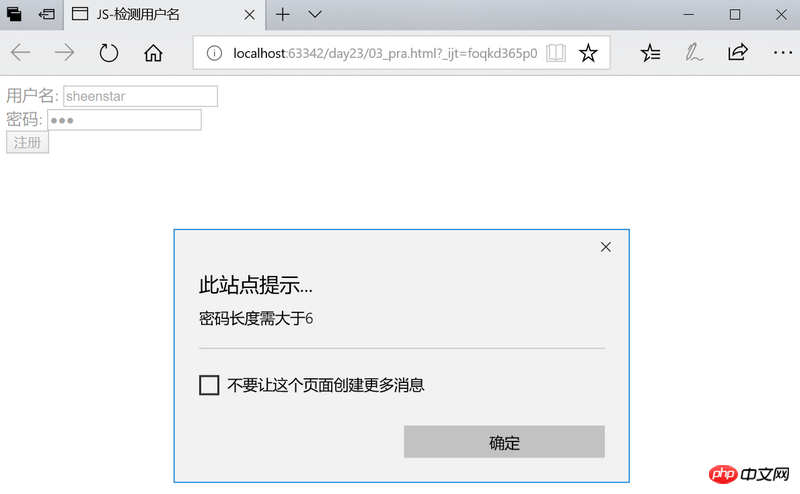
需求:校驗使用者名稱是否為空、密碼長度是否大於6
nbsp;html>
<meta>
<title>JS-检测用户名</title>
<script>
function checkForm() {
var nameValue = document.getElementById('username').value;
if (nameValue ===''){
alert('用户名不能为空!');
return false
}
var passValue = document.getElementById('passwd').value;
if (passValue.length <= 6){
alert('密码长度需大于6');
return false
}
}
</script>
<!--
实现步骤:
1. 确定事件类型onsubmit(常见事件类型的网址: http://www.w3school.com.cn/js/js_htmldom_events.asp);
2. 对这个事件绑定一个函数(执行的操作写在函数里面);
3. 函数的核心功能: 校验用户名是否为空?
1). 获取输入用户名标签提交的内容;
2). if判断用户名是否为空?
3). 如果数据合法, 继续执行, 提交表单;
4). 如果数据不合法, 不让表单提交? (显示弹出框报错) --- alert
-->
<!--onsubmit 事件会在表单中的确认按钮被点击时发生-->


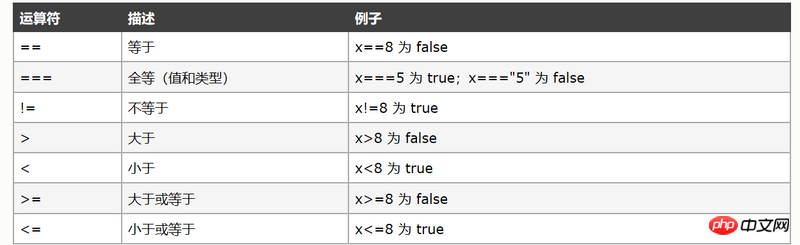
#JS-運算子



5 =='5' --> true 5==='5' --> false
nbsp;html>
<meta>
<title>JS-等号</title>
<script>
var x = 5;
var y = '5';
alert(x===y);
var num =(5==='5')?'ok':'not ok '
alert(num)
</script>
以上是JavaScript中表單註冊、表單驗證、運算子的程式碼範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




