行動端圖片上傳旋轉、壓縮問題的解決方案
本篇文章就帶給大家行動端圖片上傳旋轉、壓縮問題的解決方案。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
前言
在手機上透過網頁input 標籤拍照上傳圖片,有些手機會出現圖片旋轉了90度d的問題,包括iPhone 和個別三星手機。這些手機豎起拍的時候才會出現這種問題,橫拍出來的照片就正常顯示。因此,可以透過獲取手機拍照角度來對照片進行旋轉,從而解決這個問題。
Orientation
這個參數並不是所有圖片都有的,不過手機拍出來的圖片是帶有這個參數的。
| 旋轉角度 | 參數值 |
|---|---|
| 0° | #1 |
| 順時針90° | 6 |
| #逆時針90° | 8 |
| 180° | 3 |
#參數為1 的時候顯示正常,那麼在這些橫拍顯示正常,即Orientation = 1 的手機上,垂直拍攝的參數為6。
想要取得 Orientation 參數,可以透過 exif.js 函式庫來操作。 exif.js 功能很多,體積也很大,未壓縮之前足足有 30k,這對手機頁面載入來說是非常大影響的。而我只需要取得 Orientation 資訊而已,所以我這裡刪減了 exif.js 函式庫的一些程式碼,將程式碼縮小到幾KB。
exif.js 取得 Orientation :
EXIF.getData(file, function() {
var Orientation = EXIF.getTag(this, 'Orientation');
});file 則是 input 檔案表單上傳的檔案。上傳的檔案經過fileReader.readAsDataURL(file) 就可以實作預覽圖了,這方面不清楚的可以檢視:HTML5 進階系列:檔案上傳下載
##旋轉
旋轉需要用到canvas 的rotate() 方法。ctx.rotate(angle);
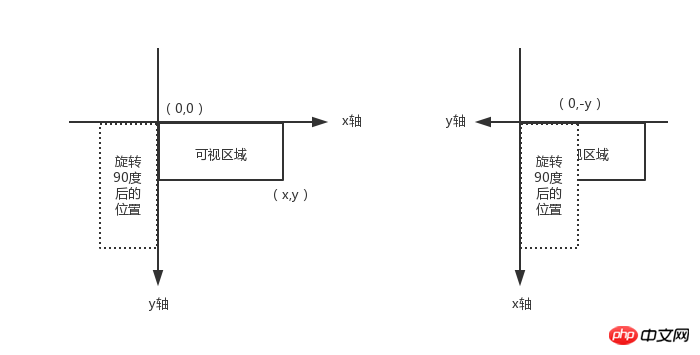
 旋轉原理圖
旋轉原理圖
壓縮
手機拍出來的照片太大,而且使用base64 編碼的照片會比原始照片大,那麼上傳的時候進行壓縮就非常有必要的。現在的手機像素這麼高,拍出來的照片寬高都有數千像素,用 canvas 來渲染這張照片的速度會相對比較慢。 因此第一步需要先對上傳照片的寬高做限制,判斷寬度或高度是否超出哪個範圍,則等比壓縮其寬高。var ratio = width / height;if(imgWidth > imgHeight && imgWidth > xx){
imgWidth = xx;
imgHeight = Math.ceil(xx / ratio);
}else if(imgWidth yy){
imgWidth = Math.ceil(yy * ratio);
imgHeight = yy;
}canvas.toDataURL("image/jpeg", 1);總結
綜合以上,範例的程式碼包括精簡的exif.js函式庫位址:file-demo主要的核心程式碼如下:<input><img src="/static/imghw/default1.png" data-src="blank.gif" class="lazy" alt="行動端圖片上傳旋轉、壓縮問題的解決方案" >
<script></script>
<script>
var ipt = document.getElementById('files'),
img = document.getElementById('preview'),
Orientation = null;
ipt.onchange = function () {
var file = ipt.files[0],
reader = new FileReader(),
image = new Image();
if(file){
EXIF.getData(file, function() {
Orientation = EXIF.getTag(this, 'Orientation');
});
reader.onload = function (ev) {
image.src = ev.target.result;
image.onload = function () {
var imgWidth = this.width,
imgHeight = this.height; // 控制上传图片的宽高
if(imgWidth > imgHeight && imgWidth > 750){
imgWidth = 750;
imgHeight = Math.ceil(750 * this.height / this.width);
}else if(imgWidth < imgHeight && imgHeight > 1334){
imgWidth = Math.ceil(1334 * this.width / this.height);
imgHeight = 1334;
}
var canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
canvas.width = imgWidth;
canvas.height = imgHeight;
if(Orientation && Orientation != 1){
switch(Orientation){
case 6: // 旋转90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(Math.PI / 2);
// (0,-imgHeight) 从行動端圖片上傳旋轉、壓縮問題的解決方案那里获得的起始点
ctx.drawImage(this, 0, -imgHeight, imgWidth, imgHeight);
break;
case 3: // 旋转180度
ctx.rotate(Math.PI);
ctx.drawImage(this, -imgWidth, -imgHeight, imgWidth, imgHeight);
break;
case 8: // 旋转-90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(3 * Math.PI / 2);
ctx.drawImage(this, -imgWidth, 0, imgWidth, imgHeight);
break;
}
}else{
ctx.drawImage(this, 0, 0, imgWidth, imgHeight);
}
img.src = canvas.toDataURL("image/jpeg", 0.8);
}
}
reader.readAsDataURL(file);
}
}</script>JavaScript影片教學,jQuery影片教學,bootstrap教學!
以上是行動端圖片上傳旋轉、壓縮問題的解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用PHP儲存遠端圖片時如何處理圖片壓縮?
Jul 15, 2023 pm 03:57 PM
使用PHP儲存遠端圖片時如何處理圖片壓縮?
Jul 15, 2023 pm 03:57 PM
使用PHP儲存遠端圖片時如何處理圖片壓縮?在實際開發中,我們經常需要從網路上取得圖片並保存到本機伺服器。然而,有些遠端圖片可能太大,這需要我們對它們進行壓縮以減少儲存空間並提高載入速度。 PHP提供了一些強大的擴充功能來處理圖片壓縮,其中最常用的是GD庫和Imagick庫。 GD庫是一個流行的圖像處理庫,它提供了許多功能用於創建、編輯和保存圖像。下面是一個使用
 如何在Vue專案中使用行動端的手勢操作
Oct 08, 2023 pm 07:33 PM
如何在Vue專案中使用行動端的手勢操作
Oct 08, 2023 pm 07:33 PM
如何在Vue專案中使用行動端的手勢操作隨著行動裝置的普及,越來越多的應用程式需要在行動端上提供更友善的互動體驗。而手勢操作是行動裝置上常見的互動方式之一,它能夠讓使用者透過觸控螢幕來完成各種操作,如滑動、縮放等。在Vue專案中,我們可以透過第三方函式庫來實現行動手勢操作,以下將介紹如何在Vue專案中使用手勢操作,並提供具體的程式碼範例。首先,我們需要引入一個專門用
 解決Vue行動端多觸點問題
Jun 30, 2023 pm 01:06 PM
解決Vue行動端多觸點問題
Jun 30, 2023 pm 01:06 PM
在行動裝置開發中,我們經常會遇到多手指觸控的問題。當使用者在行動裝置上使用多個手指滑動或縮放螢幕時,如何準確地識別和回應這些手勢是一個重要的開發難題。在Vue開發中,我們可以採取一些措施來解決行動端多手指觸控問題。一、使用vue-touch插件vue-touch是用於Vue的手勢插件,它可以方便地處理移動端的多手指觸控事件。我們可以透過npm安裝vue-to
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用CakePHP框架實現圖片上傳和顯示的步驟
Jul 29, 2023 pm 04:21 PM
使用CakePHP框架實現圖片上傳和顯示的步驟
Jul 29, 2023 pm 04:21 PM
使用CakePHP框架實現圖片上傳和顯示的步驟引言:在現代Web應用程式中,圖片上傳和顯示是常見的功能需求。 CakePHP框架為開發者提供了強大的功能和便利的工具,使得實現圖片上傳和顯示變得簡單且有效率。本文將向您介紹如何使用CakePHP框架來實現圖片上傳和顯示。步驟1:建立文件上傳表單首先,我們需要在檢視文件中建立表單,以便使用者上傳圖片。以下是一個範例的
 使用uniapp實現圖片旋轉功能
Nov 21, 2023 am 11:58 AM
使用uniapp實現圖片旋轉功能
Nov 21, 2023 am 11:58 AM
使用uniapp實現圖片旋轉功能在行動應用開發中,經常遇到需要對圖片進行旋轉的場景,例如拍攝照片後需要進行調整角度,或實現類似相機拍照後旋轉的效果。本文將介紹如何使用uniapp框架實現圖片旋轉功能,並提供具體的程式碼範例。 uniapp是一個基於Vue.js的跨平台開發框架,可以同時開發和發布iOS、Android、H5等多個平台的應用程式。在uniapp中實現
 Vue技術開發如何處理圖片上傳與壓縮
Oct 08, 2023 am 10:58 AM
Vue技術開發如何處理圖片上傳與壓縮
Oct 08, 2023 am 10:58 AM
Vue技術開發如何處理圖片上傳和壓縮在現代web應用中,圖片上傳是一個非常常見的需求。然而,由於網路傳輸和儲存等方面的原因,直接上傳原始的高解析度圖片可能會導致上傳速度慢和儲存空間的大量浪費。因此,對於圖片的上傳和壓縮是非常重要的。在Vue技術開發中,我們可以使用一些現成的解決方案來處理圖片上傳和壓縮。以下將介紹如何使用vue-upload-compone
 如何使用 JavaScript 實現圖片旋轉效果?
Oct 20, 2023 pm 07:09 PM
如何使用 JavaScript 實現圖片旋轉效果?
Oct 20, 2023 pm 07:09 PM
如何使用JavaScript實現圖片旋轉效果?在網頁開發中,常會遇到需要實現圖片旋轉效果的場景,例如展示產品360°旋轉圖、實現圖片輪播效果等。而JavaScript是一種強大的腳本語言,可以輕鬆實現這種圖片旋轉效果。以下將介紹一種基於JavaScript實現圖片旋轉效果的方法,並提供具體的程式碼範例。首先,我們建立一個簡單的HTML結






