CSS中margin邊界疊加問題及解決方案
這篇文章就跟大家介紹CSS中margin邊界疊加問題及解決方案 。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
你對CSS的margin邊界疊加的概念是否了解,這裡和大家分享一下,當一個元素出現在另一個元素上面時,第一個元素的底邊界與第二個元素的頂邊界發生疊加。
CSS的margin邊界疊加深度剖析
#邊界疊加簡介
邊界疊加是一個相當簡單的概念。但是,在實踐中對網頁進行佈局時,它會造成許多混淆。簡單地說,當兩個垂直邊界相遇時,它們將形成一個邊界。這個邊界的高度等於兩個發生疊加的邊界的高度中的較大者。
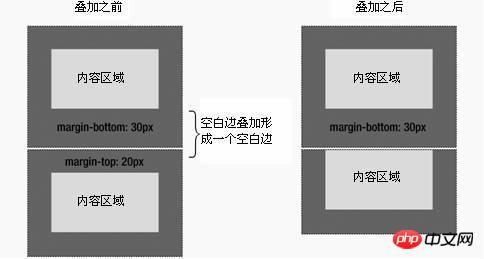
當一個元素出現在另一個元素上面時,第一個元素的底邊界與第二個元素的頂邊界發生疊加,見圖:

◆元素的頂邊界與前面元素的底邊界發生疊加
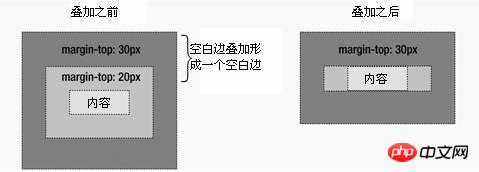
當一個元素包含在另一個元素中時(假設沒有填充或邊框將邊界分隔開),它們的頂和/或底邊界也發生疊加,見圖:

◆元素的頂邊界與父元素的頂邊界發生疊加
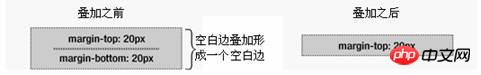
#儘管初看上去有點奇怪,但是邊界甚至可以與本身發生疊加。假設有一個空元素,它有邊界,但是沒有邊框或填充。在這種情況下,頂邊界與底邊界就碰到了一起,它們會發生疊加,見圖:

#◆元素的頂邊界與底邊界發生疊加
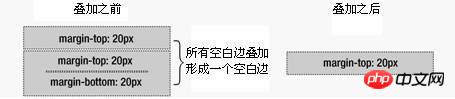
如果這個邊界碰到另一個元素的邊界,它也會發生疊加,見圖:

◆空元素中已經疊加的邊界與另一個空元素的邊界發生疊加
這就是一系列空的段落元素所佔用的空間非常小的原因,因為它們的所有邊界都疊加到一起,形成一個小的邊界。
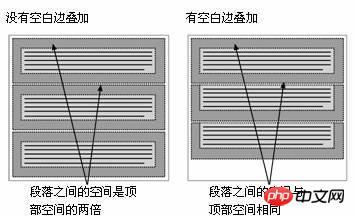
邊界疊加初看上去可能有點奇怪,但是它實際上是有意義的。以由幾個段落組成的典型文本頁面為例(見圖2-8)。第一個段落上面的空間等於段落的頂邊界。如果沒有邊界疊加,後續所有段落之間的邊界將是相鄰頂邊界和底邊界的和。這意味著段落之間的空間是頁面頂部的兩倍。如果發生邊界疊加,段落之間的頂邊界和底邊界就疊加在一起,這樣各處的距離就一致了。

◆邊界疊加在元素之間維護了一致的距離
只有普通文件流中區塊框的垂直邊界才會發生邊界疊加。行內框、浮動框或絕對定位框之間的邊界不會疊加。
邊界疊加的問題
邊辦疊加是一個如果誤解就會導致許多麻煩的CSS特性。請參考p元素內嵌套段落的簡單範例:
<div id="box"> <p>Thisparagraphhasa20pxmargin.</p> <div>
p框設定了10像素邊界,段落設定了20像素的邊界:
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
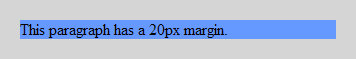
}你會自然地認為產生的樣式會像圖1-1一樣,在段落和p之間有20像素的距離,在p外邊圍繞著10像素的邊界。
圖1-1

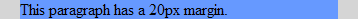
但是,產生的樣式實際上像圖1-2。
圖1-2

這裡發生了兩個情況。首先,段落的20像素上邊界和上邊界與p的10像素邊界疊加,形成一個單一的20像素垂直邊界。其次,這些邊界不是被p包圍,而是突出到p的頂部和底部的外邊。出現這種情況是由於具有區塊級子元素的元素計算其高度方式造成的。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边l界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
以上就是本篇的全部内容,更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
以上是CSS中margin邊界疊加問題及解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






