這篇文章帶給大家的內容是關於HTML DOM是什麼? HTML DOM的應用程式講解,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
什麼是DOM?
DOM (Document Object Model) 譯為文件物件模型,是 HTML 和 XML 文件的程式介面。
HTML DOM 定義了存取和操作 HTML 文件的標準方法。
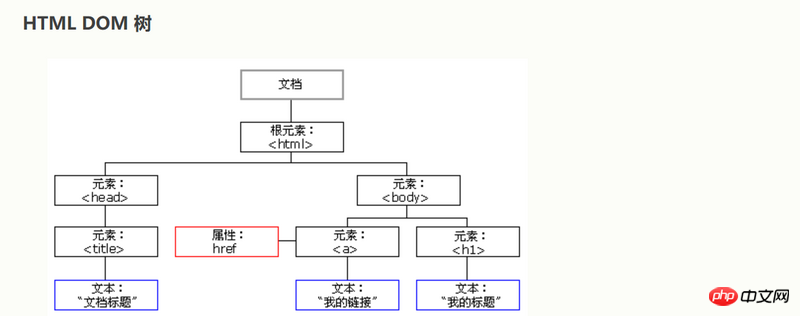
DOM 以樹狀結構表達 HTML 文件。

HTML DOM 定義了所有 HTML 元素的物件和屬性,以及存取它們的方法。
換言之,HTML DOM 是關於如何取得、修改、新增或刪除 HTML 元素的標準。
根據HTML DOM標準,HTML中所有內容都是節點。
整個文件是一個文件節點
每個HTML 元素是元素節點
HTML 元素內的文字是文字節點
每個HTML 屬性是屬性節點
註解是註解節點
HTML DOM的一些方法
getElementById(id) - 获取带有指定 id 的节点(元素) appendChild(node) - 插入新的子节点(元素) removeChild(node) - 删除子节点(元素)
#HTML DOM的一些屬性
innerHTML - 节点(元素)的文本值 parentNode - 节点(元素)的父节点 childNodes - 节点(元素)的子节点 attributes - 节点(元素)的属性节点
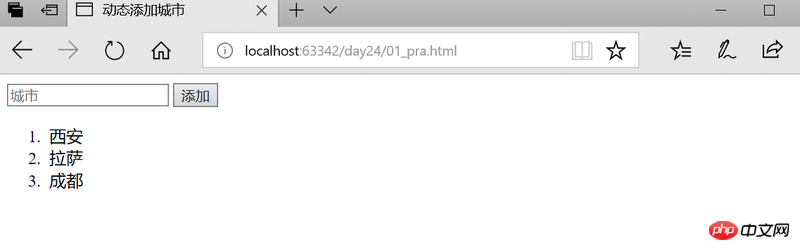
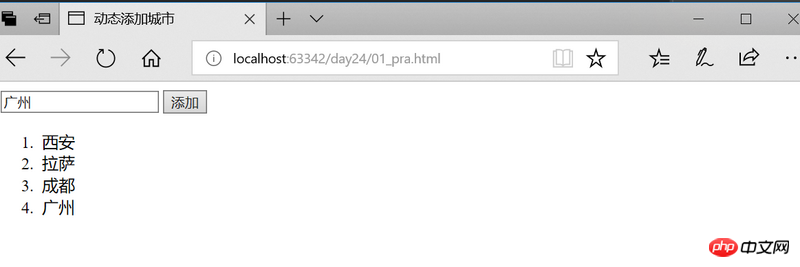
應用程式:動態新增城市
需求:當我們造訪網頁時,新增網頁上所沒有的位址
nbsp;html>
<meta>
<title>动态添加城市</title>
<script>
function add_city() {
// 1. 获取输入框值
var cityEle= document.getElementById('city').value;
// 2. 创建城市的文本节点
var citynode = document.createTextNode(cityEle);
// 3. 创建li的元素节点
var linode = document.createElement("li");
// 4. 把城市的文本节点,添加到li元素节点中
linode.appendChild(citynode);
// 5. 获取顺序列表ol标签的值
var ulEle = document.getElementById('city_line');
// 6. 将li元素节点添加到ol标签里
ulEle.appendChild(linode);
}
</script>
<input>
// 确定事件类型'onclick'
<input>
<ol>
<li>西安</li>
<li>拉萨</li>
<li>成都</li>
</ol>


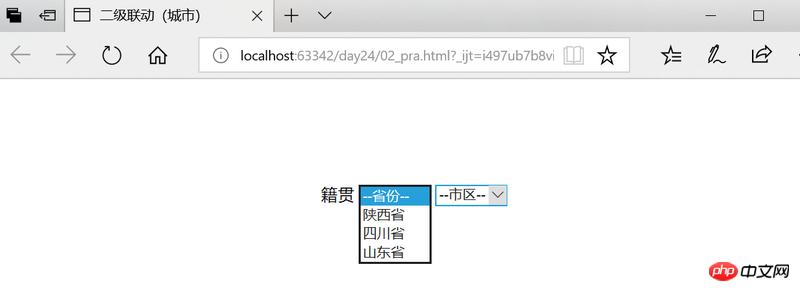
##應用程式:城市的二級連動
所謂二級連動,就是要透過一個下拉列表的選擇從而在另一個select下拉清單中顯示出對應的資料。好比我有兩個下拉列表,第一個列表是選擇省份,那麼我選擇某一個省份,那麼另一個列表也會對應顯示該省份的城市。nbsp;html>
<meta>
<title>二级联动(城市)</title>
<style>
div{
margin: 0 auto;
text-align: center;
margin-top: 100px;
}
</style>
<script>
function choice_city() {
// 2.1 获取用户选择的省份
var province_Ele = document.getElementById('province').value;
// 2.2 创建一个二维数组,用来存放省份和城市的对应关系
var cities = new Array(3);
cities[0] = new Array('西安','咸阳','宝鸡');
cities[1] = new Array('成都','绵阳','遂宁');
cities[2] = new Array('济南','青岛','临沂');
// 3 获取用户选择的城市
var seleceEle = document.getElementById('city');
// 4 清空第二个下拉列表的内容
seleceEle.options.length = 1 ;
// 2.3 遍历二维数组,比较省份编号和用户选择的省份
for(var i = 0;i<cities.length;i++){
// 2.4 如果选择省份编号为i,遍历城市
if (province_Ele == i){
for(var j = 0;j<cities[i].length;j++){
// 2.5 创建城市的文本节点
var citynode = document.createTextNode(cities[i][j]);
// 2.6 创建option的属性节点
var optionnode = document.createElement('option');
// 2.7 将城市文本添加到option属性节点
optionnode.appendChild(citynode);
// 2.8 将option内容添加到select元素里面
seleceEle.appendChild(optionnode)
}
}
}
}
</script>


以上是HTML DOM是什麼? HTML DOM的應用程式解說的詳細內容。更多資訊請關注PHP中文網其他相關文章!

