js怎麼加入元素新節點?這篇文章就跟大家介紹在js中如何實作新增元素新節點的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
js要新增元素新節點,就必須先建立好新的元素節點,然後在把新的元素節點加入到html頁面上。下面我們透過一個簡單的程式碼範例來詳細了解JavaScript要新增元素新節點的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js添加元素新节点</title>
<style>
#div{
width: 200px;
height: 150px;
border: 2px solid red;
margin: 50px auto;
padding: 10px;
}
</style>
</head>
<body>
<div id="div">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div");
element.appendChild(para);
</script>
</body>
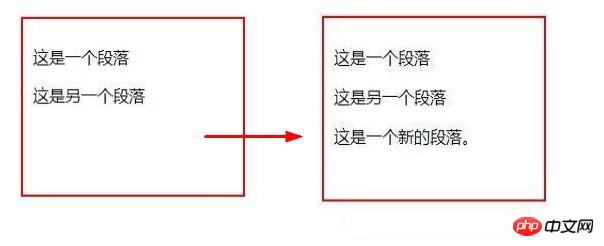
</html>效果圖:

我們來分析:
1、 document.createElement("p")顯示建立一個新的p標籤節點(第三個p標籤);
document.createTextNode()表示建立新的文字內容節點:這是一個新的段落。
2、使用para.appendChild(node);把創建好的文字內容(節點)加入到創建好的新p標籤(節點)裡;
使用appendChild(para)把創建好的p標籤(節點)及其內容(節點)新增(插入)到id="div"的盒子裡,在html頁面上顯示。
總結:以上就是js怎麼加入元素新節點的全部內容,希望能對大家的學習有所幫助。更多相關教學請造訪JavaScript影片教學,jQuery影片教學,bootstrap教學!
以上是js怎麼加入元素新節點? (圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




