Bootstrap基本佈局的實作過程(程式碼範例)-js教程-PHP中文網
首頁
 web前端
web前端
 js教程
js教程
 Bootstrap基本佈局的實作過程(程式碼範例)
Bootstrap基本佈局的實作過程(程式碼範例)
Bootstrap基本佈局的實作過程(程式碼範例)
Oct 15, 2018 pm 04:30 PM
bootstrap
這篇文章帶給大家的內容是關於Bootstrap基本佈局的實現過程(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
(免費課程推薦:bootstrap教學)
#1. 建立基本的頁面
我們先創建一個基本的HTML 範本頁面,使用sublime emmet 可以直接建立這個頁面。
1.1 新建一個文件, Ctrl N
1.2 儲存到頁面檔案中,Ctrl S,命名為index.html
1.3 在這個空白頁面中,輸入html: 5,然後直接按下製表鍵Tab,就應該可以看到一個基本的HTML5 範本頁面了。
1.4 再次儲存,按Ctrl S.
頁面內容應該如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>登入後複製
2. 新增Bootstrap 檔案引用
#在index.html 檔案所在的資料夾中,建立css 資料夾,用來保存所有的樣式文件,在css 子資料夾中建立一個名為bootstrap 的資料夾,用來保存我們的bootstrap 檔案。
從 bootstrap 官網可以下載到 bootstrap 的包,其中有一個 dist 的資料夾,這個資料夾包含了三個子資料夾:css, font 和 js。將這三個子資料夾複製到你的 css/bootstrap 資料夾中。
在頁面中會涉及兩部分內容,樣式和腳本。
2.1 新增樣式參考
在 header 中加入 bootstrap 的樣式參考。注意路徑。
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
登入後複製
bootstrap.min.css 是 bootstrap 的樣式文件,包含了所有的 bootstrap 樣式定義,bootstrap-theme.min.css 則是主題定義。
2.2 新增腳本引用
由於 bootstrap 使用了 jQuery 的腳本,所以,你還需要下載 jquery 腳本庫。
在你的 index.html 檔案所在目錄中,建立一個名為 lib 的子目錄,用來儲存以後使用的腳本庫,將下載得到的 jquery.min.js 複製到這個目錄。
在緊鄰你的
之間加上 jquery 和 bootstrap 腳本庫引用。 <script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script>
</body>登入後複製
3. 新增bootstrap 容器
bootstrap的.container 類別是非常有用的,它能在頁面中建立一個居中的區域,然後我們能夠把其他位置的內容放到裡面。 container類別等價於創建了一個具有靜態寬度並且magin值為auto的一個居中的p框。 twitter bootstrap的 container類別的優點在於它是響應式的,它會以目前螢幕的寬度為基礎計算出最佳的寬度予以使用。
.container-fluid 則是一個全寬的容器,使用整個寬度。
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}登入後複製
在body標籤中,使用container類別建立一個p。它會作為頁面主要的放置其他程式碼的外層包裹.
順便還可以添加一個 title,現在你的頁面應該是這樣的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
</head>
<body>
<div>
</div>
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>登入後複製
雖然現在在瀏覽器中還看不到什麼內容,但是,已經為後面的操作打好了基礎。
4. 標題和導航
現在我們可以為頁面添加一些可見的內容了。
4.1 標題
新增標題非常簡單,直接加入一個 h1 元素就可以了。
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
</div>登入後複製
刷新頁面應該看到一個醒目的標題了。下面我們來看導航。
4.2 導航
使用nav 元素可以建立導航,而且我們希望建立一個導航條來組織導航項目,在bootstrap 中,導航條稱為navbar,繼續在容器中新增導航條。
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
</nav>
</div>登入後複製
navbar 會幫我們建立導覽條,預設是白色的底色,navbar-inverse 設定反白,這樣底色會是黑色,文字會是白色,比較醒目。現在刷新頁面,你會看到一個黑色的導航條,裡面還沒有任何導航內容。
新增導航內容如下
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<div class="navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>登入後複製
ul 是實際的導航內容,其中的 .nav 說明這是一組導航,.navbar-nav 說明是用於 navbar 中的導航。 li 則是實際的導航項目,可以使用 .active 用來說明目前活動的導航。
注意 .navbar-collapse,它是說在視窗的寬度小於 768px 的時候,將導航變成垂直方向。
大於768px

小於768px

4.3 三明治選單
變成垂直的導航也不方便,我們希望成為流行的樣式,像這樣。

我們需要額外做一些工作,一方面,我們需要說明,在視口小於一定寬度的時候,顯示出來我們的特定的導航,添加額外的導航內容。
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>登入後複製
其實裡面是兩個部分組成的,button 部分看起來很多,就是用來畫出右邊的三明治按鈕。後面的 a 元素則是左邊的導航。
通常它不会显示出来。
然后,我们需要制定点击三明治按钮的时候,需要显示我们原来的导航。button 元素中,我们有一个 attribute ,data-target="#navbar-menu" ,就是用来完成这一步工作的,这个 #navbar-menu 就是我们为原来的导航所起的 id 标识。
这样,我们的导航就是这样的了。
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div id="navbar-menu" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>登入後複製
5. 内容和边栏
主要内容部分,我们使用div来进行布局。
<div id="content" class="row-fluid">
<div class="col-md-9">
<h2>Main Content Section</h2>
</div>
<div class="col-md-3">
<h2>Sidebar</h2>
</div>
</div>登入後複製
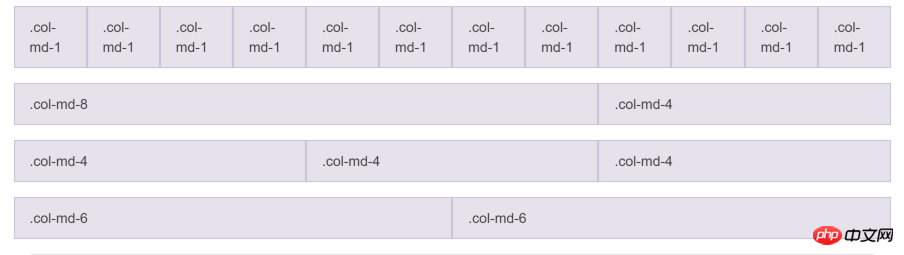
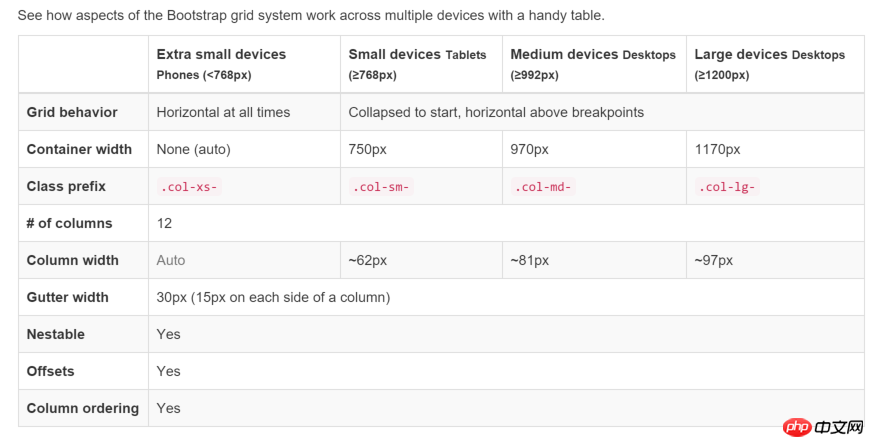
这里使用了 bootstrap 的栅格布局,栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

这张表格则给出了详细的说明。

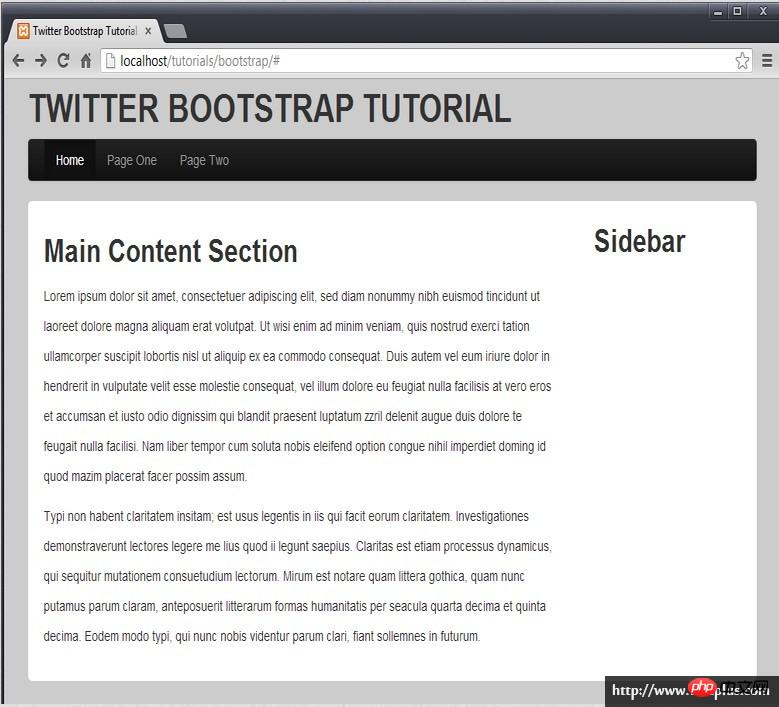
现在页面看起来是这样的。

6. 侧边栏导航
在侧边栏中添加一些导航内容。这里就是普通的导航,使用 .nav 进行声明,.nav-tabs 和 .nav-stacked 是导航的外观。
<div class="col-md-3">
<h2>Sidebar</h2>
<ul class="nav nav-tabs nav-stacked">
<li><a href='#'>Another Link 1</a></li>
<li><a href='#'>Another Link 2</a></li>
<li><a href='#'>Another Link 3</a></li>
</ul>
</div>登入後複製
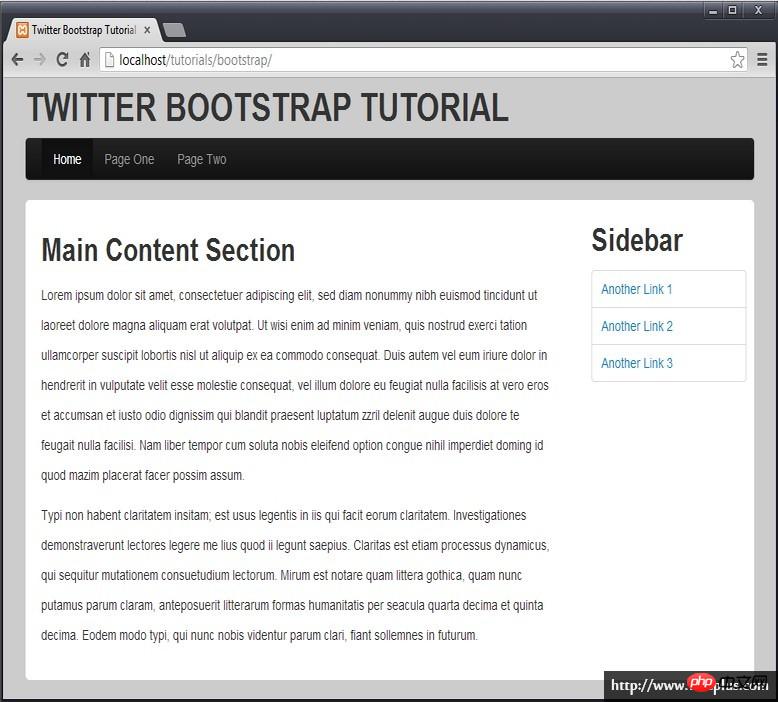
看看最终的效果,一个基于 bootstrap 的响应式布局页面就完成了。

以上是Bootstrap基本佈局的實作過程(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
See all articles