CSS中filter屬性定義了元素的視覺效果的介紹
這篇文章帶給大家的內容是關於CSS中filter屬性定義了元素的可視效果的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
blur
為影像設定高斯模糊。 "radius"一值設定高斯函數的標準差,或是螢幕上以多少像素融在一起, 所以數值越大越模糊。
如果沒有設定值,則預設為0;這個參數可設定css長度值,但不接受百分比值。

brightness
- #brightness
 給圖片應用一種線性乘法,使其看起來更亮或更暗。如果值是0%,影像會全黑。值是100%,則影像無變化。其他的值對應線性乘數效果。值超過100%也是可以的,影像會比原來更亮。如果沒有設定值,預設是1。
給圖片應用一種線性乘法,使其看起來更亮或更暗。如果值是0%,影像會全黑。值是100%,則影像無變化。其他的值對應線性乘數效果。值超過100%也是可以的,影像會比原來更亮。如果沒有設定值,預設是1。
- contrast
 調整影像的對比度。數值是0%的話,影像會全黑。值是100%,影像不變。值可以超過100%,代表會運用更低的對比。若沒有設定值,預設是1。
調整影像的對比度。數值是0%的話,影像會全黑。值是100%,影像不變。值可以超過100%,代表會運用更低的對比。若沒有設定值,預設是1。
- #graycale
 將映像轉換為灰階影像。值定義轉換的比例。值為100%則完全轉為灰階影像,數值為0%影像無變化。值在0%到100%之間,則是效果的線性乘子。若未設置,值預設為0;
將映像轉換為灰階影像。值定義轉換的比例。值為100%則完全轉為灰階影像,數值為0%影像無變化。值在0%到100%之間,則是效果的線性乘子。若未設置,值預設為0;
- #hue-rotate
 #給影像套用色相旋轉。 "angle"一值設定影像會被調整的色環角度值。值為0deg,則影像無變化。若值未設置,預設值是0deg。該值雖然沒有最大值,超過360deg的值相當於又繞一圈。
#給影像套用色相旋轉。 "angle"一值設定影像會被調整的色環角度值。值為0deg,則影像無變化。若值未設置,預設值是0deg。該值雖然沒有最大值,超過360deg的值相當於又繞一圈。
- invert
 ##反轉輸入影像。值定義轉換的比例。 100%的價值是完全反轉。值為0%則影像無變化。值在0%和100%之間,則是效果的線性乘子。若值未設置,值預設為0。
##反轉輸入影像。值定義轉換的比例。 100%的價值是完全反轉。值為0%則影像無變化。值在0%和100%之間,則是效果的線性乘子。若值未設置,值預設為0。
- opacity

- 轉換影像的透明程度。值定義轉換的比例。值為0%則為完全透明,數值為100%則影像無變化。值在0%和100%之間,則是效果的線性乘子,也相當於影像樣本乘以數量。若值未設置,值預設為1。函數與現有的opacity屬性很相似,不同之處在於透過filter,有些瀏覽器為了提升效能會提供硬體加速。

- 轉換映像飽和度。值定義轉換的比例。值為0%則是完全不飽和,數值為100%則影像無變化。其他值,則是效果的線性乘子。超過100%的值是允許的,則有更高的飽和度。若值未設置,值預設為1。

###將映像轉換為深褐色。值定義轉換的比例。值為100%則完全是深褐色的,數值為0%影像無變化。值在0%到100%之間,則是效果的線性乘子。若未設置,值預設為0;##############################drop-shadow###############
為影像設定一個陰影效果。陰影是合成在影像下面,可以有模糊度的,可以以特定顏色畫出的遮罩圖的偏移版本。函數接受
(在CSS3背景定義)類型的值,除了"inset"關鍵字是不允許的。此函數與現有的box-shadow box-shadow屬性很相似;不同之處在於,透過濾鏡,有些瀏覽器為了更好的效能會提供硬體加速。

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
body {
background-color: #000;
color: skyblue;
}
div {
border: 1px solid #fff;
padding: 10px;
width: 610px;
margin: 10px;
}
.blur1 {
filter: blur(0.4px);
}
.blur2 {
filter: blur(1px);
}
.blur3 {
filter: blur(4px);
}
.brightness1 {
filter: brightness(0.30);
}
.brightness2 {
filter: brightness(0.8);
}
.brightness3 {
filter: brightness(1);
}
.contrast1 {
filter: contrast(10%);
}
.contrast2 {
filter: contrast(50%);
}
.contrast3 {
filter: contrast(100%);
}
.grayscale1 {
filter: grayscale(10%);
}
.grayscale2 {
filter: grayscale(50%);
}
.grayscale3 {
filter: grayscale(100%);
}
.huerotate1 {
filter: hue-rotate(0deg);
}
.huerotate2 {
filter: hue-rotate(90deg);
}
.huerotate3 {
filter: hue-rotate(180deg);
}
.invert1 {
filter: invert(20%);
}
.invert2 {
filter: invert(60%);
}
.invert3 {
filter: invert(100%);
}
.opacity1 {
filter: opacity(10%);
}
.opacity2 {
filter: opacity(80%);
}
.opacity3 {
filter: opacity(100%);
}
.saturate1 {
filter: saturate(0.2);
}
.saturate2 {
filter: saturate(0.6);
}
.saturate3 {
filter: saturate(1);
}
.sepia1 {
filter: sepia(10%);
}
.sepia2 {
filter: sepia(60%);
}
.sepia3 {
filter: sepia(100%);
}
.shadow1 {
filter: drop-shadow(2px 2px 2px red);
}
.shadow2 {
filter: drop-shadow(8px 8px 1px purple);
}
.shadow3 {
filter: drop-shadow(1px 1px 10px hotpink);
}
</style>
<div>
<p>给图像绘制高斯模糊,值越大越模糊</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div>
<div>
<p>给图像一种线性乘法使看起来更亮或者更暗。值为0图像全黑;值超过100%图像更亮</p>
<ul>
<li>brightness</li>
<li>brightness</li>
<li>brightness</li>
</ul>
</div>
<div>
<p>调整图像对比度。值为0,图像全黑;值超过100%会运用更低的对比</p>
<ul>
<li>contrast</li>
<li>contrast</li>
<li>contrast</li>
</ul>
</div>
<!-- <div>
<p>blur</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div> -->
<div>
<p>图像转换为灰度图像,值为0图像无变化;值为100%完全转换为灰度图像</p>
<ul>
<li>grayscale</li>
<li>grayscale</li>
<li>grayscale</li>
</ul>
</div>
<div>
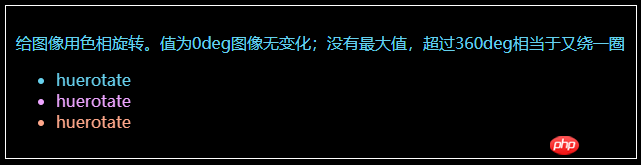
<p>给图像用色相旋转。值为0deg图像无变化;没有最大值,超过360deg相当于又绕一圈</p>
<ul>
<li>huerotate</li>
<li>huerotate</li>
<li>huerotate</li>
</ul>
</div>
<div>
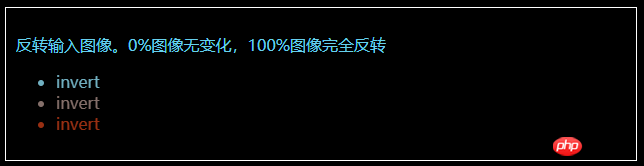
<p>反转输入图像。0%图像无变化,100%图像完全反转</p>
<ul>
<li>invert</li>
<li>invert</li>
<li>invert</li>
</ul>
</div>
<div>
<p>转化图像的透明度。0%,完全透明;100%图像无变化</p>
<ul>
<li>opacity</li>
<li>opacity</li>
<li>opacity</li>
</ul>
</div>
<div>
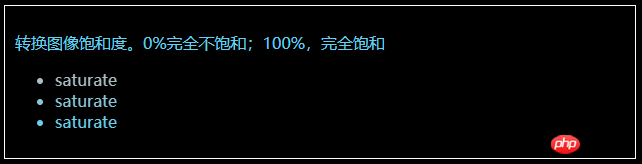
<p>转换图像饱和度。0%完全不饱和;100%,完全饱和</p>
<ul>
<li>saturate</li>
<li>saturate</li>
<li>saturate</li>
</ul>
</div>
<div>
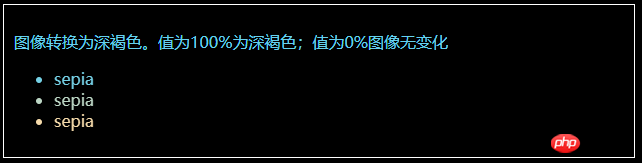
<p>图像转换为深褐色。值为100%为深褐色;值为0%图像无变化</p>
<ul>
<li>sepia</li>
<li>sepia</li>
<li>sepia</li>
</ul>
</div>
<div>
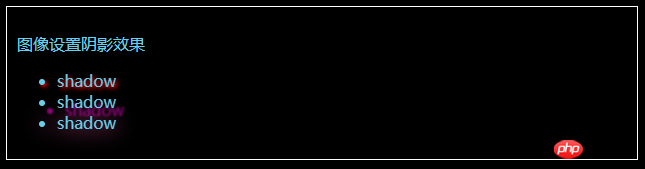
<p>图像设置阴影效果</p>
<ul>
<li>shadow</li>
<li>shadow</li>
<li>shadow</li>
</ul>
</div>
以上是CSS中filter屬性定義了元素的視覺效果的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。






