這篇文章帶給大家的內容是關於如何使用canvans畫出平滑的曲線?(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
背景摘要
相信大家平常在學習canvas 或專案開發中使用canvas的時候應該都遇過這樣的需求:實作一個可以書寫的畫板小工具。
嗯,相信這對canvas使用較熟的童鞋來說僅僅只是幾十行程式碼就可以搞掂的事情,以下demo就是一個再也簡單不過的例子了:
nbsp;html>
<title>Sketchpad demo</title>
<style>
canvas {
border: 1px blue solid;
}
</style>
<canvas></canvas>
<script>
let isDown = false;
let beginPoint = null;
const canvas = document.querySelector('#canvas');
const ctx = canvas.getContext('2d');
// 设置线条颜色
ctx.strokeStyle = 'red';
ctx.lineWidth = 1;
ctx.lineJoin = 'round';
ctx.lineCap = 'round';
canvas.addEventListener('mousedown', down, false);
canvas.addEventListener('mousemove', move, false);
canvas.addEventListener('mouseup', up, false);
canvas.addEventListener('mouseout', up, false);
function down(evt) {
isDown = true;
beginPoint = getPos(evt);
}
function move(evt) {
if (!isDown) return;
const endPoint = getPos(evt);
drawLine(beginPoint, endPoint);
beginPoint = endPoint;
}
function up(evt) {
if (!isDown) return;
const endPoint = getPos(evt);
drawLine(beginPoint, endPoint);
beginPoint = null;
isDown = false;
}
function getPos(evt) {
return {
x: evt.clientX,
y: evt.clientY
}
}
function drawLine(beginPoint, endPoint) {
ctx.beginPath();
ctx.moveTo(beginPoint.x, beginPoint.y);
ctx.lineTo(endPoint.x, endPoint.y);
ctx.stroke();
ctx.closePath();
}
</script>
它的實作邏輯也很簡單:
我們在canvas畫布上主要監聽了三個事件:mousedown、mouseup和mousemove,同時我們也創建了一個isDown變數;
當使用者按下滑鼠(mousedown,即起筆)時將isDown置為true,而放下滑鼠(mouseup)的時候將它置為false,這樣做的好處就是可以判斷使用者目前是否處於繪畫狀態;
透過mousemove事件不斷擷取滑鼠經過的座標點,當且僅當isDown為true(即處於書寫狀態)時將目前的點透過canvas的lineTo方法與前面的點進行連接、繪製;
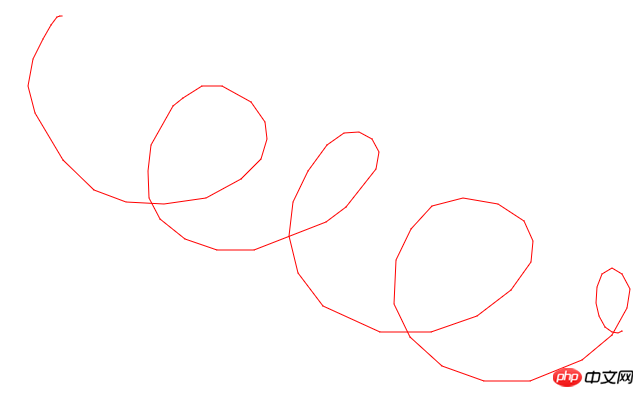
#透過以上幾個步驟我們就可以實現基本的畫板功能了,然而事情並沒那麼簡單,仔細的童鞋也許會發現一個很嚴重的問題——透過這種方式畫出來的線條存在鋸齒,不夠平滑,而且你畫得越快,折線感越強。表現如下圖:

為什麼會這樣呢?
問題分析
出現該現象的原因主要是:
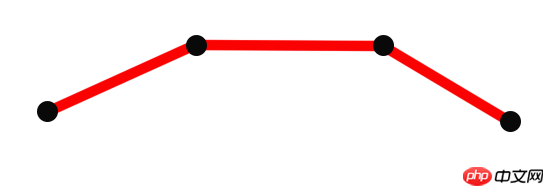
我們是以canvas的lineTo方法連接點的,連接相鄰兩點的是一條直線,非曲線,因此通過這種方式繪製出來的是條折線;

 #受限於瀏覽器對mousemove事件的採集頻率,大家都知道在mousemove時,瀏覽器是每隔一小段時間去採集當前滑鼠的座標的,因此滑鼠移動的越快,採集的兩個臨近點的距離就越遠,故「折線感越明顯」;
#受限於瀏覽器對mousemove事件的採集頻率,大家都知道在mousemove時,瀏覽器是每隔一小段時間去採集當前滑鼠的座標的,因此滑鼠移動的越快,採集的兩個臨近點的距離就越遠,故「折線感越明顯」;
如何畫出平滑的曲線?
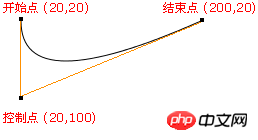
要畫出平滑的曲線,其實也是有方法的,lineTo靠不住那我們可以採用canvas的另一個繪圖API——quadraticCurveTo ,它用於繪製二次貝塞爾曲線。 二次貝茲曲線quadraticCurveTo(cp1x, cp1y, x, y)
#更多詳細的資訊可移步MDN
要完整描述一個二次貝塞爾曲線,我們需要:起始點、控制點和終點 ,這些數據怎麼來呢?
,這些數據怎麼來呢?
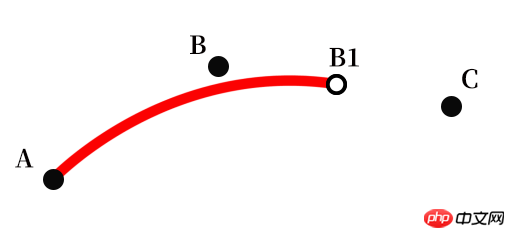
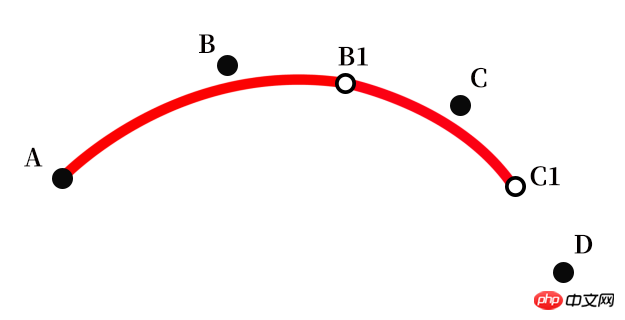
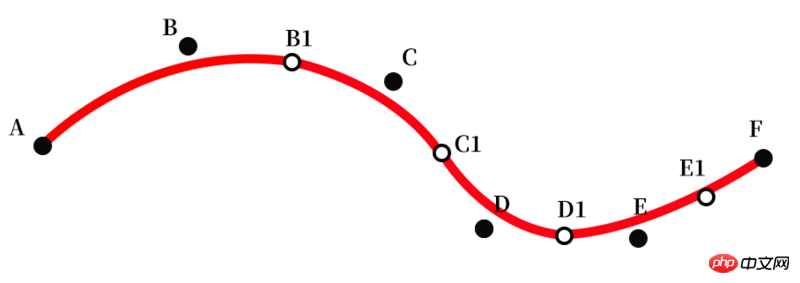
有一個很巧妙的演算法可以幫助我們取得這些資訊
假設我們在一次繪畫中共採集到6個滑鼠座標,分別是A, B, C, D, E, F;

OK,算法就是这样,那我们基于该算法再对现有代码进行一次升级改造:
let isDown = false;
let points = [];
let beginPoint = null;
const canvas = document.querySelector('#canvas');
const ctx = canvas.getContext('2d');
// 设置线条颜色
ctx.strokeStyle = 'red';
ctx.lineWidth = 1;
ctx.lineJoin = 'round';
ctx.lineCap = 'round';
canvas.addEventListener('mousedown', down, false);
canvas.addEventListener('mousemove', move, false);
canvas.addEventListener('mouseup', up, false);
canvas.addEventListener('mouseout', up, false);
function down(evt) {
isDown = true;
const { x, y } = getPos(evt);
points.push({x, y});
beginPoint = {x, y};
}
function move(evt) {
if (!isDown) return;
const { x, y } = getPos(evt);
points.push({x, y});
if (points.length > 3) {
const lastTwoPoints = points.slice(-2);
const controlPoint = lastTwoPoints[0];
const endPoint = {
x: (lastTwoPoints[0].x + lastTwoPoints[1].x) / 2,
y: (lastTwoPoints[0].y + lastTwoPoints[1].y) / 2,
}
drawLine(beginPoint, controlPoint, endPoint);
beginPoint = endPoint;
}
}
function up(evt) {
if (!isDown) return;
const { x, y } = getPos(evt);
points.push({x, y});
if (points.length > 3) {
const lastTwoPoints = points.slice(-2);
const controlPoint = lastTwoPoints[0];
const endPoint = lastTwoPoints[1];
drawLine(beginPoint, controlPoint, endPoint);
}
beginPoint = null;
isDown = false;
points = [];
}
function getPos(evt) {
return {
x: evt.clientX,
y: evt.clientY
}
}
function drawLine(beginPoint, controlPoint, endPoint) {
ctx.beginPath();
ctx.moveTo(beginPoint.x, beginPoint.y);
ctx.quadraticCurveTo(controlPoint.x, controlPoint.y, endPoint.x, endPoint.y);
ctx.stroke();
ctx.closePath();
}在原有的基础上,我们创建了一个变量points用于保存之前mousemove事件中鼠标经过的点,根据该算法可知要绘制二次贝塞尔曲线起码需要3个点以上,因此我们只有在points中的点数大于3时才开始绘制。接下来的处理就跟该算法一毛一样了,这里不再赘述。
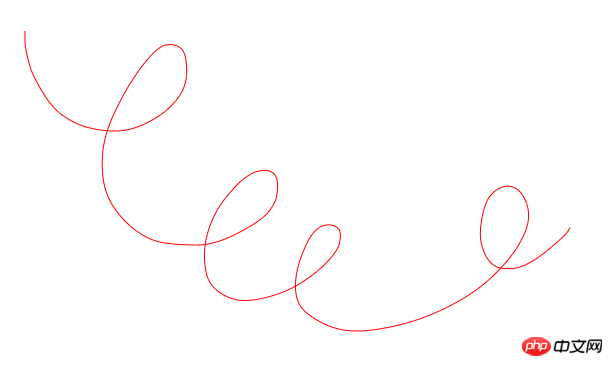
代码更新后我们的曲线也变得平滑了许多,如下图所示:

本文到这里就结束了,希望大家在canvas画板中“画”得愉快~我们下次再见:)
以上是如何使用canvas畫出平滑的曲線?(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
